Überarbeitete Logos
Beim Redesign eines Firmenlogos müssen die Verantwortlichen entscheiden, ob sie einen evolutionären Schritt gehen wollen, bei dem das Logo weiterentwickelt wird, oder ob bei einer revolutionären Änderung das alte durch ein neues Logo ersetzt werden soll.

Oftmals werden Logos leicht modifiziert in die dritte Dimension gehoben, also räumlicher dargestellt, wie etwa bei unserem Beispiel Arby’s. Oder es werden Elemente reduziert, wie etwa bei Best Buy, Wendy’s oder Domino’s. Sehr spannend ist auch die Revolution, wenn das alte Logo ersetzt wird, wie etwa bei City of Melbourne, Seattle’s Best und Wacom. Sehr inspirierend für das eigene Logo oder die Logos deiner Kunden.
Übrigens: Das alte Logo seht ihr jeweils auf der linken Seite oder oberhalb des neuen Logos, je nach Format.
Jack in the Box
Website: www.jackinthebox.com

© Jack in the Box
Walmart
Website: www.walmart.com

© Walmart
City of Melbourne
Website: www.melbourne.vic.gov.au

© City of Melbourne
ITV
Website: www.itv.com

© ITV
Arby’s
Website: www.arbys.com

© Arby’s
Mini-Tutorial #1: Logo in die dritte Dimension
01 Text schreiben
In der Extended-Variante von Photoshop stehen dir leistungsstarke 3D-Funktionen zur Verfügung. Zum Test könntest du etwa mit dem Text-Werkzeug ein kurzes Wort schreiben, um dieses in eine 3D-Version zu verwandeln. Nicht nur Text, sondern praktisch jede Auswahl oder jeder Pfad können mit der vorgestellten Technik behandelt werden.

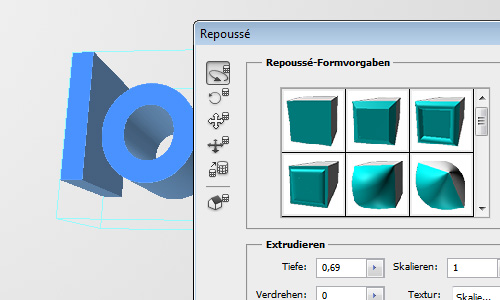
02 3D-Funktionen
Gehe im Menü auf 3D > Repoussé > Textebene und bestätige die Frage nach dem Rastern mit Ja. Ein großes Dialog-Fenster öffnet sich und schon kannst du im Bild die Ausrichtung des 3D-Textes vornehmen.

03 3D-Text
Reduziere vielleicht zunächst die Tiefe und probiere die weiteren Einstellungsmöglichkeiten aus, wie etwa Verdrehen oder Aufblasen. Bist du zufrieden, so bestätige mit OK. Ändere im 3D-Bedienfeld (im Menü über Fenster zu öffnen) die Qualität auf Raytracing – endgültig ab.

Airtel
Website: www.airtel.in

© Airtel
Xerox
Website: www.xerox.de

© Xerox
Mindshare
Website: www.mindshare.de

© Mindshare
Wacom
Website: www.wacom.eu

© Wacom
Woolworth
Website: www.woolworth.de

© Woolworth
Cisco
Website: www.cisco.com

© Cisco
Seattle’s Best
Website: www.seattlesbest.com

© Seattle’s Best
Mini-Tutorial #2: Geometrische Grundformen verwenden
01 Kreise anlegen
Zahlreiche moderne Logos basieren auf einfachen geometrischen Grundformen. In diesem Beispiel habe ich mit dem Ellipse-Werkzeug drei Kreise aufgezogen, gefüllt mit den Farben Grau, Weiß und Rot. Damit diese so schön zentriert in der Mitte liegen, habe ich alle Ebenen mit gedrückter Strg-Taste ausgewählt, das Verschieben-Werkzeug aktiviert und in der Optionsleiste die Button An vertikaler Mittelachse ausrichten sowie An horizontaler Mittelachse ausrichten angeklickt.

