Wie der Webseitenbesucher sich besser zurechtfindet
Interface-Design hat viele Namen. Auf Deutsch heißt es etwas sperrig „Benutzerschnittstellen-Design“ und bezeichnet die Gestaltung der Funktionalitäten von Webseitenoberflächen. Im Grunde ist das Interface ein Werkzeugkasten, der es dem Webseitennutzer ermöglicht, schnell in den Genuss der gesuchten Inhalte und Funktionen einer Webseite zu kommen. Nicht erst seit dem Thema Barrierefreiheit, die Standards dafür festgelegt hat, wie Webseiten zugänglich am besten wahrnehmbar sind, arbeiten Designer an optimaler Verständlichkeit im Umgang mit Software. Klarheit und Verständlichkeit sind keine Selbstverständlichkeit, zumal ikonografische Zeichen oder Farben kulturbasiert sind und sehr unterschiedlich wahrgenommen werden.

Der Klassiker der Einfachheit ist Googles Suchmaschinenseite; denn weniger ist mehr oder wie Dieter Rams, der legendäre Braun-Produktdesigner, sagt: „Weniger, aber besser.“
Interface-Gestaltung: Viele Namen, ein Gesicht
Es geht also um eine Informationsvisualisierung, die heutzutage diverse Namen trägt:
- Interface-Design ist der einfachste Begriff. Er bezieht sich auf die Gestaltung von Software-Oberflächen.
- User Interface Design, kurz UID, ist die genaueste Übersetzung von „Benutzerschnittstellen-Design“. Nicht von ungefähr steht aber der User hier an erster Stelle.
- User-Experience-Design, kurz UX-Design, geht einen Schritt weiter. Die Erfahrung/Experience, die hier mit einem „X“ abgekürzt ist, rückt ins Blickfeld. Damit wird ausgesagt, dass die Erfahrung, die ein Nutzer einer Webanwendung macht, das Wichtigste ist. Es zählt, wie er sich dabei fühlt. Wer sich UX auf die Fahnen schreibt, setzt sich auch im Einzelnen mit den „UX-Prozessen“ auseinander, analysiert also genau, wie der User positive Erfahrungen mit einem Webdienst machen kann. Ob nun Shop, Datenbank, Webseite oder App – wer sich gut fühlt und schnell bekommt, was er sucht, kommt wieder.
- User Centered Design (UCD) schließlich, bringt noch etwas mehr Dramatik in das Schnittstellen-Design. Der User wird hier als das Zentrum allen Wirkens und allen Designens noch einmal besonders hervorgehoben.
- Human Computer Interaction (HCI), zu Deutsch: Mensch-Computer-Interaktion, ist das Ziel eines solchen Design-Ansatzes.
- Interaction Design (IxD) würde man etwas ungelenk „Interaktions-Design“ nennen. Gemeint ist ein Design, das Handlungen auslöst und erleichtert.

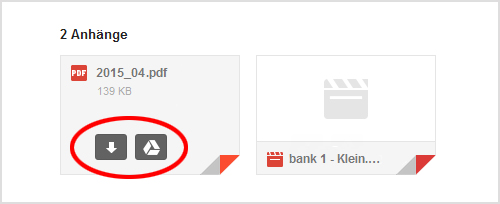
Googles Gmail stellt Anhänge als Symbolboxen dar, denen man das Datenformat ansehen kann, links eine PDF-Datei, rechts ein Film. Zudem erscheinen nach Mouseover der Download-Button und der Button für das Speichern in der Cloud – selbsterklärend, klar und einfach im Sinne der Ergonomie.
Benutzerfreundliche Webseiten
Wie wichtig gutes Interface-Design sein kann, sieht man auch immer wieder an der Veränderung des Google-Algorithmus für das Auffinden von Webseiten. Es werden nämlich Seiten, die sich responsiv bzw. adaptiv verschiedenen Bildschirmgrößen anpassen, belohnt und tendenziell weiter oben in den Suchergebnissen dargestellt – gegenüber solchen, die dies nicht oder nicht hinreichend ermöglichen. Google möchte auch den Nutzern von Smartphones und Tablets die beste Darstellung der Webseite bescheren, was die optimale Usability ergibt. Das heißt: Sieht die Seite gut aus und findet sich der Besucher intuitiv auf ihr zurecht, kann er sie besser nutzen und die Informationen, die er sucht, schneller finden.

