Zusammenhänge visuell abbilden
Langweilige PowerPoint-Präsentationen gehören der Vergangenheit an, denn Infografiken liegen voll im Trend! Wie sich die Informationsaufbereitung von langen Texten hin zu anschaulichen Grafiken entwickelt hat und was bei der Erstellung von Infografiken wichtig ist, könnt ihr in unserem Artikel Infografiken und „Visual Storytelling“ im Web nachlesen. Passend dazu geben wir euch in diesem Artikel hilfreiche Tipps und Tricks für die Entwicklung von eigenen Infografiken in Photoshop.

Allgemeines
Wir konzentrieren uns auf eine Infografik im Flat-Design. Hier geht es also um klare Formen und Flächen, mit reduzierten Farben. Ziel ist es, alle Grafiken auf Vektor-Basis zu erzeugen. Dazu nutzen wir die Formwerkzeuge von Photoshop. So kann das Ergebnis jederzeit in der Größe verändert werden, ohne Qualitätsverluste befürchten zu müssen.
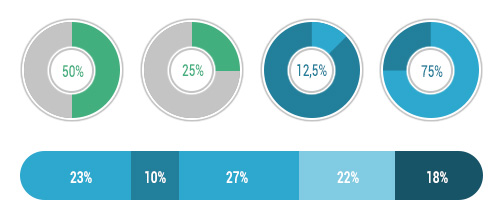
Prozentkreise/Prozentfläche
Schritt 1 – Kreisform mit Rand
Ziehe mit dem Ellipse-Werkzeug bei gedrückter Umschalttaste die erste Kreisform auf. Über einen Doppelklick auf die Ebenenminiatur kannst du die Farbe jederzeit ändern. Für die doppelte Kontur sind hier gleich zwei Ebenenstile im Einsatz. Gehe dazu im Hauptmenü auf Ebene > Ebenenstil > Schein nach außen. Stelle da die Füllmethode auf Normal, die Deckkraft auf 100%, die Farbe auf einen hellen Grauton und Überfüllen auf 80% ein. Über die Größe regelst du nun die Breite deiner ersten Kontur.
Die zweite Kontur kommt über Ebenenstil > Kontur zustande. Stelle die Farbe auf Weiß ein, die Position auf „Außen“ und bestimme die Größe der Kontur.

Schritt 2 – Zweite Kreisform und Prozente
Über Strg+J wird der Kreis kopiert und die Farbe über einen Doppelklick auf die Ebenenminiatur in Weiß geändert. Die Farben der beiden Konturen werden dann praktisch „invertiert“. Weiß wird also zu Hellgrau, und Hellgrau zu Weiß. Über Strg+T verkleinerst du die Kopie des Kreises.
Möchtest du nun Prozente angeben, wie etwa 50%, so aktiviere die Ebene mit dem ersten, größeren Kreis und ziehe darüber mit dem Rechteck-Werkzeug auf einer Seite eine hellgraue Fläche auf. Gehe dann im Menü auf Ebene > Schnittmaske erstellen. Die graue Fläche wird nur noch da angezeigt, wo auf der darunter liegenden Ebene Pixelmaterial vorhanden ist (und das ist hier eben die Kreisform).

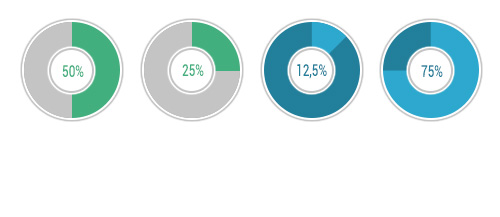
Schritt 3 – Verschiedene Prozente angeben
Diesen Kreis kannst du nun mehrfach kopieren. Farben lassen sich leicht abändern und natürlich auch verschiedene Prozente angeben. Mit dem Textwerkzeug habe ich hier noch die Prozente in den passenden Farben dazu geschrieben.

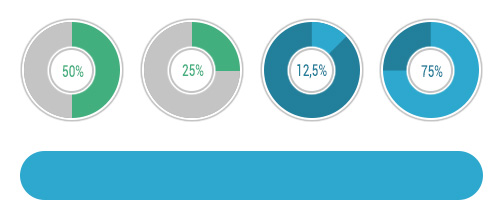
Schritt 4 – Fläche aufziehen
Prozente können auch auf einer Fläche angegeben werden. Aktiviere dazu das Abgerundete-Rechteck-Werkzeug und stelle in der Optionsleiste einen Radius von etwa 30 Pixeln ein. Da auch hier ein Formwerkzeug zum Einsatz kommt, kannst du die Farbe und auch die Form jederzeit ändern. Ziehe also den Balken auf und ändere die Farbe bei Bedarf noch ab, über einen Doppelklick auf die Ebenenminiatur und der Auswahl im Farbwähler.

Schritt 5 – Fläche unterteilen
Um nun die Prozente anzuzeigen, werden Farbflächen mit dem Rechteck-Werkzeug angelegt, die wieder über Ebene > Schnittmaske erstellen an die darunter liegende Form angepasst werden. Noch schnell beschriften und fertig ist der Balken.

