Einstieg in das Flat-Schema
Im Flat-Design wirkt alles etwas reduzierter: die Farben, die Formen und auch die 3D-Effekte, die hier nur als einfache Schatten vorkommen. Wir stellen euch verschiedenste Techniken vor, um schnell Icons, Programmoberflächen und andere Designelemente im Flat-Stil zu gestalten.

Hier geht es zunächst um einfache Formen, um eine digitale Anzeige zu entwerfen. Dann wird es schon etwas komplexer, bei einem Icon mit einer „Glühbirne“. Es folgen eine Uhr sowie ein Datenblatt, bis zuletzt ein ganzer Computer nachgebildet wird.
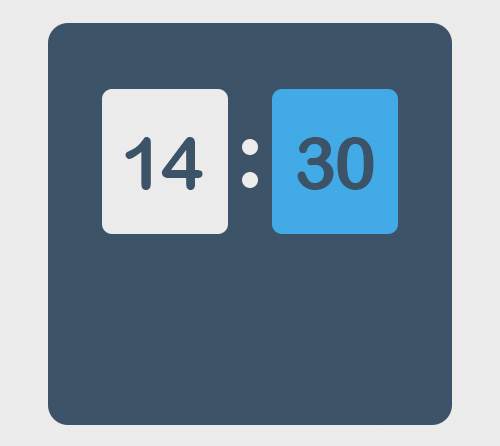
Flat-Design-Tipp #1: Digitalanzeige
Grundlagen gestalten
Wir starten mit einem Dokument, das die Hintergrundfarbe #eeeeee (RGB 238, 238, 238) erhält, über Bearbeiten > Fläche füllen mit Verwenden: Farbe. Stellt die Vordergrundfarbe auf #335566 (RGB 51, 85, 102) um und aktiviert das Abgerundete-Rechteck-Werkzeug. Stellt in der Optionsleiste den Radius auf 20 Pixel. Zieht die große Fläche als Grundlage auf. Es folgen die zwei kleineren Flächen, wobei hier der Radius auf 10 Pixel gesenkt wurde. Als Farben kommen #ececec (RGB 236, 236, 236) und #44aaee (RGB 68, 170, 238) zum Einsatz.

Beschriftung
Aktiviert das Text-Werkzeug und schreibt im gleichen Blauton wie die größere Fläche die Zahlen über den zwei kleinen Flächen. Der Doppelpunkt in der Mitte besteht praktisch aus zwei Kreisen, die ich mit dem Ellipse-Werkzeug erzeugt habe, in gleicher Farbe wie die rechte, kleinere Fläche.

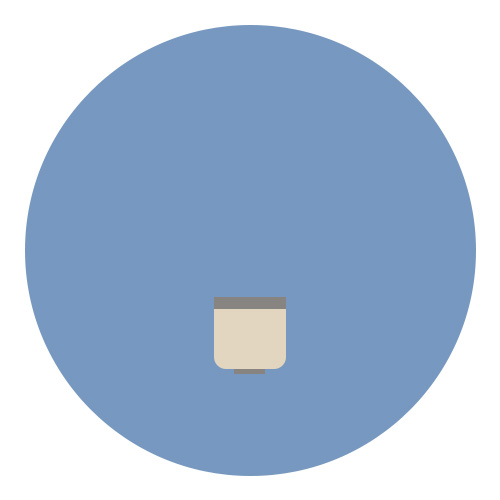
Flat-Design-Tipp #2: Icon zur Idee
Kreisrunde Basis
Aktiviert das Ellipse-Werkzeug, stellt die Vordergrundfarbe auf #7799bb (RGB 119, 153, 187) und zieht bei gedrückter Umschalttaste einen Kreis auf. Wir gestalten die Fassung der Glühbirne. Mit dem Abgerundeten-Rechteck-Werkzeug und der Vordergrundfarbe #e2d2bb (RGB 226, 210, 187) entsteht die Grundform der Fassung. Es folgen mit dem Rechteck-Werkzeug in der Farbe #878787 (RGB 135, 135, 135) zwei Flächen, die auf beiden Seiten einen kleinen Abschluss bilden.

