Bewegte Fotos dank Gif-Animationen
Vielleicht hast du schon eines diese fast magischen Fotos gesehen, bei denen eine subtile Bewegung eines kleinen Bereiches im Bild für einen faszinierenden Effekt sorgt. Diese Bilder, die auf GIF-Animationen basieren, heißen Cinemagraphs, also die Verbindung aus Video (Cinema) und Fotografie (Graphics).

Wir stellen dir zahlreiche hochwertige Beispiele von Cinemagraphs vor und präsentieren in der Mitte dieses Beitrags, wie solch ein Cinemagraph in Adobe Photoshop gestaltet werden kann.
Cinemagraphs
Designer: Jamie Beck and Kevin Burg
Website: cinemagraphs.com

© Jamie Beck and Kevin Burg
He Loves Me, He Loves Me Not
Designer: Ann Street Studio
Website: annstreetstudio.com

© Ann Street Studio
Yuki cinemagraph
Designer: kirk7784
Website: flickr.com

© kirk7784
Young Love
Designer: Ann Street Studio
Website: annstreetstudio.com

© Ann Street Studio
Fire Hydrant
Designer: Tom McCarthy
Website: gizmodo.com

© Tom McCarthy
Space Mountain
Designer: Ann Street Studio
Website: annstreetstudio.com

© Ann Street Studio
youhavetostartsomewhere
Designer: Tilen Sepič
Website: youhavetostartsomewhere.tumblr.com

© Tilen Sepič
Cat & Mouse
Designer: Ann Street Studio
Website: annstreetstudio.com

© Ann Street Studio
It’s Friday!
Designer: Ann Street Studio
Website: annstreetstudio.com

© Ann Street Studio
Cinemagraphic bacon
Designer: vickanflickan not really here
Website: flickr.com

© vickanflickan not really here
Anyone want a beer?
Designer: Ann Street Studio
Website: annstreetstudio.com

© Ann Street Studio
Cinemagraph
Designer: superwhite
Website: superwhite.cc

© superwhite
If you can make it here…
Designer: Ann Street Studio
Website: annstreetstudio.com

© Ann Street Studio
My First Cinemagraph
Designer: Simon Modery
Website: simonmodery.com

© Simon Modery
…and I think to myself what a wonderful world
Designer: Ann Street Studio
Website: annstreetstudio.com

© Ann Street Studio
So gestaltest du dein eigenes Cinemagraph
01 Vorbereitung
Ein Cinemagraph zeigt etwas Bewegung, auch wenn es hauptsächlich wie ein Foto wirkt. Für diesen Effekt musst du mit deiner Kamera ein Video mit einer recht kurzen Sequenz drehen. Achte dabei darauf, dass die Bewegung später als Wiederholung unendlich ablaufen kann. Die Szene darf also nur in einem bestimmten Bereich eine Bewegung zeigen und diese muss in sich geschlossen sein.
Benutze bei der Aufnahme ein Stativ oder eine kleine Mauer, damit Bewegungen der Kamera während der Aufnahme ausgeschlossen werden können. Suche dir ein eher ruhiges Motiv aus. Eine Szene, in der gleichmäßig eine kleine Bewegung zu sehen ist. Diese subtilen Bewegungen machen den Reiz der Cinemagraps aus, wenn auf den ersten Blick das Bild wie ein einfaches Foto wirkt und erst dann die Bewegung sichtbar wird.
02 Importieren
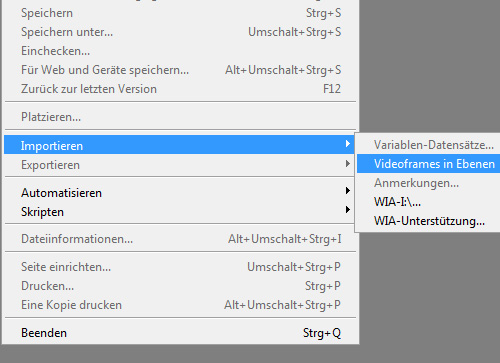
In Photoshop gehst du im Menü auf Datei > Importieren > Videoframes in Ebenen.
Nicht erschrecken: Falls QuickTime von Apple nicht installiert ist, erscheint eine Warnmeldung. Photoshop verwendet diese Software zur Umwandlung der Videodaten in Ebenen. Installiere die Software also, falls noch nicht geschehen. Ansonsten wählst du das Video aus und klickst den Button Laden an.

