Grafiken ohne Grafikprogramme
Manchmal wenn Twitter überlastet ist, erscheint eine Illustration, auf der ein großer Wal zu sehen ist, den kleine Vögel an Seilen aus dem Wasser ziehen, auf dem Bildschirm. Ein Sinnbild für die Überkapazität der augenblicklichen Anfragen. Vielen ist diese Zeichnung bekannt. Sie sieht aus wie in Adobe Illustrator gezeichnet. Aber das wäre nur die halbe Wahrheit.
Tatsächlich ist das Motiv nicht nur schön illustriert, sondern auch eine vollwertige Programmierarbeit. Denn mit einer CSS3-Programmierung kann man einfache Grafiken ohne Grafikprogramme effektiv erstellen. Sehr komplexe Illustrationen sind damit (noch) nicht möglich. Der Schwerpunkt liegt eher auf kleinen, überschaubaren Grafiken wie z.B. Buttons, die man in Hülle und Fülle im Web findet. CSS3 für den Grafik-Designer bedeutet, dass er vorhandene Stilvorlagen nutzt, diese modifiziert, indem er Zahlenwerte ändert und den Codeschnipsel, der diese Grafik beschreibt, in seine Webseite einbaut.
CSS3-Grafiken: Zwischen Vektorgrafik und Photoshop-Arbeit
CSS-Grafiken können aussehen wie Vektorgrafiken, die man aus Adobe Illustrator kennt oder aber wie Photoshop-Arbeiten, weil man Verläufe, Transparenzen und sowohl innen liegende Schatten als auch normale Schlagschatten programmieren kann. Linienstärken, Rundungen, Farben – all dies lässt sich über Zahlenwerte kontrollieren. Dadurch können sich visuell aber auch Spiegelungen oder Prägungen ergeben. Vieles ist möglich.
CSS: Stilvorlagen für die Webseitengestaltung
Doch zunächst: Was ist überhaupt CSS? CSS steht für „Cascading Style Sheets“, das ist eine bestimmte Art, Stilvorlagen für das Web zu programmieren. CSS kann man sich sinnbildlich wie Folien vorstellen, die schichtweise übereinander liegen. Jeder dieser Folien kann man bestimmte Eigenschaften zuweisen, deren Änderung die anderen aber unangetastet lässt. CSS arbeitet gut mit jenen Programmiersprachen zusammen, die die Webseiten und ihre Eigenschaften beschreiben – wie das klassische HTML oder XML. Die „3“ hinter dem „CSS3“ ist die aktuelle Version, bald soll es Version 4 geben.
Neue Möglichkeiten für den Medien-Designer mit Cascading Style Sheets
Einen Medien-Designer mit Gestaltungs-Schwerpunkt muss der programmiertechnische Hintergrund nicht unbedingt interessieren. Doch ist der schon recht faszinierend. Denn viele Photoshop-Effekte, die man zeitaufwendig auf die Button-, Icon- oder Piktogrammerstellung verwenden musste, kann man nun auf einer standardisierten Grundlage gestalten. Das spart Zeit und ist eine vereinfachte Arbeitsweise, bei der man den Überblick behält, weil einem stets alle Werte für jeden Effekt angezeigt werden.
Farben und Formen, Ecken und Kanten: CSS3 macht die Arbeit effektiver
CSS-Grafiken lassen sich über numerische Werte farblich oder von der Formgebung und dem Look & Feel her ändern, ihre Eigenschaften gehen nie verloren, und sie lassen sich ohne Qualitätsverlust skalieren, weil sie keine Pixelgrafiken sind, (es sei denn, man hätte Pixelelemente eingebunden, was auch möglich ist).
Evolution der Grafikformate: Von der Pixelgrafik über die Vektorgrafik zu CSS3
Grundsätzlich hat man bisher zwischen Pixelgrafiken unterschieden, also solchen, die aus winzig kleinen Punkten bestehen, und solchen, die durch Konturen beschrieben werden. Pixelgrafiken sind z.B. Fotos aber im Webseitendesign auch Seitenelemente wie Kästen, die Navigationsbuttons oder eingebundene Social-Media-Logos. Skaliert man sie zu stark, tritt der Treppcheneffekt auf: Das Bild wird unschön pixelig. Konturgrafiken, wie man sie heute professionell mit Adobe Illustrator oder früher mit Macromedia Freehand erstellt hatte, bestehen aus nach einem Mathematiker sogenannten „Bezier“-Kurven, die für Kurven und Geraden Vektoren enthalten, die Verlauf und Winkelung der Konturlinie definieren. Das Praktische: Geschlossene Bezier-Kurven bilden Flächen und lassen sich mit Farben und Verläufen füllen, die man jederzeit ändern kann. Sie sind außerdem auflösungsunabhängig skalierbar. Die CSS3-Technologie greift auf dieses Wissen zurück.
