Welche Schrift ist das?
Schriften zu suchen, zu finden und zu vergleichen ist nicht einfach, weil es inzwischen eine unüberschaubare Flut an Fonts gibt und die Details der Unterschiede sich nicht immer sofort erschließen. Hinzu kommt, dass verschiedene Schrifthersteller Schriftenklassiker wie z.B. Times oder Garamond unterschiedlich für sich gestaltet und digitalisiert haben. Die Unterschiede zwischen einer Bitstream-Times (die dort „Swiss721BT“ heißt) und einer Linotype-Times sind dann auf den ersten Blick schwer auszumachen.
Warum sucht man Schriften überhaupt?
Es gibt folgende Standard-Aufgabenstellungen für den Mediengestalter:
- Ein Designer erhält von einem Kunden, der kein schriftliches Corporate Design hat ein niedrig aufgelöstes Logo. Damit es für eine Großformatwerbung randscharf verwendet werden kann, muss es neu reingezeichnet werden. Dafür kann man auch die Schriftzeichen ganz neu mit Bézier-Konturen zeichnen, allerdings ist das zum Beispiel bei einer geschwungenen Serifenschrift nicht so einfach und bei einer niedrig aufgelösten Datei ist auch nicht jedes Schriftdetail zu erkennen.
- Ein anderer Fall ist, dass man sich für eine Schrift entschieden hat, beispielsweise für eine Frutiger oder Helvetica und nun schaut, welche Version von welchem Schriftenhersteller es sein soll. In beiden Fällen gibt es traditionelle Versionen und völlig neu gestaltete Versionen wie die „Neue Helvetica“ oder die „Frutiger Next“.
- Schließlich kann es sein, dass man eine Schriftprobe hat, zum Beispiel hat dem Typografen eine Headline-Schrift in einer Zeitschrift gut gefallen. Er kennt diese Schrift nicht und möchte wissen, wie sie heißt, weil er sie vielleicht für ein Projekt verwenden will.
- Es kann auch sein, dass vor Jahren eine Reinzeichnungs-Datei angelegt wurde, die in Zeichenwege umgewandelt wurde und man nicht mehr nachsehen kann, um welche Schrift es sich handelt.
Die Tools „WhatTheFont“ und „WhatFontis“ für die Fontnamensuche
Diese letzten beiden Fälle kommen öfter im beruflichen Alltag vor. Es gibt zwei Web-Tools, die dem Kommunikations-Designer helfen, anhand einer Schriftprobe zu ermitteln, um welche Schrift es sich handelt. Das eine heißt „WhatTheFont“, das andere „WhatFontis“. Beide bieten einen ähnlichen Funktionsumfang.

So kann es beginnen. Ein Schwarz-Weiß-Ausdruck einer Seite aus dem Print24-Blog. Ich möchte gerne wissen, wie diese Schrift heißt (auch wenn es bereits druntersteht). Es ist die Meta.

Die Schrift wurde von dem Papierausdruck mit einer Digitalkamera abfotografiert und in Photoshop kontrastreicher eingestellt, sodass der graue Hintergrund wegfällt. Dies dient als Vorlage für die Schriftanalyse über „WhatTheFont“ oder „WhatFontis“.
Bedingungen für ein gutes Schriftsuch-Resultat
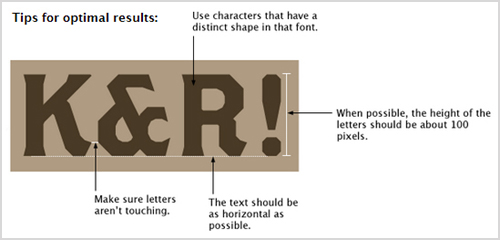
Voraussetzung für ein gutes Ergebnis ist eine gemessen an der Anzahl der Buchstaben nicht zu lange, charakteristische, große und konturenscharfe Schriftprobe. „Charakteristisch“ bedeutet, dass die Erkennungsqoute besser ist, wenn gerade die Buchstaben enthalten sind, die für eine Schrift sehr typisch und prägend sind, wie beispielsweise das kleine „e“ bei der Rotis. Die Schrift sollte weiterhin möglichst winklig sein und die Buchstaben sollten sich nicht berühren. Eine Zeile, die man eingescannt oder fotografiert hat, wäre als Analyse-Vorlage optimal. 100 Pixel Buchstabenhöhe gibt „WhatTheFont“ als gute Ausgangsgröße an. Das Programm steigt aus, wenn der Text zu komplex ist, das heißt, zu viele Zeichen hat. Beim Fotografieren sollte man unbedingt darauf achten, dass die Schrift frontal und nicht perspektivisch verzerrt fotografiert wird. Außerdem sollte man darauf achten, dass die Weitwinkeloptik oder ein Zoom die Buchstaben bauchiger oder dünner erscheinen lassen kann. Hat man diese Voraussetzungen erfüllt, die den Optimalfall darstellen, hat man die Grundlage für recht schnelle und exakte Ergebnisse gelegt.

