User Interface Design in Perfektion
Offene PSD-Dateien sind immer spannend. Wir können genau verfolgen, wie die einzelnen Elemente Ebene für Ebene aufgebaut wurden. Hier geht es speziell um UI-Design-Beispiele. Interfaces, die nicht nur sehenswert sind, sondern auch noch frei zum Download zur Verfügung stehen.

Mit diesen Dateien kannst du schon gut arbeiten. Print24 unterstützt dich dabei und zeigt in einigen Kurztutorials Tipps & Tricks zum Thema. Ein Lerneffekt plus Inspiration, dank 35 UI-Design-Beispielen, die du mit offenen PSD-Ebenen downloaden kannst!
Transparent Ui kit

© Sebastien Gabriel
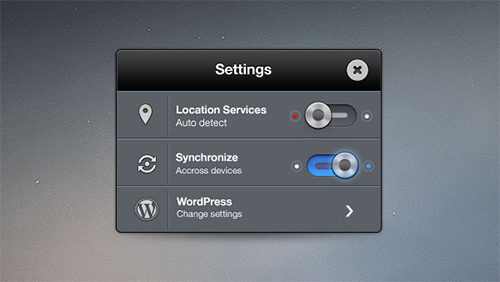
Setings Panel PSD and CSS

© Ali Asghar
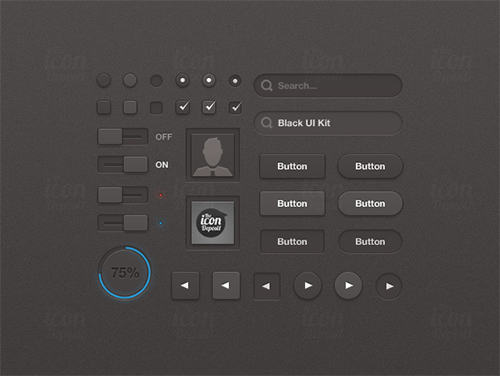
Black UI Kit

© Matt Gentile
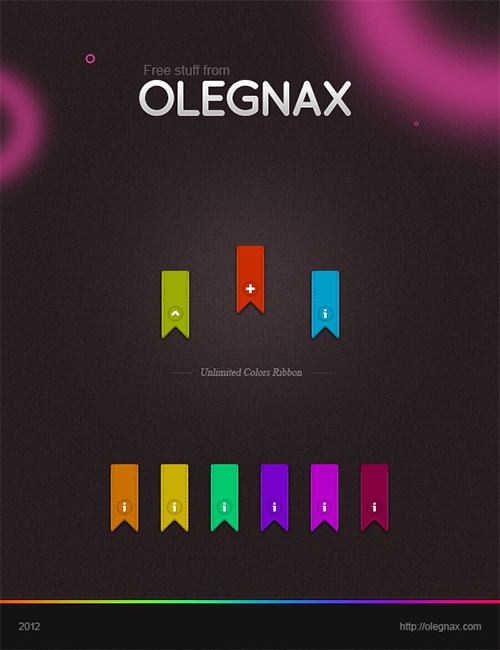
Any Color Vertical Ribbon

© Oleg
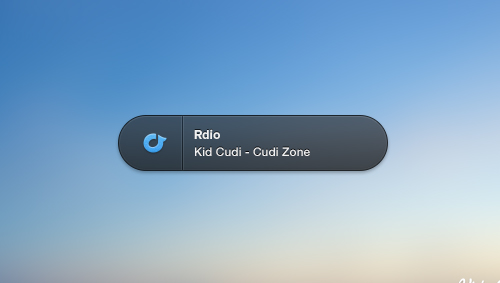
Howl – A Modern Rounded Growl Theme
 © Victor Erixon
© Victor Erixon
Icon Deposit CSS3 UI Kit (PSD+CSS)

© Matt Gentile
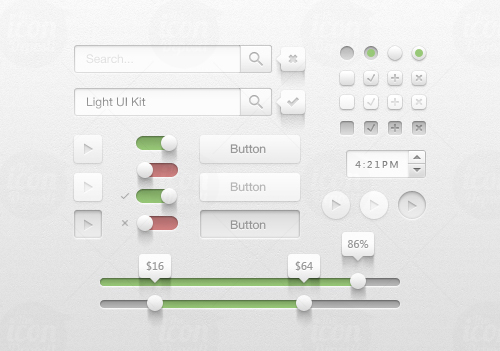
Light UI Kit (PSD)