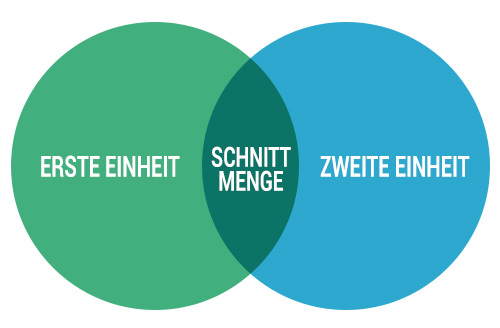
Schnittmengen bilden
Schritt 1 – Zwei Kreise erzeugen
Ziehe mit dem Ellipse-Werkzeug einen Kreis bei gedrückter Umschalttaste auf, etwa in der Farbe Grün. Kopiere diesen Kreis über Strg+J und positioniere die Kopie mit dem Verschieben-Werkzeug auf die rechte Seite. Die Farbe wird über einen Doppelklick auf die Ebenenminiatur in Blau geändert.

Schritt 2 – Überschneiden lassen
Um nun die Überschneidung zu erzeugen, änderst du im Ebenenbedienfeld die Füllmethode von Normal auf Multiplizieren ab. Noch schnell beschriftet und schon ist die selbsterklärende Grafik vollendet.

Pyramide
Schritt 1 – Die Grundform
Um eine Pyramidenform zu erzeugen, wähle das Polygon-Werkzeug an. In der Optionsleiste kannst du die Seitenanzahl einstellen. Eine Pyramide hat drei Seiten, weshalb wir diese Anzahl wählen.

Schritt 2- Die Inhalte
Mit dem Linienzeichner-Werkzeug, weißer Vordergrundfarbe und einer Stärke von etwa 2 Pixeln ziehst du Trennlinien über der Pyramide ein. Halte dabei die Umschalttaste gedrückt. Um eines der erzeugten Felder farblich abzusetzen, füge darüber mit dem Rechteck-Werkzeug eine Fläche ein. Die Linien und die zuletzt erstellte Fläche werden nun über Ebene > Schnittmaske erstellen an die Form des Dreiecks angepasst. Die Beschriftung erklärt die Flächen.

Diagramm mit Gitternetz
Schritt 1 – Gitternetz
Ziehe mit dem Linienzeichner-Werkzeug und hellgrauer Vordergrundfarbe eine erste Linie auf. Diese wird über Strg+J kopiert und mit dem Verschieben-Werkzeug positioniert. Halte dabei die Umschalttaste gedrückt. So verschiebt sich die Linie korrekt. Kopiere die Linie dann mehrfach, so dass eine ganze Reihe von Linien eine Einheit bilden. Wähle die Ebenen mit den Linien im Ebenenbedienfeld bei gedrückter Strg-Taste an und kopiere sie über Strg+J. Nach Bearbeiten > Transformieren > Um 90 Grad drehen werden die Kopien positioniert. So entsteht recht schnell das Gitternetz.

Schritt 2 – Linien zeichnen
In dieses Gitternetz werden nun etwas dicker und farbig die passenden Linienverläufe eingezeichnet. Auch dazu kommt das Linienzeichner-Werkzeug zum Einsatz. Wer mag, kann noch an den Ecken einen Kreis in gleicher Farbe der Linien einzeichnen. Dazu nutzt du das Ellipse-Werkzeug bei gedrückter Umschalttaste. Um aus der Mitte einen Bereich „auszustanzen“ kommt das gleiche Werkzeug zum Einsatz, allerdings muss in der Optionsleiste bei Pfadvorgänge Vordere Form subtrahieren aktiviert sein (nicht vergessen, es später wieder umzustellen!).

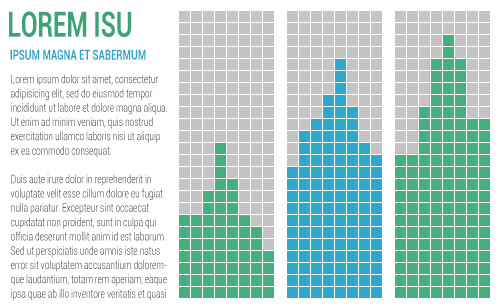
Über 190 Kästchen
Schritt 1 – Kästchen erzeugen
Um über 190 Kästchen und mehr zu zeichnen, benötigst du nur ein einziges, das mit dem Rechteck-Werkzeug eingezeichnet wird. Kopiere das Kästchen über Strg+J so oft du es brauchst und positioniere es mit dem Verschieben-Werkzeug. Hier ist also keine besondere Technik am Werk, sondern nur Fleißarbeit gefragt. Dazu noch ein Tipp: beim Positionieren nutze ich die Pfeiltasten und halte dabei die Umschalttaste gedrückt. So kommen die Kopien schnell in Form. Markiere die Ebene mit dem obersten Kästchen, dann bei gedrückter Umschalttaste die Ebene mit dem untersten Kästchen und drücke Strg+E zum Reduzieren.