Glühbirne
Stellt die Vordergrundfarbe auf #ffcc44 (RGB 255, 204, 68) und aktiviert das Zeichenstift-Werkzeug. In der Optionsleiste sollte beim Werkzeugmodus „Form“ aktiv sein. Jetzt zeichnen wir eine Seite der Glühbirne: Klickt dazu unten, links an die Seite der Fassung, zieht eine gerade Linie nach oben und klickt in das Dokument, um einen ersten Punkt anzulegen. Der nächste Punkt muss dann etwas entfernt gehalten und gezogen werden, um eine Kurve zu ziehen.
Mit gleicher Technik schließt ihr die Form nach oben hin ab, um den Pfad dann beim ersten Punkt zu schließen. Kopiert die Form über Strg+J. Nach Bearbeiten > Pfad transformieren > Horizontal spiegeln positioniert ihr die Kopie auf der rechten Seite.

Schatteneffekt
Im Flat-Stil sind nur ganz leichte 3D-Effekte erwünscht. So habe ich hier zunächst mit gedrückter Strg-Taste alle Ebenen der Glühbirne ausgewählt und durch Strg+G gruppiert. Darüber entsteht über Umschalt+Strg+N eine neue Ebene. Mit dem Auswahlrechteck-Werkzeug wählt ihr die rechte Seite der Form aus. Füllt diese mit schwarzer Farbe.
Nach Ebene > Neue Schnittmaske erstellen. Ändert die Füllmethode auf Ineinanderkopieren ab. Die Ebenendeckkraft steuert dann die Stärke des Schattens. Mit gleicher Technik wurde ein Schatten über der runden Grundfläche erzeugt. Hier habe ich allerdings mit dem Polygon-Lasso-Werkzeug gearbeitet, um den schrägen Schatten zu erhalten.

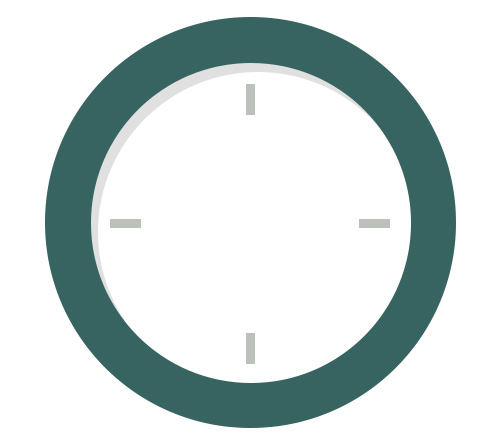
Flat-Design-Tipp #3: Uhr-Icon
Ringform
Aktiviert das Ellipse-Werkzeug und stellt die Vordergrundfarbe auf #336666 (RGB 51, 102, 102) ein. Zieht bei gedrückter Umschalttaste einen großen Kreis auf. (Tipp: Sollte Photoshop einmal eine andere Farbe verwenden, so reicht ein Doppelklick auf die Ebenenminiatur, um die Farbe der Vordergrundfarbe mit der Pipette anzuklicken.) Erstellt ebenso mit gedrückter Umschalttaste eine zweite, etwas kleinere Kreisform. Geht dann in der Optionsleiste auf Pfadvorgänge und wählt da Vordere Form subtrahieren aus. Positioniert den kleineren Kreis mit dem Direktauswahl-Werkzeug.
Erstellt mit dem Rechteck-Werkzeug vier schmale, hellgraue Streifen zum Anzeigen der Uhrzeit. Für einen leichten Schatteneffekt habe ich die Ringform einmal kopiert und die Farbe auf Hellgrau geändert. Diese Kopie muss in der Ebenenreihenfolge unterhalb des grünen Rings positioniert werden, um mit dem Verschieben-Werkzeug und einer etwas anderen Position den Schatten zu erzeugen. In einer Maske können mit dem Pinsel und schwarzer Farbe unerwünschte Bereiche auf Transparent gesetzt werden.

Zeiger
Ich habe den grünen Ring noch einmal kopiert und über Strg+T stark verkleinert. Davon sollen nun die Zeiger ausgehen. Diese wurden jeweils auf eigenen Ebenen mit dem Abgerundeten-Rechteck-Werkzeug erzeugt. Strg+T sorgte für die Drehung. Der Sekundenzeiger entstand in der Farbe #dd4466 (RGB 221, 68, 102), wobei mit dem Ellipse-Werkzeug in der Mitte ein Punkt in gleicher Farbe die Form abschließt.