© Matt Gentile
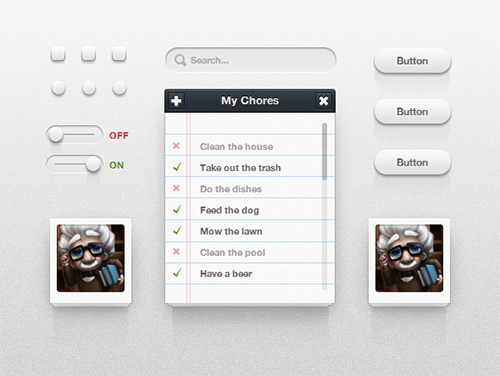
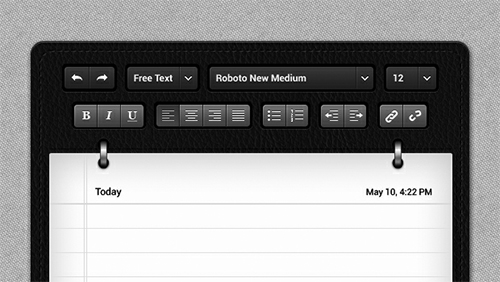
Notepad Template

© freebiesgallery.com
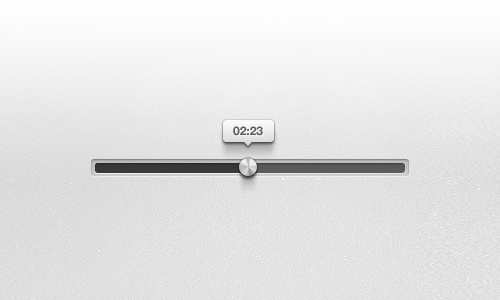
Progress Bar free psd

© Jeremy Sallée
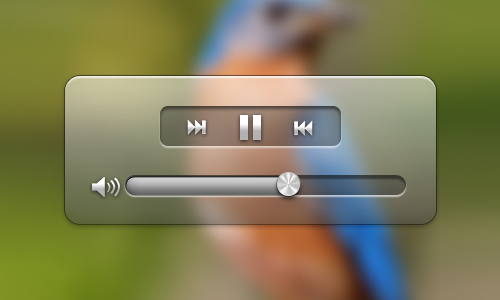
Video Player – Free PSD

© Joe Dearman
Halbtransparente Flächen
01 Fläche anlegen
Stelle bei dem Abgerundeten-Rechteck-Werkzeug in der Optionsleiste den Radius ein und ziehe die Grundform auf. Als Vordergrundfarbe könntest du ein helles Grau verwenden. Aktiviere über Ebene den Ebenenstil > Kontur mit Größe: 1 Pixel, schwarze Farbe und Position: Außen. Aktiviere den Ebenenstil > Abgeflachte Kante und Relief mit Tiefe: 220%, Größe: 3 Pixel und Weichzeichnen: 2 Pixel.

02 Durchsichtig
Aktiviere den Ebenenstil > Verlaufsüberlagerung mit Füllmethode: Normal, Deckkraft: 30%, Art: Linear, Winkel: 90 Grad und einem Verlauf von Schwarz zu Weiß. Auch einen Schlagschatten könnten Sie aktivieren. Damit nun die aktivierten Ebenenstile sichtbar bleiben, die Fläche aber transparenter wird, reduziere unter Deckkraft den Wert bei Fläche auf 20%.

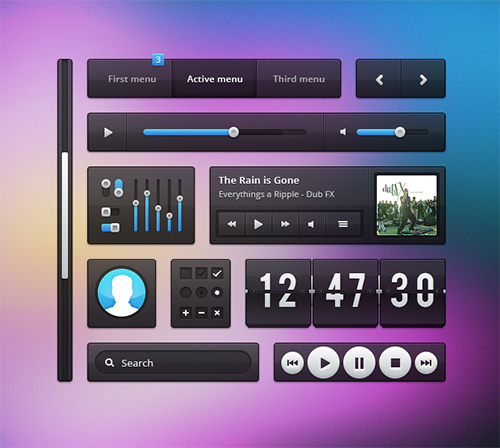
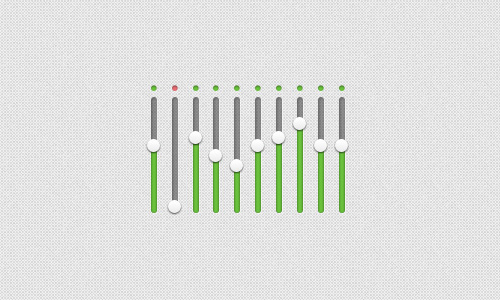
Equalizer from Impressionist UI

