Mustererzeugung auf Knopfdruck
HTML5 und CSS3, die aktuellen Webtechnologien, bieten immer mehr die Möglichkeit, Grafiken oder Grafikstrukturelemente wie sie auch für eine Mustererzeugung zum Einsatz kommen können, per Programmierung zu erstellen. Die Tage der Bitmapgrafik im Webdesign sind immer mehr gezählt. Wie schön solche Mustereffekte aussehen können, die mit den ablösungsunabhängigen technischen Möglichkeiten geschaffen wurden, kann man hier sehen. Dafür muss man als Designer aber kein Programmierer sein. Das Webtool „Patternizer“ ist intuitiv zu bedienen und hilft vorbildlich einfach bei der Mustererzeugung.
Patterns für Webseitenhintergründe
Muster sind regelmäßige Strukturen von sich wiederholenden Bildteilen. Man kennt das von Kaleidoskopen oder den Guilloche-Geldscheinmustern. Was liegt also näher, als dass man solche Muster softwaregestützt berechnen lässt und das fertige Ergebnis via Codeschnipsel in seine Webseite einbaut? Viele Webseiten arbeiten mit Hintergrundmustern, wobei in HTML5 und CCS3 erzeugte sich wiederholende Muster-Texturen in der Regel schneller geladen werden als große, flächendeckende Bitmaps im Hintergrund einer Internetseite.

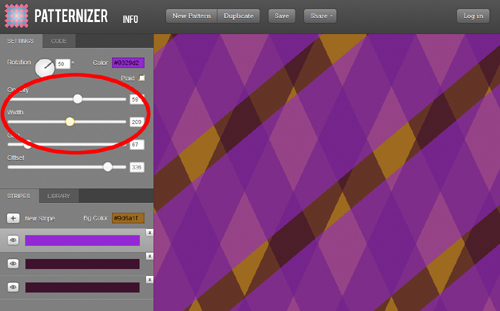
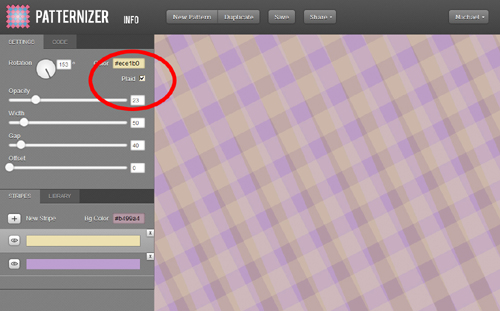
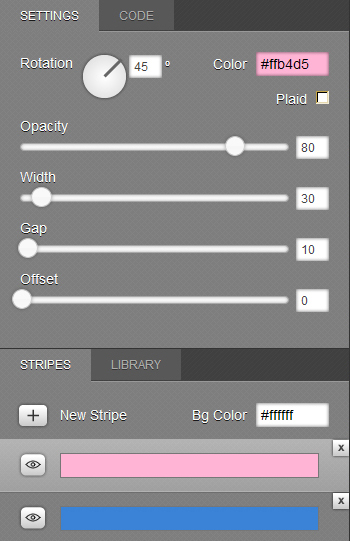
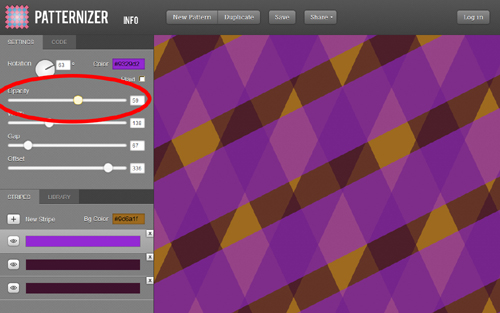
Oben: Die zentrale Steuereinheit des „Patternizer“ stellt unter dem „Settings“-Reiter über vier Schieberäder und das Winklungs-Rad Möglichkeiten bereit, die Muster zu gestalten. Über den „Color“-Wert oben werden angewählte Farbfeder unten umdefiniert. Die Farbwahl unten, „Bg Color“ beeinflusst die Hintergrundfarbe. Die Positionierung der beiden Farbwähler ist diesbezüglich etwas missverständlich. Besser wäre es gewesen, die Farbwähler zu tauschen.
Optionen und Möglichkeiten des Mustergenerators „Patternizer“
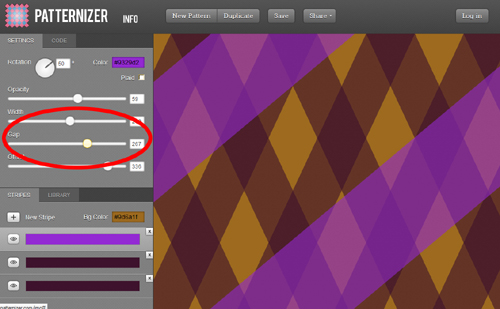
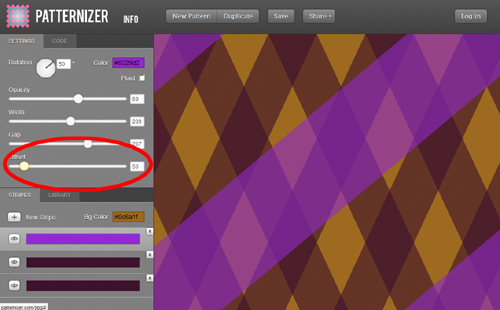
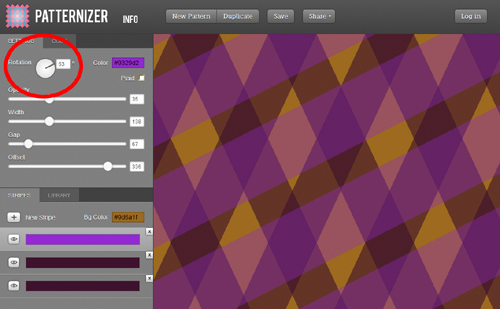
Dabei kann man Winklung, Abstand der Elemente zueinander, die Breite der Musterstreifen, ihre Position und den Transparenzgrad über Schieberegler festlegen. Außerdem kann man einzelne Farb-Ebenen hinzufügen und ihre Farbigkeit über ein Farbrad oder die Eingabe eines Hexadezimalwertes verändern. Für die Hintergrundfarbe gibt es ein weiteres Menü. Das Ergebnis lässt sich in Form eines HTML5-/CSS3-Schnipsels kopieren und für die Webseitengestaltung weiter nutzen.