Flat-Design-Tipp #4: Datenblatt
Blatt mit Schatten
Über einem Hintergrund in der Farbe #2299bb (RGB 34, 153, 187) entsteht mit dem Rechteck-Werkzeug und der Vordergrundfarbe #eeaa33 (RGB 238, 170, 51) die Kopfzeile, die in der Farbe #99ddee (RGB 153, 221, 238) darunter eine schmalere Fläche in gleicher Breite erhält.
Es folgt das größte Stück vom Blatt, in der Farbe #ddeeee (RGB 221, 238, 238). Klickt die Ebene mit der rechten Maustaste an und geht auf Ebene rastern. Wählt mit dem Polygon-Lasso-Werkzeug eine Ecke aus und geht auf Ebene > Neu > Ebene durch Ausschneiden. Es folgt Bearbeiten > Transformieren > Um 180 Grad drehen. Über Bild > Korrekturen > Helligkeit/Kontrast wird die Helligkeit etwas zurückgenommen.

Beschriftung simulieren
Jetzt fehlt nur noch eine Simulation der Beschriftung. Hier habe ich einfach mit dem Abgerundeten-Rechteck-Werkzeug einige Linien aufgezogen und diese um einige Kreise in der Farbe #dd4466 (RGB 221, 68, 102) ergänzt. Aktiviert das Eigene-Form-Werkzeug und wählt oben in der Optionsleiste unter Form das Häkchen an. Dieses wird in weißer Farbe über den roten Kreisen positioniert.

Flat-Design-Tipp #5: Computersystem
Abgerundete Basis
Erstellt ein neues Dokument in der Farbe #115577 (RGB 17, 85, 119). Mit dem Abgerundeten-Rechteck-Werkzeug entsteht dann in der Farbe #e8e8e8 (RGB 232, 232, 232) die Grundform des Computers.

Monitor umsetzen
Die Monitor-Simulation ist dann schnell erledigt. Erstellt eine neue Ebene und geht im Menü auf Ebene > Schnittmaske erstellen. Füllt diese Fläche über Bearbeiten > Fläche füllen mit #003344 (RGB 0, 51, 68). Mit dem Rechteck-Werkzeug und der Farbe #dd4411 (RGB 221, 68, 17) zieht ihr die Innenfläche des Monitors auf.

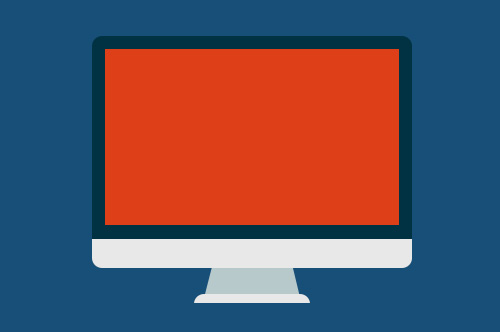
Monitor-Fuß gestalten
Es fehlt nur noch der Monitor-Ständer. Dieser wird in der Farbe #bbcccc (RGB 187, 204, 204) mit dem Zeichenstift-Werkzeug erzeugt. Damit können leicht die schrägen Kanten gestaltet werden. Den Abschluss macht das Abgerundete-Rechteck-Werkzeug in der Farbe #e8e8e8 (RGB 232, 232, 232). Zieht mit dem Rechteck-Werkzeug eine zweite Form darüber auf und geht in der Optionsleiste auf Pfadvorgänge und wählt da Vordere Form subtrahieren aus. Mit dem Direktauswahl-Werkzeug wird das Rechteck positioniert.

Wir haben gelernt, dass die Formen im Flat-Design doch sehr minimalistisch umgesetzt werden. Aber gerade das macht diesen Stil ja auch aus, dass man sich einfach auf das Wichtigste konzentriert. Gern würden wir eure Entwürfe sehen! Schreibt uns doch in den Kommentaren Hinweise auf gute Flat-Designs.