Pinterest hat seinen Erfolg auch dem Umstand zu verdanken, dass es so schnell und einfach ist, jedes beliebige Bild weiter zu „pinnen“. Auch hier erscheinen die Buttons per Mouseover – für Fotografen- und Künstlerseiten könnte diese Benutzerfreundlichkeit eine Anregung sein.
Ergonomie und Usability im Website-Design
Zwei weitere Begriffe findet man im Zusammenhang mit dem User-Interface-Design: den der Usability und den der Ergonomie.
- Usability (auch: Web-Usability) heißt Benutzerfreundlichkeit oder Gebrauchstauglichkeit und ist letztlich der Grad dafür, wie intuitiv und schnell sich ein Nutzer auf einer Website zurechtfindet; das heißt, wie gut er mit einer grafischen Bedienoberfläche (GUI = Graphic User Interface) umgehen kann. Die Fachleute, die die Benutzerfreundlichkeit sicherstellen, nennen sich dementsprechend Usability Engineers.
- Ergonomie bezieht sich allgemein auf Arbeitsbedingungen und ihre optimalen Voraussetzungen. Der Begriff ist also auch auf die Mensch-Maschine-Schnittstelle übertragbar, also auf jene Voraussetzungen, die für einen fruchtbaren Austausch zwischen Mensch und Maschine wichtig sind. Im Design ist Handhabbarkeit ein wichtiges Kriterium. Ergonomisches Design ist menschengerechtes Design.
- Tangible User Interface gebührt als Begriff die Krone für den aktuellsten Begriff. Denn TUI bezeichnet eine Benutzerschnittstelle, die man berühren, anfassen und die man über einen Touchscreen oder Werkzeuge wie Eingabestifte steuern kann. Übersetzen würde man dies mit „Gegenständliche Benutzerschnittstelle“.
User-Interface mit Touchgesten-Steuerung
Die oben genannten Begrifflichkeiten meinen mehr oder minder etwas sehr Ähnliches: dass der Mensch sich orientieren können muss. Wobei man einräumen muss, dass durch die technologische Leistungsfähigkeit immer neuer Gadgets – vom internetfähigen Großformat-Fernseher bis zur Mini-Smartwatch – die Anforderungen an das Design und die Software immer anspruchsvoller weil unterschiedlicher geworden sind. Dabei ist die Bildschirmgröße und das, was an Steuerelementen wie und wo zu sehen ist, das eine, die intuitive Interaktion das andere. In Zeiten von Gestensteuerung und Touchinteraktionen kommen über die simple Navigation vergangener Tage hinaus neue Anforderungen auf Programmierer und Designer zu.

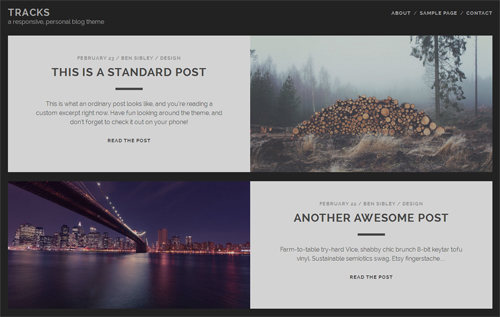
Das kostenlose Theme „Tracks“ für das Blogsystem WordPress ist denkbar einfach aufgebaut und schafft dadurch Übersichtlichkeit. Es leitet den Betrachter durch seine Einfachheit an, zu lesen und weiter zu klicken.
Die DIN ISO 9241 und ihre Grundsätze für die Ergonomie
Die europäische Norm EN ISO 9241-10 legt fest, welche Eigenschaften menschengerechte Benutzerschnittstellen haben sollen. Dafür gibt es unter dem Punkt 10 dieser Norm, „Grundsätze der Dialoggestaltung“, Vorgaben für ergonomische Dialogsysteme, also Normierungen für die Interaktion zwischen Mensch und Maschine und die Kommunikation zwischen beiden. Diese Grundsätze sind nicht explizit auf Webseiten bezogen, sondern viel allgemeiner gefasst, passen aber auch gut auf gängige Webangebote.
1. Aufgabenangemessenheit: Der Nutzer soll unterstützt werden, seine Aufgabe effektiv und effizient auszuführen. Webseiten, die zu langsam laden, oder Formulare, die sich nicht schnell genug ausfüllen oder korrigieren lassen, sind Beispiele dafür, wie es nicht sein sollte.