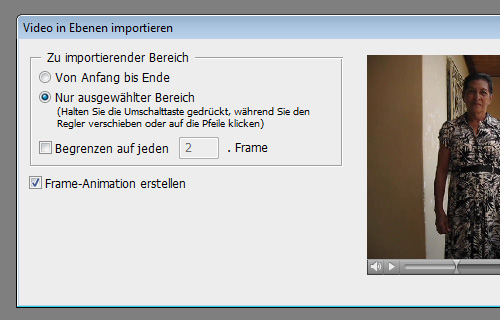
Es öffnet sich ein Dialog-Fenster. Falls das Video von der Länge und dem Ausschnitt her so passt, wird bei Zu importierender Bereich: Von Anfang bis Ende angegeben. Ist die Sequenz innerhalb des Videos zu finden, so aktiviere Nur ausgewählter Bereich und gebe diesen mit gedrückter Umschalttaste in der Vorschau an. Frame-Animation erstellen sollte aktiviert sein. Bestätige mit OK.

03 Animation erzeugen
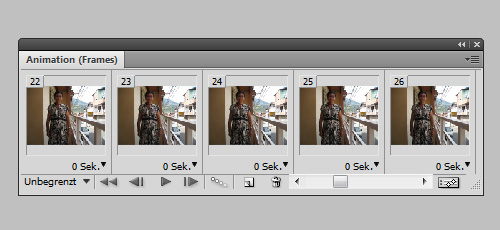
Jedes einzelne Bild (Frame) des Videos wurde als eigene Ebene abgelegt. Klicke im Menü auf Fenster > Animation und im Dialog-Fenster auf den Abspielbutton, um die Animation zu überprüfen. Die einzelnen Frames sollten Keine Verzögerung haben. Noch bewegt sich das ganze Bild, doch mit einigen Masken lässt sich das schnell optimieren.

04 Maskenarbeit
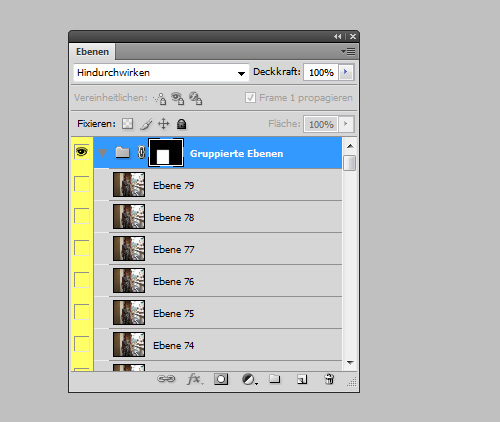
Aktiviere den zweiten Frame (bzw. Ebene 2) und wähle mit dem Lasso grob den Bereich aus, der als Bewegung erhalen bleiben soll. Gehe im Menü auf Auswahl > Auswahl verändern > Weiche Kante und gebe einen Radius von 5 bis 10 Pixel an. Gehe auf Auswahl > Auswahl umkehren und klicke unten im Ebenenbedienfeld auf den Button Ebenenmaske hinzufügen.
Um die so erstelte Masken auf die weiteren Ebenen zu übertragen (bis auf die erste Ebene, die keine Maske erhält), hälst du die Alt-Taste gedrückt und ziehst die Maske auf die nächst höhere Ebene. Diesen Schritt wiederholst du bis zur obersten Ebene.
Konzentriert sich die Bewegung auf einen Bereich, so könntest du auch den Button Neue Gruppe erstellen im Ebenenbedienfeld anklicken und alle Ebenen, bis auf die unterste Ebene, dort hinein schieben. Diese Gruppe erhält dann eine Maske.

05 Animation optmieren
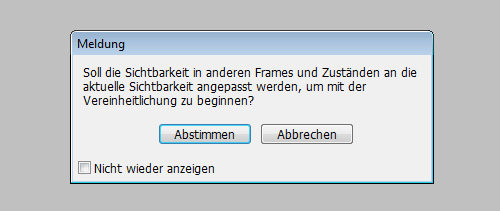
Damit der erste Frame (die erste Ebene) als Hintergrund für alle anderen Frames dient, die ansonsten grob feigestellt vorliegen, wählst du den ersten Frame an, aktivierst die erste Ebene und gehst im Ebenenbedienfeld auf den Button Ebenensichtbarkeit vereinheitlichen unter dem Eintrag Vereinheitlichen. Den Frage-Dialog bestätigst du einfach.