© DesignModo (Adrian)
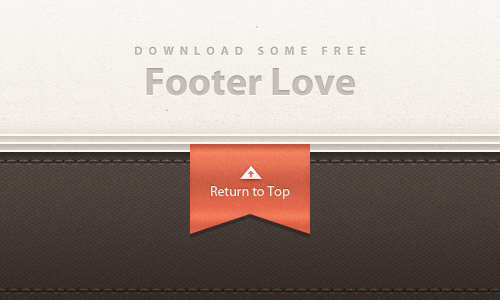
Free Footer Detailing

© Ryan Le Roux
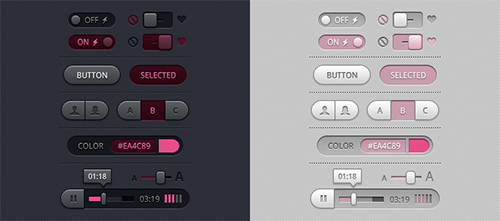
Plush UI Toggles PSD

© Michael Donovan
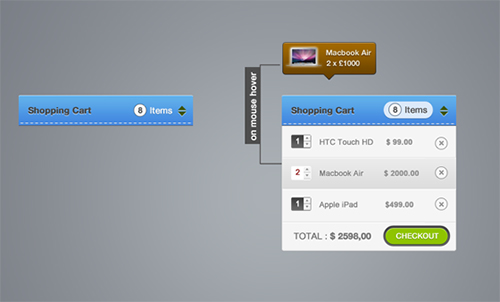
Shopping Cart Elements PSD

© Ali Asghar
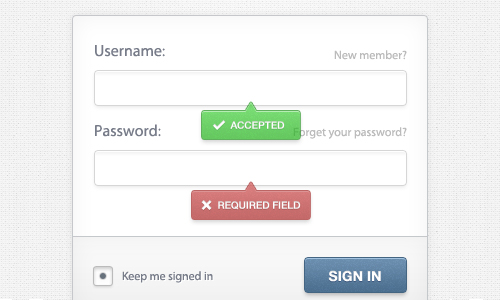
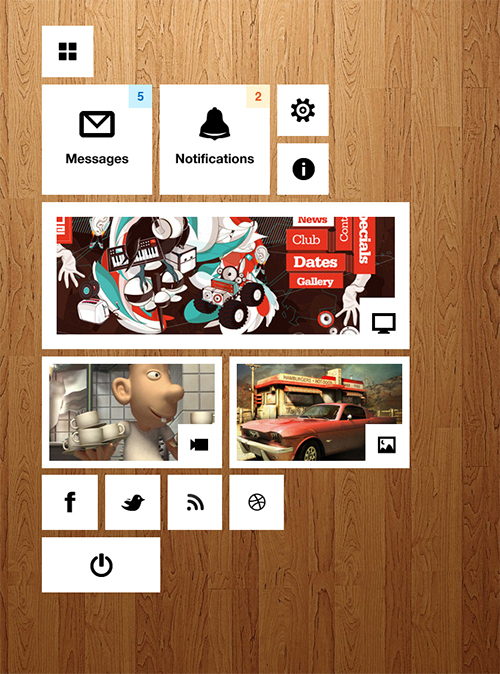
Login Box with Notifications

