Nie war Schriftverwaltung leichter
Google hat lange Zeit unter dem Label „Google Web Fonts“ Schriften für den Browsereinsatz im Web kostenlos angeboten. Sie werden in Webseiten eingebettet, wodurch sie endgeräteunabhängig auf jedem Browser darstellbar sind. Inzwischen bietet Google seine wachsende Fontbibliothek weiter kostenlos aber auch für den Desktop an. Die Schriften können damit auch für Printprojekte in allen Grafik-Programmen eingesetzt werden.
Schriften ohne aufwendige Installation oder von-Hand-kopieren
Doch wo man früher Programme wie den Adobe Type Manager für die Schriftinstallation nutzen musste oder die Schriften downloadete und in bestimmte Ordner auf seinem PC kopierte, können die Google Fonts nun komfortabler genutzt werden. Dahinter verbirgt sich die Sky-Font-Technologie des Schriftherstellers Monotype, die aus Fonts quasi einen Cloudservice macht und automatisch Updates für Schriften, denen z.B. neue Zeichen hinzugefügt wurden, aktualisiert. Über SkyFonts kann man auch Schriften anderer Anbieter kaufen. Die Google Fonts jedoch sind kostenlos verwendbar. Als weiteres Feature synchronisiert das Utility die Schriften auf 5 Geräten gleichzeitig. Das Web macht’s möglich.

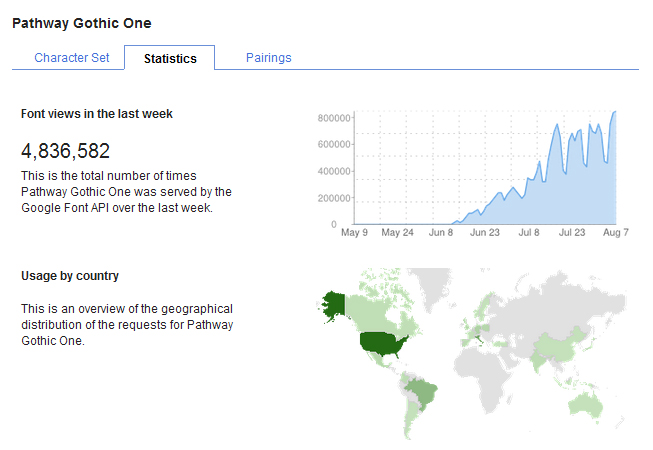
Schriftinformationen in der Übersicht: Zu jeder seiner Schriften liefert Google eine Statistik, aus der ersichtlich wird, wie oft die Schrift angesehen wurde und wo sie international Verwendung findet. Hinter dem Reiter rechts oben „Pairings“ wird die jeweilige Schrift anderen ähnlichen Schriften gegenübergestellt.
Die SkyFont-Utility-Installation
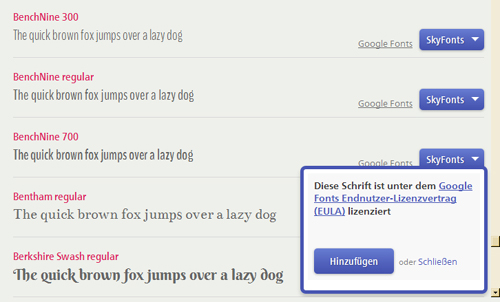
Man lädt zunächst das SkyFont-Programm herunter und installiert es. Ab da erscheint nach dem Neustart das SkyFont-Icon in der Symbolleiste des Desktops. Per Klick darauf wählt man über die Option „Choose Fonts“ die Google Fonts aus. Man kommt auf eine alphabetisch geordnete Übersichts-Liste mit Suchfunktion, die alle Google Fonts anzeigt, und kann einzelne Schnitte jeweils per Klick auf „SkyFonts > Hinzufügen“ aktivieren und augenblicklich ohne weitere Installation nutzen. Die Installation der SkyFont-Software dauert je nach System und Rechnerkonfiguration etwas (weil u.U. das Microsoft-.NET-Framework nachinstalliert werden muss). Aber wenn das Programm läuft, sind die Schriften über das Web äußerst schnell und bequem verfügbar, ohne Kopier-, Aktivierungs- oder Download-Wartezeiten.

Abbildung der SkyFont-Oberfläche: So sieht ein Teil der Listen-Übersicht der Google Fonts aus, die man seinem Endgerät hinzufügen kann
Google Fonts per SkyFonts: Ein weiterer kostenloser Google-Dienst
Früher hießen die jetzigen „Google Fonts“ erst „Google Font Library“ und bis vor Kurzem noch „Google Webfonts“. Jetzt sind sie nicht mehr nur für die Einbindung in Webseiten gedacht, sondern praktisch für jeden Einsatzzweck. Google hat ja einen ganz einfachen Ansatz für seine geschäftlichen Aktivitäten: Seine Grund-Dienste bietet das Unternehmen dem Nutzer umsonst, dafür erhält Google Daten über die User, die es für seine zielgruppengenaue individualisierte Online-Werbung nutzen kann. Manchmal sind Kostenlos-Angebote auch der Einstieg in Bezahlangebote. Ob dieser Schriften-Vertriebsweg vielleicht später umfangreichere Schriftfamilien als Bezahldienst anbieten wird, wird man sehen. Der Schriftaccount steht jedenfalls auf dem Desktop bereit und öffnet Google und Monotype die Tür für Bezahlangebote. Wer selbst Fonts zum Projekt beisteuern will, kann seine Schrift übrigens hier einreichen.
Webtypografie und CSS: Ein innovatives Gespann
Google hat damit nicht nur einen Schritt in Richtung Vertriebsinnovation unternommen, auch der Verwendungszweck der Schriften zwischen Desktop und Web hat sich erweitert. Bei der Webtypografie geht es darum, wie Schriften in Browsern verwendet und dargestellt und dort serverseitig eingebunden werden. Ursprünglich konnten unter HTML nur Schriften genutzt werden, die der Webbrowser festgelegt hatte. Damit waren die gestalterischen Möglichkeiten in Bezug auf die Schriftarten aber stark eingeschränkt, was im Prinzip auch lange Zeit so blieb. Zwar gab es eine Zwischenlösung von Netscape, aber die im Browser angezeigte Schrift wurde trotzdem nur korrekt dargestellt, wenn sie auf dem PC des Betrachters installiert war, ansonsten wurde sie durch zwei Standardschriften ersetzt. Mit Einführung der CSS, den Cascading-Style-Sheets, kam die Wende. In CSS konnte man bald die Schriften, die man verwenden wollte, serverseitig auf der Webseite einbinden, sodass beim Aufruf einer Webseite, die dort enthaltenen Schriften automatisch zur Bildschirmdarstellung geladen werden. Diese Funktionalität ist heute Standard in jedem modernen Browser. Dadurch steht jetzt einem individuellen Einsatz von Typografie bei der Webseitengestaltung nichts mehr im Wege. Google ist wohl der bedeutendste Anbieter für kostenlose Webfonts. Wie diese in die Webseite eingebunden werden, kann der ambitionierte Laie oder der Programmierer hier lesen.