Eine Dialogbox wie aus der Webseite von print24 gibt dem Kunden eine Rückmeldung, leitet ihn weiter durch die Seite und hilft ihm damit.
2. Selbstbeschreibungsfähigkeit: Die Webseite bestätigt und gibt direkte Rückmeldungen auf Aktionen des Nutzers, sodass dieser weiß, dass seine Eingabe angenommen wurde und es weitergehen kann. Hier geht es vor allem um Klarheit und Verständlichkeit im Dialogprozess. Das beginnt beim sofort auffindbaren und klar definierten Link und endet mit der komfortablen Online-Hilfe.

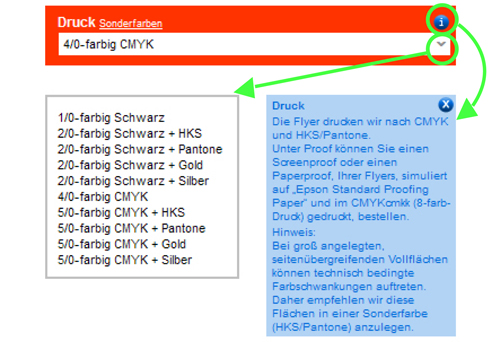
Vielen Punkten auf der print24-Startseite, die Druckspezifikation angeben, sind auf kleinstem Raum weitere Informationen zugeordnet. Hier gibt es unter dem blauen „i“ grundsätzliche Informationen zu Farbendruck und Farbenkontrolle sowie ein Rollmenü zur Anwahl der Farbigkeit.
3. Steuerbarkeit: Der Nutzer bestimmt selbst, in welche Richtung und wie schnell die Dialogprozesse ablaufen. Beispiele sind das Rückgängigmachen von Arbeitsschritten sowie Grafiken, die per Klick oder Mouseover ins Galerie-Format wechseln.
4. Erwartungskonformität: Der Mensch wird mit seinen Erfahrungen dort abgeholt, wo er steht. So wie man gelernt hat, im Straßenverkehr rechts zu fahren, weiß man nach einer Zeit, dass der Link zur Startseite sich hinter dem Firmenlogo verbirgt und dass unterstrichene Worte Links zu anderen Seiten sind.
5. Fehlertoleranz: Irren ist menschlich. Das System muss dafür sorgen, dass bestimmte Standardfehler keine großen Konsequenzen haben und schnell korrigierbar sind. Beispiele sind intelligente Formulare, die den Nutzer auf fehlerhafte Eingaben hinweisen und allgemein verständliche Dialogboxen, die im Falle einer falschen Eingabe den Anwender zur richtigen Eingabe zurückleiten.

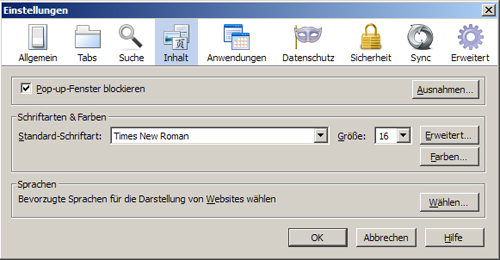
Der zentrale Einstellungs-Dialog im Firefox-Browser erlaubt eine Vielzahl an Individualisierungen.
6. Individualisierbarkeit: Jeder Nutzer hat andere Anforderungen und Vorlieben. Ein System muss so flexibel sein, dass es sich an diese Bedürfnisse anpassen lässt.