© Matt Hodder
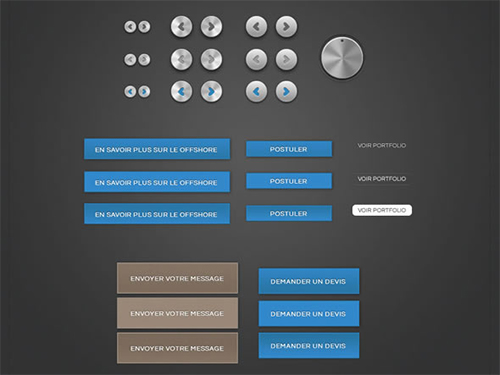
Noveo button set

© Noveo
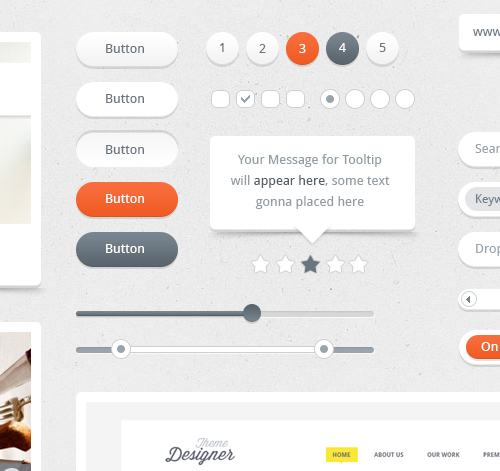
Freebies – Clean & Usable UI Kit

© Sunil Josh
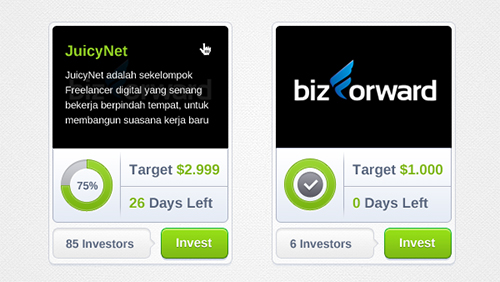
Investment Box Interface

© Syarip Yunus
Sign In

© Marijan Petrovski
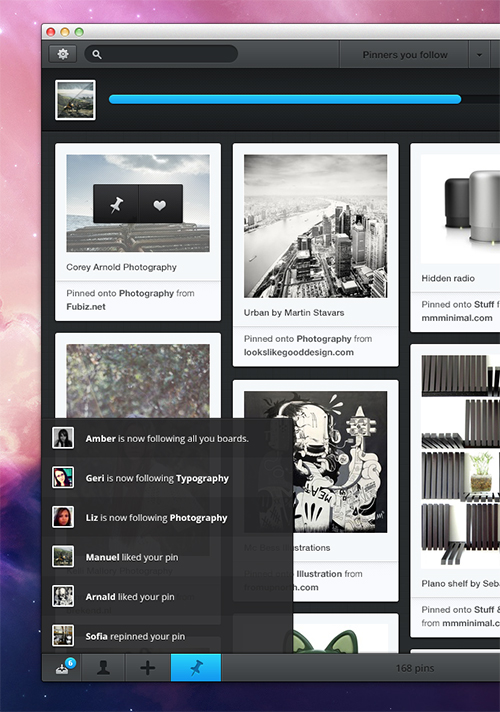
Resource for designer Pins app

© Sebastien Gabriel
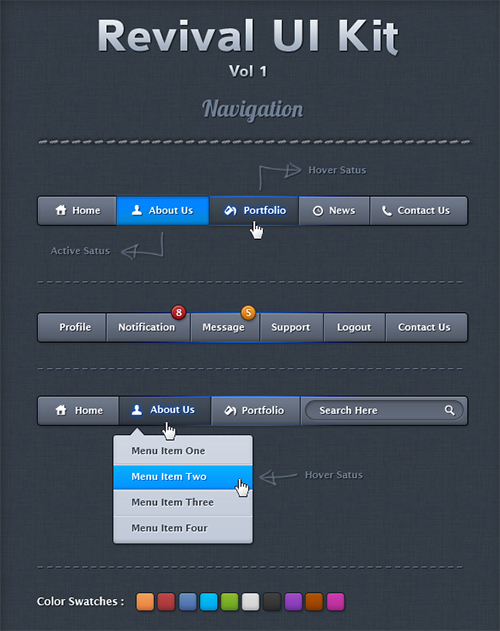
Revival UI Kit (Vol 1)

© Revival Pixel
Pfeile einsetzen
01 Werkzeugspitzen
Um deine Werke interessanter vorzustellen, könntest du mit einigen Pfeilen auf die „Highlights“ hinweisen, so wie oben zu sehen. Gute Pinselvorgaben findest du etwa auf brusheezy.com. Nach dem Download und dem Entpacken aktivierst du in Photoshop das Pinsel-Werkzeug und klickst in der Optionsleiste auf die Auswahl für Pinselvorgaben. Rechts, oben siehst du einen kleinen, schwarzen Pfeil. Klicke ihn an und gehe auf Pinsel laden. Wähle das Pinsel-Set aus. Die Pfeile stehen dir nun zur Verfügung.