Schritt 2 – Kästchen auffüllen
Wie erhalten nun einige der Kästchen die Farbe? Ich habe dazu einfach eine neue Ebene erzeugt, etwa über Umschalt+Strg+N, und habe dann mit dem Polygon-Lasso-Werkzeug den Bereich über den Kästchen ausgewählt, der farbig werden soll, die Auswahl gefüllt und über Strg+D aufgehoben. Ein Klick im Hauptmenü auf Ebene > Schnittmaske erstellen sorgt nun für die eingefärbten Kästchen.

Durchgezählt
Schritt 1 – Von 1 bis 3
Natürlich kannst du auch rein auf Text-basierte Lösungen setzen. So ist die folgende Grafik (bis auf die zwei Trennlinien und der Hintergrund) mit dem Text-Werkzeug gestaltet worden. Du kannst die Größe, Schriftart und –farbe leicht in der Optionsleiste einstellen. Über Fenster > Zeichen erhältst du sogar noch weitere Möglichkeiten, den Text zu verändern, etwa in der Laufweite der Buchstaben. Mit dem Linienzeichner und dem Rechteck-Werkzeug sind die weiteren Bildelemente unterhalb des Textes eingezeichnet worden.

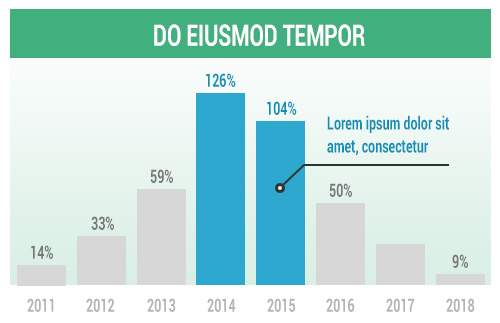
Balkendiagramme
Schritt 1 – Die Basis
Mit dem Rechteck-Werkzeug wird zunächst der Hintergrund für die Überschrift aufgezogen. Wer mag, kann hinter diesem Rechteck noch eine weitere Fläche aufziehen und über Ebene > Ebenenstil > Verlaufsüberlagerung mit einem hellen Verlauf ausstatten. Der erste Balken wird ebenso mit dem Rechteck-Werkzeug gestaltet, hier in blauer Farbe.

Schritt 2 – Die Beschriftung
Die weiteren Balken entstehen aus Kopien (über Strg+J), die über Strg+T in der Größe angepasst und dann neu positioniert wurden. Die Beschriftung erfolgte wie auch zuvor schon über das Text-Werkzeug. Bei Bedarf kann ein „Pfeil“ aus zwei Linien und einem Kreis, der wie im Abschnitt zu Diagramm mit Gitternetz erzeugt wurde, auf einen wichtigen Bereich hinweisen.

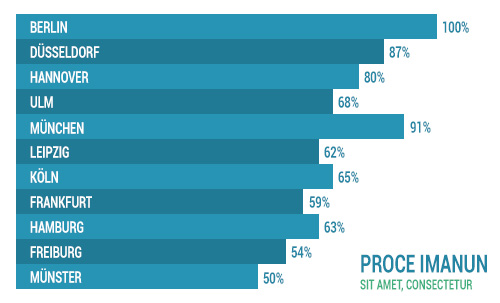
Balkendiagramme – Variante
Schritt 1 – Balken anlegen
Eine gute Technik, um die richtigen Prozente zu erwischen, bietet Photoshop selbst an. Doch erstellen wir zunächst die Grundlage für diese Variante eines
Balkendiagramms. Nutze dazu das Rechteck-Werkzeug und ziehe den ersten Balken auf. Der zweite Balken ist nur eine Kopie nach Strg+J, bei der die Farbe über einen Doppelklick auf die Ebenenminiatur geändert wurde. Kopie an Kopie sorgt dann für das folgende Ergebnis.

Schritt 2 – Balken auf Position
Wähle einen der Balken an und drücke Strg+T auf der Tastatur. Wenn du nun den Balken zur linken Seite hin verkleinerst so wirst du in der Optionsleiste die Prozente ablesen können. So ist es leicht, im Verhältnis zu den 100% des Ausgangsbalkens auch schwierige Prozentzahlen, wie etwa 87,5% einzustellen.

Die Kombination
Natürlich spielen die hier vorgestellten einzelnen grafischen Elemente erst ihre wahre Stärke aus, wenn sie in einem größeren Dokument kombiniert und in Relation zusammen stehen. Auch Unternehmensfotos können das Gesamtwerk noch aufwerten.
Ähnliche Artikel:
- Photoshop: Tickets, Eintrittskarten und Gutscheine selbst gestalten
- Speisekarten selbst gestalten: So einfach gelingen Menükarten
- Logos gestalten für Restaurants & Cafés
- Logos zum Wohlfühlen: Shopping, Wein und Beauty-Spa im Logo-Tutorial
- Design-Elemente im Flat-Stil verstehen und gestalten










Umrechnen von Grad und Prozent bei grad-prozent.de