Wireframe war gestern
Die Anforderungen an Webseitengestaltung, das sogenannte UI-Design (User Interface-Design) sind im Umbruch, seit es immer mehr Bildschirmgrößen und Bildschirmauflösungen gibt. Das responsive Design, das sich flexibel jeder Bildschirmgröße anpasst, ist eine unverzichtbare Anforderung geworden. Die Software „Antetype“ trägt dem Rechnung und bietet noch einiges mehr.
SVG und das Ende der Pixelgrafik als Screendesign-Element?
Es scheint fast so, als hätte die pixelbasierte Grafik langsam ausgedient. Denn 72dpi-Pixelgrafiken machen bei der vergrößerten Seitendarstellung aber auch z.T. in der Verkleinerung Probleme. Die vektorbasierte, auflösungsunabhängige Darstellung hingegen, die man vom Flash-Format oder vom SVG-Format von Adobe Illustrator kennt, hat diese Probleme nicht. Sie ist im übrigen Teil des HTML5-Standards.

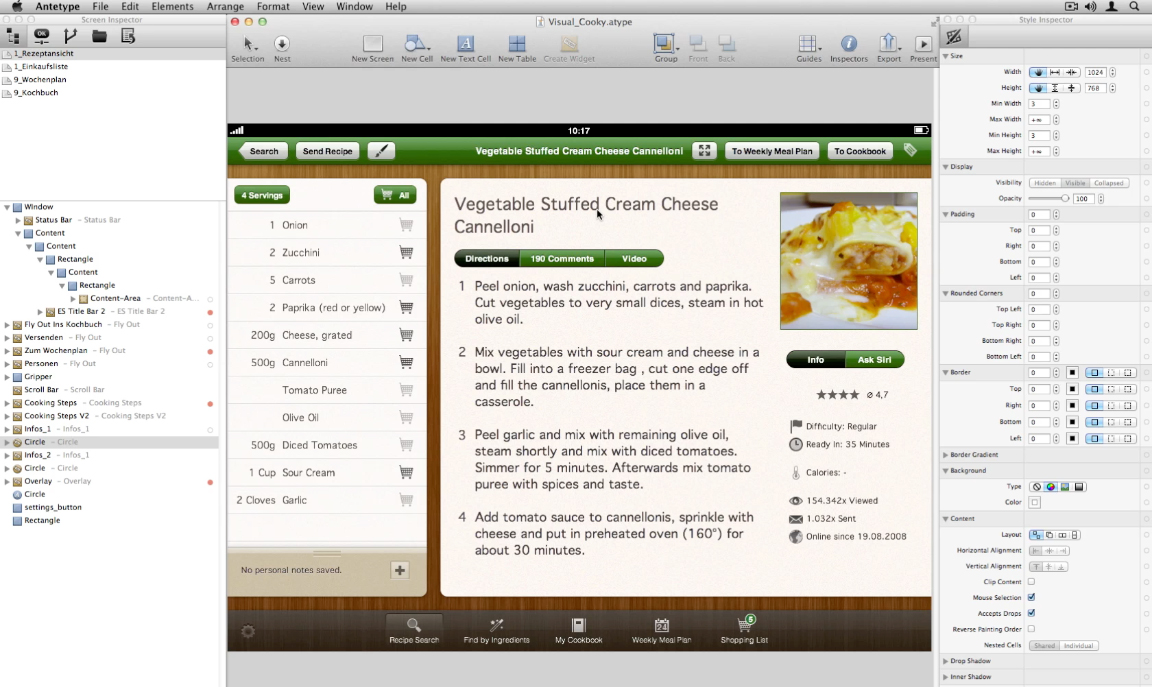
So sieht die Arbeitsoberfläche von Antetype aus: Links die Arbeitshierarchien, rechts die Palette mit den Funktionen und in der Mitte das Designprojekt.
Anforderungen: Responsive Design, Auflösungsunabhängigkeit, Design-Intelligenz
Viele Webdesigner arbeiten mit dem pixelbasierten Photoshop, haben aber dann einen beträchtlichen Aufwand bei der Formatanpassung ihrer Screendesigns an unterschiedliche Bildschirmgrößen. So müsste die zusammenfassende Anforderung an eine Software, die all das berücksichtigt, lauten: intelligente, zeitsparende Layout-Features, Unterstützung von responsive Design durch automatisierte Formatanpassung und Vektororientierung zur Darstellungsoptimierung. Hinzu käme eine intelligente Grafik-Stil-Verwaltung, bei der man projektübergreifend visuelle Parameter einmal ändern kann und diese sich durch die eine Änderung auf alle anderen z.B. 350 Grafiken mit derselben Stilistik auswirken.