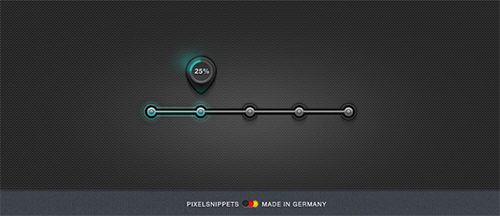
Freebie – Progress Bar

© pixelsnippets.com
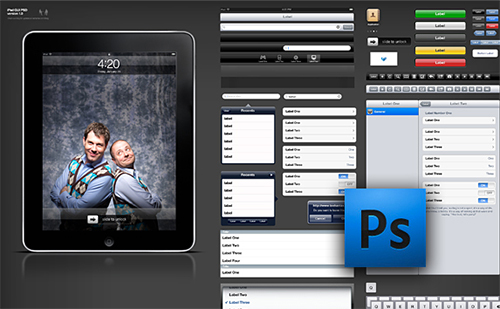
iPad GUI PSD

© Geoff Teehan
iPhone UIKits light remake

© fantasy-apps
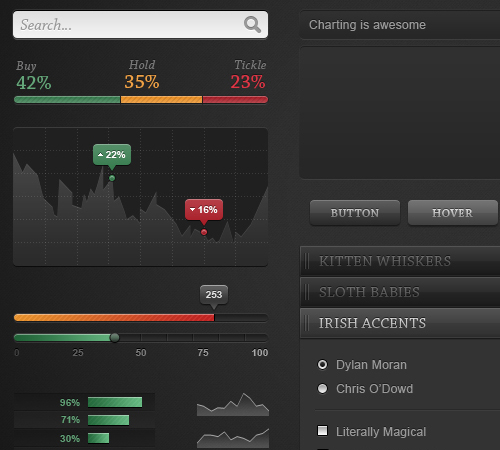
Dark Chart UI Kit

© Melissa Phillips
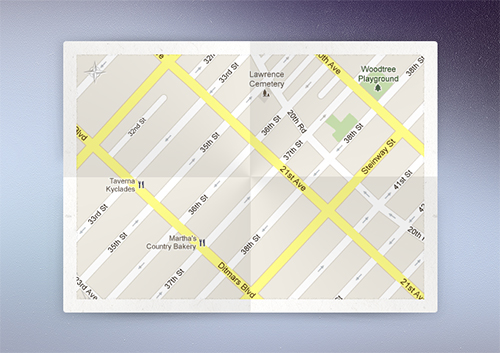
Map Overlay

© Fabian Schultz
Windows Style Dashboard

© Asif Aleem
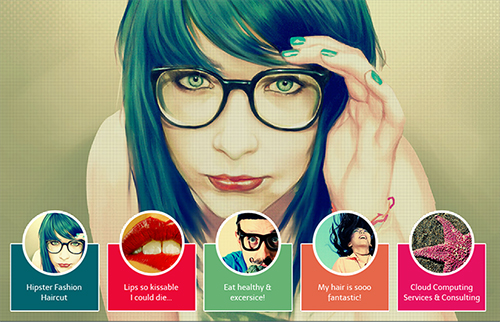
Image Carousel

© Bojana Cakic
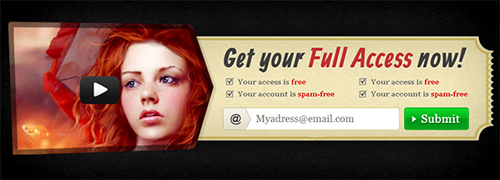
Retro Video Register Form