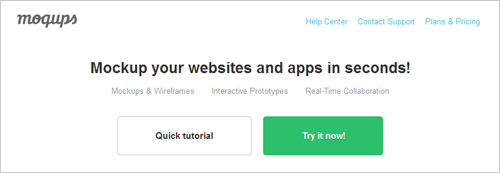
Geht man auf die Seite von moqups, mit der man Prototypen von Webseiten entwerfen kann, öffnet sich als Erstes dieser Dialog, von dem aus man sofort auf ein hilfreiches Tutorial gelangt.
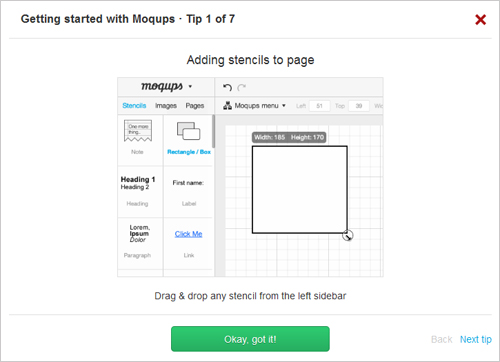
7. Lernförderlichkeit: Das System sollte den Anwender dabei unterstützen, dass er sich zurechtfindet und die Schritte, die zum Beherrschen der System-Funktionen wichtig sind, leicht erlernen kann. Üblich ist es inzwischen, den Webdienst – zum Beispiel über ein Lernvideo oder eine sonstige Guided Tour – zu veranschaulichen, darin den Nutzer Schritt für Schritt anzuleiten und die wesentlichen Elemente ausprobieren zu lassen.

Das Tutorial von moqups ist siebenstufig und sehr einfach aufgebaut. Der Nutzer erhält eine verständliche Hilfestellung, die ihn die Webseite in kurzer Zeit verstehen lässt.
Web-Design: Eindeutigkeit im Dienste von Klarheit und Orientierung
Das, was die ISO-Norm begrifflich etwas trocken formuliert, kann man kühn mit einem Wort zusammenfassen: Eindeutigkeit. Die visuelle Sprache und allgemein die Kommunikation einer Webseite sollte klar sein, sodass sie auch bei oberflächlicher und schneller Betrachtungsweise möglichst eindeutig verstanden werden kann. Dazu gehören auch Anweisungen wie „Gehe weiter zum nächsten Schritt“ (zum Beispiel beim Bestellvorgang in einem Shop). Darüber hinaus sollten Funktionselemente bzw. Kontrollelemente an Stellen stehen, an denen sie benötigt werden. Wenn zum Beispiel ein Bild geteilt werden soll, sollte der Teilen-Link oder das Teilen-Symbol direkt dabei stehen und nicht dort, wo es nicht im Blickfeld wäre. Zur Eindeutigkeit in der Kommunikation zwischen Mensch und EDV-System trägt zudem bei, wenn zu weiteren Schritten aufgefordert wird. Dies verbessert die Orientierung und hilft, die Webseite und ihre Funktionsweise schneller zu verstehen. Aber nicht nur das: Aufforderungen zu Handlungen sind zwar eine wichtige Grundlage, das andere ist aber auch ein permanentes Feedback der Webseite, indem sie den eingeschlagenen Weg schrittweise bestätigt – über ein Häkchen am richtig ausgefüllten Feld oder einen schriftlichen Dialog. Mehrere Schritte anstatt eines komplizierten sind sowieso der richtige Weg zum Ziel. Wer Komplexität über wenige Teilschritte herunterbricht, vereinfacht – und Vereinfachung bringt Klarheit und Eindeutigkeit, die letztlich Orientierung bringen. Und wer sich auskennt, fühlt sich wohl.
Ähnliche Artikel:
- Die Apple Watch und ihr Interface-Design
- Webseiten-Prototyping und User-Interface-Design mit der Software Antetype
- Multiscreen-Design: Zwischen Kompromiss und Entscheidung
- Editorial Design – Wir zeigen 40 Beispiele und 10 Tutorials mit vielen Tipps
- Web-Design mit CSS3 und HTML5 für Anfänger?