Jetzt geht es darum, die Masken einzeln zu optimieren. Klicke dazu Frame für Frame und Ebene für Ebene an und sorge mit dem Pinsel-Werkzeug und schwarzer Farbe in der Maske für den perfekten Übergang.
05 Animation umkehren
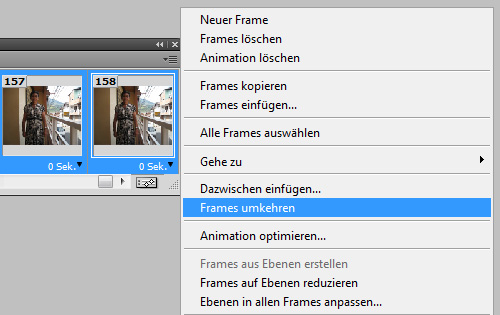
Oftmals ist es hilfreich, die Animation am Ende des letzten Frames rückwärts laufen zu lassen, um die Bewegung im Ganzen flüssiger und geschlossener werden zu lassen. Wähle dazu alle Frames aus. Klicke den ersten Frame an und dann mit gedrückter Umschalttaste den letzten Frame. Klicke im Animationsbedienfeld den Button für die Optionen an (auf der rechten Seite oben das kleine Icon) und gehe auf Frames kopieren.
Gehe dann auf Frames einfügen und Nach Auswahl einfügen und wähle noch Frames umkehren an. Manchmal ist es noch hilfreich, einige der Frames etwas zu verlangsamen, also die Verzögerung zu erhöhen, damit es nicht zu kopiert wirkt.

06 Kreative Effekte
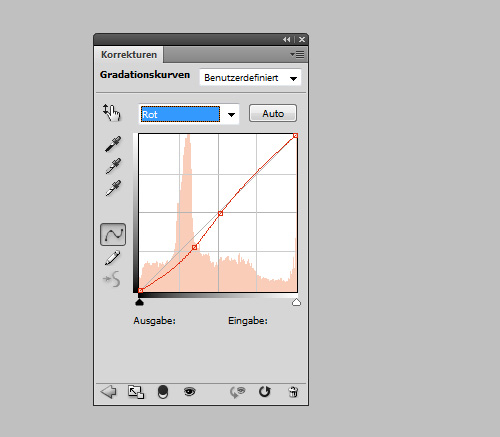
Der Cinemagraph ist fertig. Damit das Unwirkliche dieser speziellen Animation noch verstärkt wird, habe ich über das Menü und Ebene > Neue Einstellungsebene die Animation Schwarzweiß umgesetzt und die Deckkraft auf 40% reduziert. Es folgte die Neue Einstellungsebene > Gradationskurven.

Bei dieser habe ich im Rot-Kanal einen Punkt in die Mitte gesetzt und einen zweiten Punkt unten links. Damit wurde eine leichte S-Kurve erzeugt. Auch der Grün-Kanal wurde so behandelt. Im Blau-Kanal wurde eine Kurve erzeugt, die genau entgegengesetzt verläuft (also wie ein umgedrehtes S). So entsteht ein Effekt, bei dem die Schatten bläulicher und die helleren Bereiche gelblicher sind.

07 Exportieren
Zum Exportieren des Cinemagraphs gehst du im Menü auf Datei > Für Web speichern und wählst GIF als Dateitypen an. Selektiv, Diffusion und 256 Farben sollten für ein hochwertiges Ergebnis ausgewählt sein.
So Tasty!
Designer: Ann Street Studio
Website: annstreetstudio.com

© Ann Street Studio
Cinemagraph: Laypark
Designer: temandesign
Website: temandesign.tumblr.com

© temandesign
Play it Sam, play… As Time Goes By
Designer: Ann Street Studio
Website: annstreetstudio.com

© Ann Street Studio
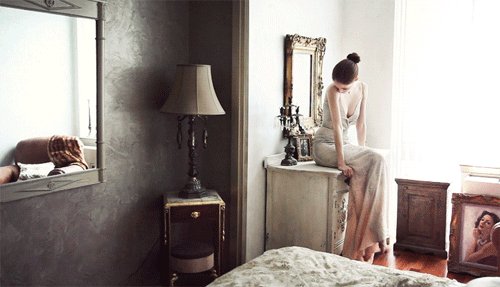
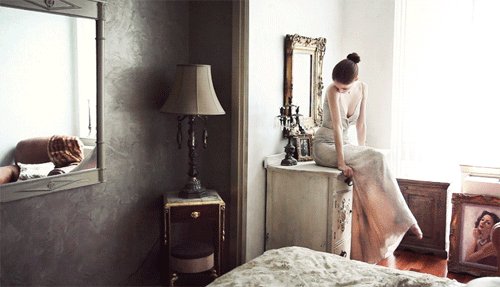
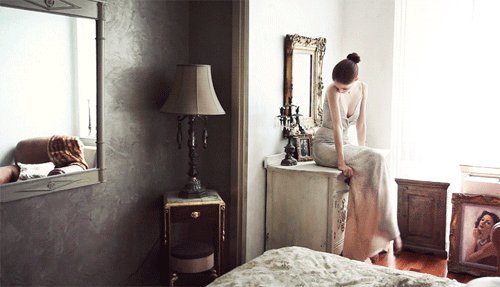
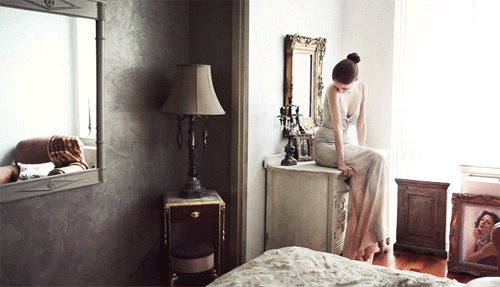
The girl with the bow dress
Designer: Ann Street Studio
Website: annstreetstudio.com