So fasst „WhatTheFont“ auf seiner Webseite zusammen, wie eine gute Vorlage aussehen sollte. Unverwechselbare Buchstabenformen, 100 Pixel Buchstabengröße, gerade Ausrichtung der Schrift und Buchstaben, die getrennt voneinander besser erkennbar sind und sich nicht berühren dürfen.

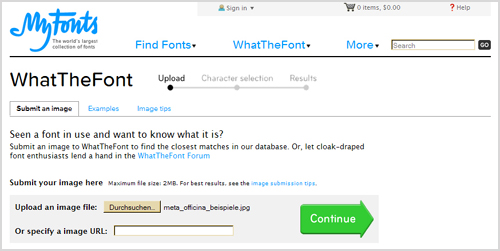
Die Web-Startseite von „WhatTheFont“, auf der man direkt ein Bild mit der zu ermittelnden Schrift hochladen kann.

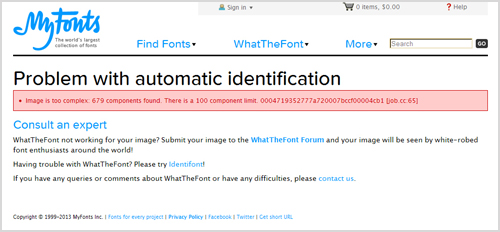
Der rote Warnhinweis im Balken nach dem Hochladen des Bildes zeigt an, wenn die Vorlage zu komplex ist, also zu viele Schriftzeichen oder sonstige Elemente enthält.
Der Ablauf der Font-Suche
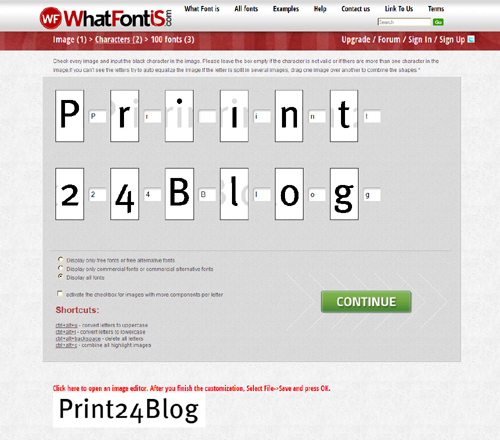
Der Ablauf ist in beiden Online-Tools sehr ähnlich: Man lädt das Foto oder den Scan hoch, kann das Bild beschneiden und damit noch einen Bereich festlegen, in dem sich die Schrift befindet. Danach erstellt das Programm eine Zeichenmatrix, bei der man manuell korrigieren kann, ob die Buchstaben richtig erkannt wurden. Man kann falsch erkannte Buchstaben dabei ändern, indem man neben den entsprechenden falschen Buchstaben den richtigen eintippt.

Hat „WhatFontis“ die Schrift in einem ersten Durchgang analysiert, korrigiert man von Hand, wenn ein Buchstabe falsch erkannt wurde.
Ergebnisse in Form von Fontlisten
Am Ende erstellen „WhatTheFont“ und „WhatFontis“ eine Schriftliste der Schriften, die es sein könnten. Interessant dabei ist, dass mitunter sehr lange Listen sehr ähnlicher bis verwandter Schriften erstellt werden. Man erhält so im Idealfall nicht nur den Namen der gesuchten Schrift, sondern eine Übersicht vieler anderer Schriften, die so ähnlich wirken oder Alternativen darstellen könnten. Dabei lassen sich auch einzelne Buchstaben bezüglich ihrer Wirkung gut miteinander vergleichen.

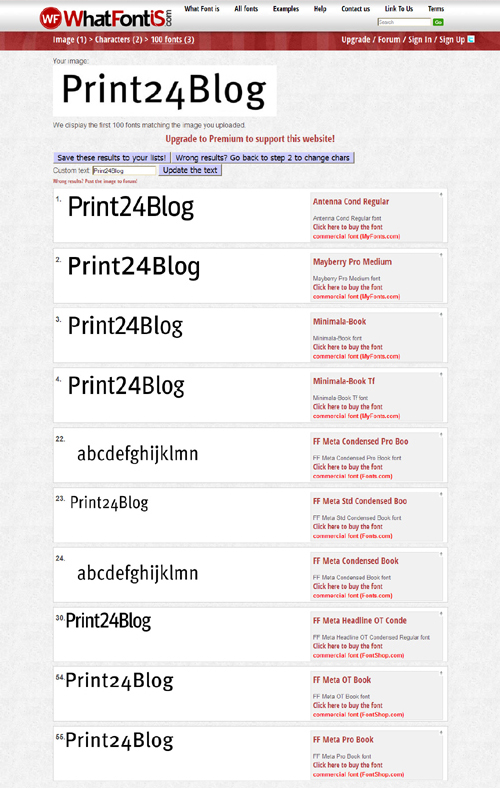
„WhatFontis“ hat als Analyseergebnis eine Schriftliste mit 100 Ergebnissen erzeugt. Das hat bei der nicht sehr konturenscharfen Schrift, die ein leicht verzerrtes Foto von einem Tintenstrahlausdruck war, dazu geführt, dass erst auf Platz 22-24 die Meta Condensed erkannt wurde und die richtige Schrift, nämlich die normale Meta auf Platz 54 und 55 zu finden ist.