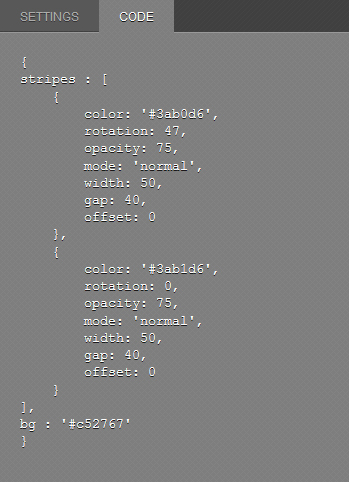
Oben: So sieht der „Code“-Reiter aus. Per Copy&Paste lässt sich der Code in die eigene Webseite einbinden.
Einschränkungen: Keine hochauflösende Bitmapgrafik möglich
Ein kleines Manko hat das Webwerkzeug „Patternizer“: Die Grafik kann nicht in einem Bitmapformat wie PNG oder JPG gespeichert werden. Möchte man das, bleibt nur ein Screenshot oder „Grafik speichern unter“ mit der rechten Maustaste. „Patternizer“ ist so gesehen ein codebasierter Webdienst, der ausschließlich über die Einbindung der Programmierung funktioniert. Eine weitere Einschränkung ist, dass das Tool nicht touchscreenfähig ist. Der Programmierer arbeitet aber daran, dies einzurichten.

Oben: Unter „Featured Patterns“ im „Info“-Bereich sieht man, wie andere Kommunikations-Designer ihre Muster angelegt haben.
Weitere Features des Textur-Generators „Patternizer“
Wenn man sich kostenlos mit seiner E-Mail-Adresse anmeldet, hat man gleichzeitig einen Account eingerichtet, in dem man seine Muster abspeichern und später zur Bearbeitung wieder aufrufen kann. In einer Bibliothek sind einige wenige vorgefertigte Muster aufrufbar. Im Infobereich sind unter „Featured Patterns“ interessante Muster zu finden. Bei Doppelklick offenbart sich, wie sie in „Patternizer“ angelegt wurden. Davon kann man sich einiges abgucken. Im Blog der Seite wird man zukünftig sicher viele Tipps und Tricks nachlesen können. Im Moment ist dort noch nicht viel zu finden.

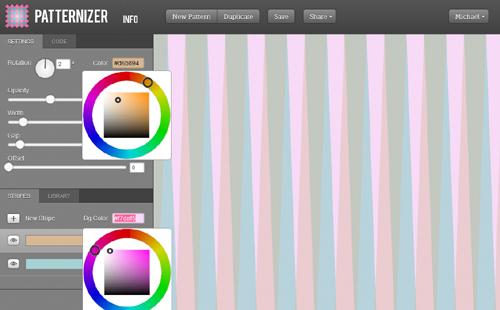
Oben: Unter dem Farbregler „Opacity“ lässt sich der Grad der Transparenz der Streifen festlegen. Wichtig ist, dass unten links der Farbstreifen, dessen Transparenzwert geändert werden soll, auch angewählt ist.