© Ann Street Studio
Breathless… Have a weekend full of sweeping moments
Designer: Ann Street Studio
Website: annstreetstudio.com

© Ann Street Studio
Coco takes Manhattan
Designer: Ann Street Studio
Website: annstreetstudio.com

© Ann Street Studio
Shave and a haircut…
Designer: Ann Street Studio
Website: annstreetstudio.com

© Ann Street Studio
Meet me at the bar…
Designer: Ann Street Studio
Website: annstreetstudio.com

© Ann Street Studio
Have an adventurous weekend!
Designer: Ann Street Studio
Website: annstreetstudio.com

© Ann Street Studio
Can you smell them?
Designer: Ann Street Studio
Website: annstreetstudio.com

© Ann Street Studio
The Neverending Commute
Designer: Ann Street Studio
Website: annstreetstudio.com

© Ann Street Studio
Waving reeds
Designer: Johan Blomström
Website: en.wikipedia.org

© Johan Blomström
Have a bubbly weekend!
Designer: Ann Street Studio
Website: annstreetstudio.com

© Ann Street Studio
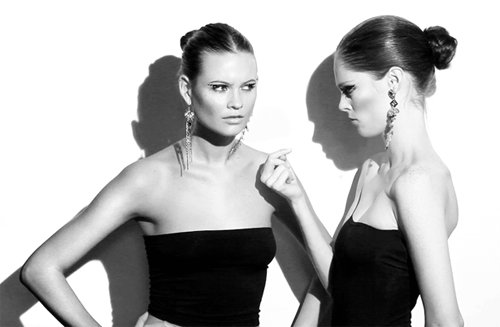
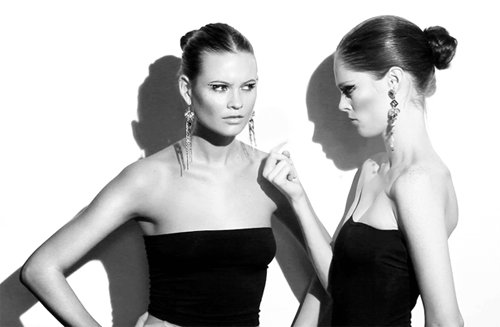
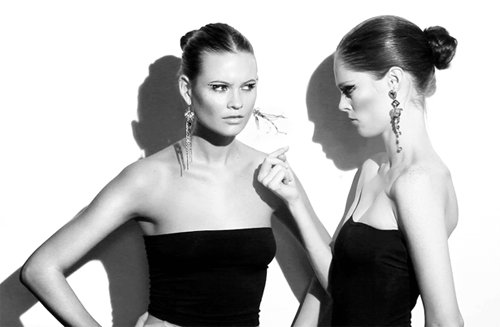
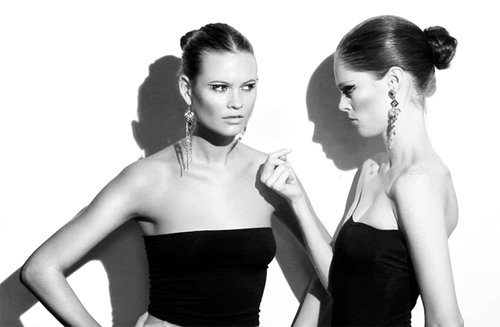
Anna sees everything
Designer: Ann Street Studio
Website: annstreetstudio.com

© Ann Street Studio
les tendrils
Designer: Ann Street Studio
Website: annstreetstudio.com

© Ann Street Studio
Ähnliche Artikel:
- 30 moderne UI-Beispiele und wie du in Photoshop deine eigene Benutzerschnittstelle gestaltest
- Photoshop unter die Motorhaube geschaut
- 33 Photoshop-Aktionen, die deine Zeit sparen und schnell zu coolen Ergebnissen führen
- 40 erstaunliche Beispiele digitaler Kunst
- 40 erstaunliche Beispiele digitaler Kunst