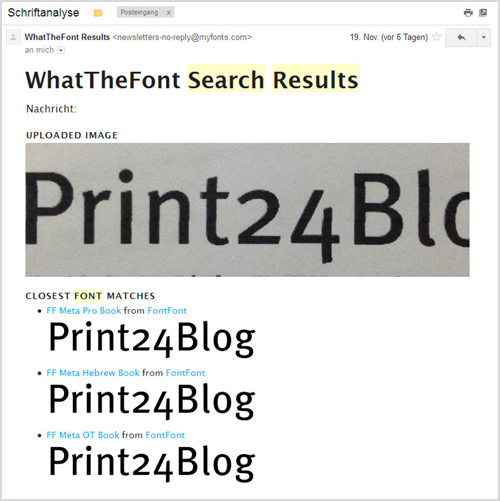
Das Ergebnis kann man sich auch per E-Mail zuschicken lassen.
Qualität der Schrift-Such-Ergebnisse
Nach zahlreichen Tests lässt sich zusammenfassen, dass bei einer schwarzen, kontrastreichen und klar konturierten also scharfen Vorlage, die auch groß genug ist, die Ergebnisse oft sehr zufriedenstellend ausfallen. Das ist aber nicht immer der Fall, selbst wenn man eine gute Vorlage hat. Das mag daran liegen, dass manche Schriften nicht in der Datenbank der Tools enthalten sind, oder dass manche Schriften zu viele Ähnlichkeiten zu anderen Schriften aufweisen, also zu verwechselbar sind, weil die spezifischen Merkmale fehlen.

Die Startseite der iOS-App von „WhatTheFont“.

Es wird ein Foto mit dem Smartphone direkt vom Bildschirm gemacht.

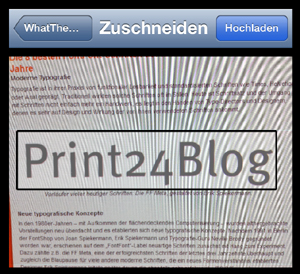
Das Foto wird in der App beschnitten.

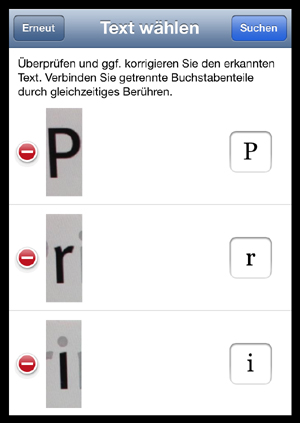
Wie bei der Web-Version von „WhatTheFont“ wird korrigiert oder gelöscht, was die App an falschen Zeichen ermittelt hat.

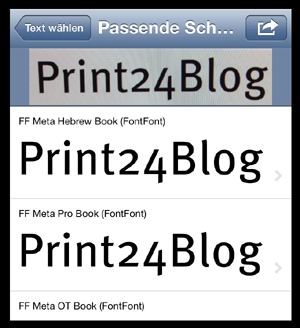
Das Ergebnis kann sich sehen lassen, trotz nicht optimaler Vorlage. Die Meta wurde direkt erkannt.
Technische Vorraussetzungen bei „WhatTheFont“ und „WhatFontis“
Wichtig wäre es, dass man zwischen 20-40 Buchstaben einspeist, damit das Charakteristische der Schrift herauskommt. Je mehr Buchstaben das System auswerten kann, desto höher die Wahrscheinlichkeit, dass eine spezielle Schrift erkannt wird. Bei „WhatTheFont“ sind maximal 50 einzelne Grafikbestandteile zugelassen, dazu zählen beispielsweise auch „i“-Pünktchen oder andere Schriftzeichen wie Kommata. Nicht zu viel und nicht zu wenig Zeichen führen zu einem guten Ergebnis. Auch die Gesamtgröße des Bildes, das man hochlädt, ist begrenzt, bei „WhatTheFont“ auf 2 MB, bei „WhatFontis“ 1,8 MB.
OnlineTool, App und Browsererweiterung
„WhatTheFont“ gibt es neben der Online-Version auch als App für iOs, eine Version für Android ist angekündigt. „WhatFontis“ liegt ebenfalls als Online-Tools vor, außerdem als App und Browsererweiterung für Google’s Chrome und Mozilla Firefox. Die Smartphone-Version bietet vom Handling her und bezüglich der Schnelligkeit reibungslosere Möglichkeiten. Der gesamte Vorgang wird hier zeitlich beschleunigt.

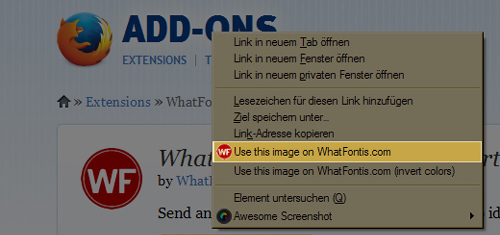
Das Add-On zum Browser Mozilla Firefox ermöglicht per Rechtsklick eine Schrift auf einer Webseite anzuwählen und suchen zu lassen.