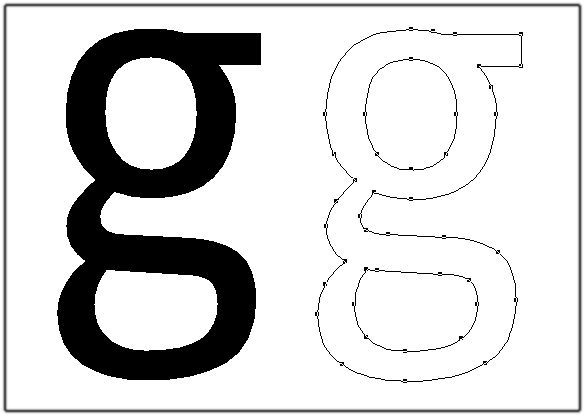
Schriften und ihre Außenkonturen: Vorläufer der CSS-Grafiken
Auch Opentype-Schriften, Postscript- oder Truetype-Fonts sind ja frei vergrößerbar. Denn auch sie werden in all ihren Rundungen und Spitzen durch Zahlenwerte definiert. Jeder Grafiker weiß, dass er Schriften in Zeichenwege, also in ihre Außenkonturen, konvertieren kann, sodass die Punkte, die für die Form des einzelnen Buchstabens verantwortlich sind, sichtbar werden. Wenn man einen Punkt anklickt, erscheinen seine Anfasser oder man lässt sich die Koordinaten des Punktes im Grafikprogramm anzeigen und kann sie ändern, wenn man den Buchstaben umformen möchte, beispielsweise für ein Logo-Design.
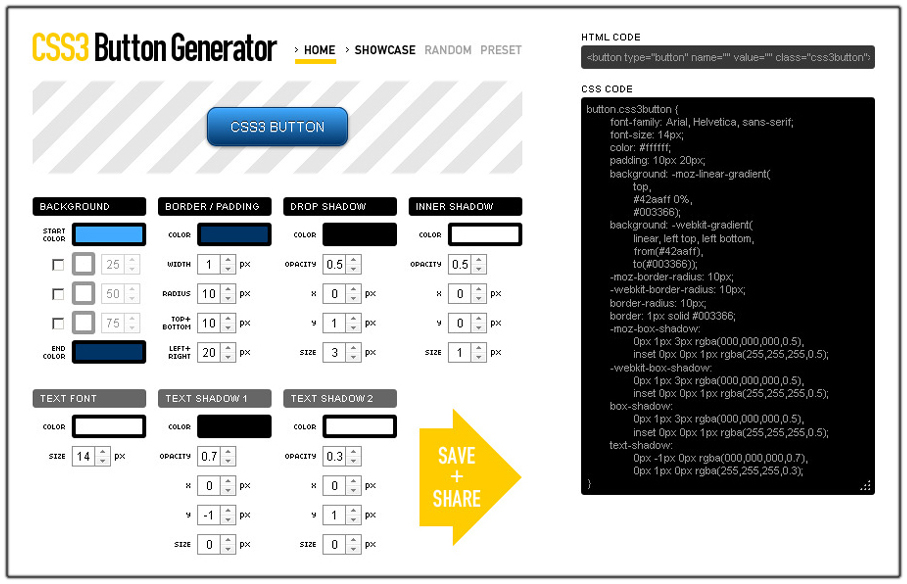
Der CSS3-Webseiten-Generator: Freie Hand für Grafik-Profis
CSS, das ursprünglich für die Webseitengestaltung gedacht war, ist nun eine Art Grafik-Generator für Buttons und Ähnliches geworden, mit dem man Webseitenelemente designen kann. Es gibt im Web einen CSS3-Generator, bei dem man einfach die Werte einträgt und automatisch die Programmierung erhält, die man dann in seine Webseite einbinden kann. Online findet man darüber hinaus zahlreiche Seiten mit Icons und Illustrationen, die man sich kostenlos herunterladen kann und auf denen man sich z.T. auch ansehen kann, wie sie programmiert sind. Das sieht dann zum Beispiel so aus:
ul li a {
display:block;
width:64px;
height:64px;
overflow:hidden;
border:1px solid transparent;
line-height:64px;
text-decoration:none;
/* css3 */
text-shadow:0 -1px 0 rgba(0,0,0,0.5);
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px; /* standards version last */
Eine andere Art, Webseitenelemente zu gestalten
Wer nur gestalten will und sich nicht um die Programmierung kümmern möchte, wird aber dennoch fasziniert sein von dieser Form, Grafiken anzulegen, weil sie an der Schnittstelle zwischen Design und digitaler Funktionalität neue interessante Möglichkeiten bietet. Dabei ist ein Hauptpunkt, dass der Grafiker nun die nummerische Kontrolle über Farben, Verläufe, Transparenzen und Schattierungen hat. Das erleichtert den Alltag des Webseitengestalters. Denkbar ist, dass dies nur der Anfang ist und die Komplexität der grafischen Möglichkeiten zunehmen wird.
Ähnliche Artikel:
- Web-Design mit CSS3 und HTML5 für Anfänger?
- Webseiten-Prototyping und User-Interface-Design mit der Software Antetype
- Wertpapier- und Geldschein-Design: Guilloche-Linienmuster als dekoratives Element in der Gestaltung
- Multiscreen-Design: Zwischen Kompromiss und Entscheidung
- Alles was der Hipster braucht: 40 nützliche Fonts, Grafiken, Badges, Icons und mehr