02 Inhalte einfügen
Den roten Kreis wandeln wir in einen Halbkreis um. Wähle dazu das Zeichenstift-Werkzeug an und in der Optionsleiste Vordere Form subtrahieren aus. Jetzt kannst du leicht die Hälfte des Kreises auswählen mit einem Pfad. Ist dieser geschlossen, so erhalten wir einen Halbkreis. Noch etwas Text dazu geschrieben, ein Symbol eingefügt und fertig ist die Grundlage für ein Logo.

Best Buy
Website: www.bestbuy.com

© Best Buy
Swisscom
Website: www.swisscom.ch

© Swisscom
Pyramid Breweries
Website: www.pyramidbrew.com

© Pyramid Breweries
BT
Website: www.globalservices.bt.com

© BT
AFC
Website: www.the-afc.com

© AFC
Bawag
Website: www.bawagpsk.com

© Bawag
Codemasters
Website: www.codemasters.com

© Codemasters
Microsoft
Website: www.microsoft.com

© Microsoft
Compaq
Website: www.compaq.com

© Compaq
Hertz
Website: www.hertz.de

© Hertz
Domino’s
Website: www.dominos.de

© Domino’s
Sony Music
Website: www.sonymusic.de

© Sony Music
Mini-Tutorial #3: Pinsel als Inspirationsquelle
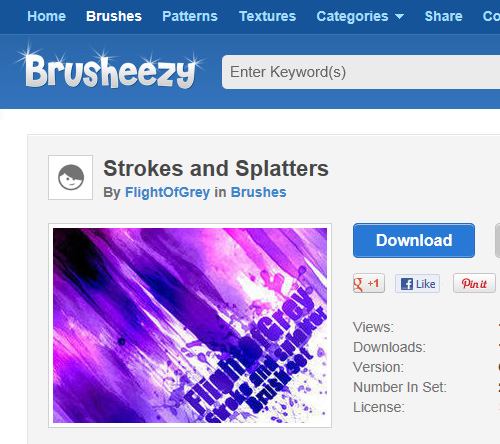
01 Brusheezy
Es gibt Tausende von hochwertigen Werkzeugspitzen für Adobe Photoshop. Eine gute Quelle dafür ist die Website www.brusheezy.com. Nutze die Suchfunktion, um etwa Pinselstriche zu entdecken. nach dem Download und dem Entpacken wählst du in Photoshop das Pinsel-Werkzeug an und gehst in der Optionsleiste in die Auswahl für Pinselvorgaben. Gehe da auf der rechten Seite oben, rechts auf das Symbol und wähle aus der Liste Pinsel laden aus. Die neuen Pinselvorgaben wurden angefügt.

02 Pinsel einsetzen
Erstelle eine neue Ebene, etwa über Umschalt+Strg+N, und setze in einer Farbe deiner Wahl einen Pinselstrich in die Mitte des Dokumentes. Diesen könntest du über Strg+T noch transformieren. In diesem Beispiel habe ich die Ebenenstile Abgeflachte Kante und Relief sowie Verlaufsüberlagerung mit einem schwarzweißen Verlauf und der Füllmethode Weiches Licht aktiviert, um diesen etwas räumlicher erscheinen zu lassen.

Wendy’s
Website: www.wendys.com

© Wendy’s
Commerzbank
Website: www.commerzbank.de

© Commerzbank
DoubleClick
Website: www.google.com/doubleclick

© DoubleClick
Wick
Website: www.wick.de

© Wick
Mtel
Website: www.mtel.bg

© Mtel
Starbucks
Website: www.starbucks.de

© Starbucks
Ähnliche Artikel:
- Logo-Inspiration: Aktuelle Trends und Beispiele
- Logos zum Wohlfühlen: Shopping, Wein und Beauty-Spa im Logo-Tutorial
- 30 Logo-Beispiele, welche dich überzeugen werden
- Logo-Inspiration: Aktuelle Trends – Teil 2
- So einfach geht’s: Tipps und Tricks zur Gestaltung eines eigenen Stempels










Sehr schöne Beispiele. Was eine kleine Veränderung doch manchmal bewirken kann. Hier gibt es ein paar weitere Beispiele und nützliche Infos, was man bei einem Redesign beachten sollte:
http://www.designenlassen.de/blog/2015/07/15/logo-redesign-fluch-oder-segen/