© Konrad Chmielewski
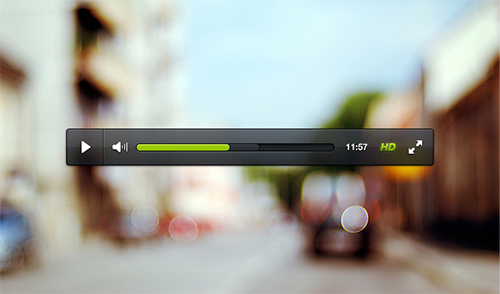
Video Player PSD

© Umar Irshad
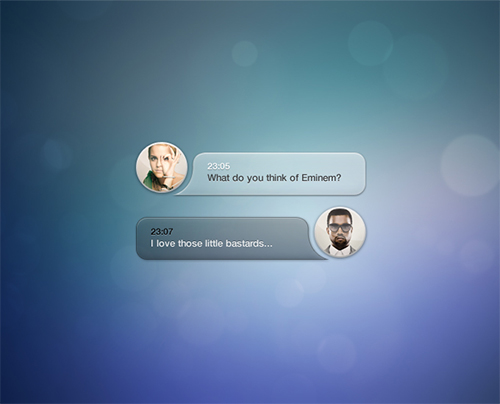
Speech Bubbles

© Bart Ebbekink
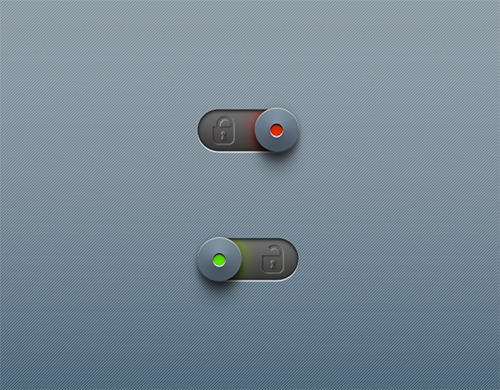
Lock / Unlock Slider

© Andrew Forrester
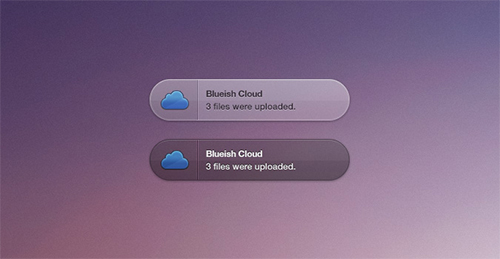
Blueish Cloud Growl Style

© Victor Erixon
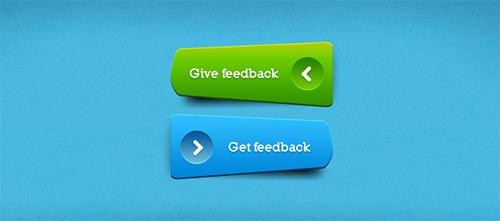
Unique Green & Blue Buttons

© Frantisek Krivda
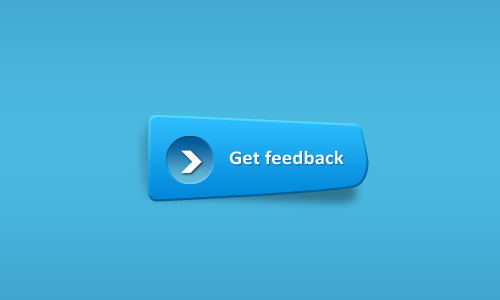
Asymmetrische Button
01 Grundform
Für unförmige Buttons aktivierst du das Zeichenstift-Werkzeug und dazu in der Optionsleiste Formebenen. Mit einer passenden Vordergrundfarbe erstellst du die Grundform Punkt für Punkt. Halte die Maustaste gedrückt und ziehe in eine Richtung, um Kurven zu ziehen. Aktiviere den Ebenenstil > Verlaufsüberlagerung mit Füllmethode: Normal, Deckkraft: 100%, einem Verlauf von zwei Blautönen, Art: Linear und Winkel: 90 Grad.
Es folgt der Ebenenstil > Abgeflachte Kante und Relief mit Abgeflachte Kante innen, Tiefe: 360% und Größe: 1 Pixel. Erstelle eine neue Ebene über Umschalt+Strg+N unterhalb der Formebene und zeichne einen Schatten ein.

02 Extras
Beschrifte den Button mit dem Text-Werkzeug. Ein Schlagschatten in Dunkelblauerfarbe hebt den Text etwas vom Hintergrund ab. Erstelle eine neue Ebene und wähle mit der Auswahlellipse und gedrückter Umschalttaste eine kreisförmige Auswahl auf. Fülle die Auswahl mit einem Verlauf von einem dunkleren zu einem helleren Blauton. Aktiviere den Ebenenstil > Abgeflachte Kante und Relief mit Abgeflachte Kante außen, Tiefe: 100%, Größe: 1 Pixel und Weichzeichnen: 1 Pixel. Unter Schattierung stellst du den Winkel auf -75 Grad und die Höhe auf 30 Grad. Ein Pfeil könnte noch in der Mitte der Kreisfläche stehen.

REDMILK FREE UI Elements (PSD)

© Emile Rohlandt