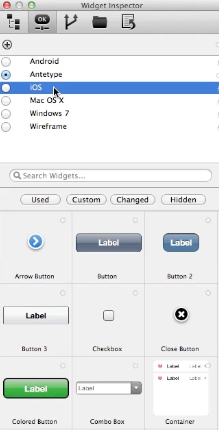
Der Widget-Inspector mit den Darstellungsoptionen für die unterschiedlichen Betriebssysteme (ganz oben) und darunter ein Teil der vorgefertigten Standard-Screen-Elemente wie Buttons und Dropboxen. Jedes Element kann als Vektorgrafik grafisch verändert und exportiert werden.
Antetype als schnelle, zeitgemäße Screen-Prototype-Lösung
Antetype ist eine Lösung von Ergosign Technologies, die all diese Features bietet. Allerdings ist Antetype eine Software, die nur für das Prototyping gedacht ist. Man erstellt mit ihr High-End-Modelle webbasierter User-Interfaces, also grafischer Benutzerschnittstellen und Screens ohne jedwede Programmierung. Wobei sich Features nutzen lassen, bei denen sich z.B. Bündigkeiten, Breiten und Höhen von Elementen automatisch, flexibel und dynamisch einem Screen-Format anpassen. Man kann Screenprojekte für Browserdarstellungen realisieren – mobil, für das iPad oder den Desktop. Antetype ist eine Software, die auf MacOS X läuft, nicht aber unter Windows. Man kann sich Gestaltungselemente wie Buttons, Checkboxen oder Dropboxen über vorgefertigte Widgets stilistisch darstellen lassen, wie sie im jeweiligen Betriebssystem aussehen: Also getrennt nach Android, iOS, Mac OS X, Windows7, im Antetype-Format oder WireFrame auf das bloße Modell reduziert. Dabei geht Antetype über die bisherigen Wireframelösungen weit hinaus.

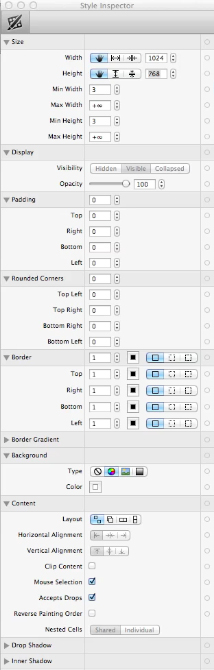
Der Style-Inspector bietet eine Fülle von Parametern, die sich auf Grafiken anwenden lassen. Parameter können im Nachhinein mit einem Klick und auch bezogen auf unterschiedliche Projekte für alle Grafiken, die den Stil verwenden, kollektiv geändert werden.
Webdesignanforderungen: Adobe Photoshop und Fireworks in der Defensive?
Antetype bietet bei seiner Vektororientierung alle Funktionen, die man für das Designen von Screendesign-Elementen braucht: Mehrfarben-Verläufe, Schlagschatten, innerer Schatten, Text-Schatten, runde Ecken, Rand-Stile usw. Man kann jedes Randelementteil einzeln definieren, also z.B. bei einem geschlossenen Viereck, drei Seitenlinien unsichtbar stellen und nur einer eine Farbe zuweisen. Mit seinem Funktionsumfang geht Antetype weit über Photoshop und auch Fireworks hinaus.
Grafikexport für verschiedene Bildschirmauflösungen und als CSS-Code
Eine weitere Besonderheit ist, dass sich Grafiken, die in Antetype erstellt wurden, für verschiedene Displays z.B. als Retina-Auflösung separat exportieren lassen. Außerdem kann man für jedes grafische Element, das man in Antetype realisiert hat, den CSS-Code kopieren. So lassen sich die Prototype-Designs von Antetype zeitsparend in die endgültige Programmierung des Screenprojektes exportieren. Aus dem Design-Modell wird so wieder zeitsparend programmiertechnische Realität, weil die Zeit, die man für das Design der Screen-Elemente aufgewendet hat, so nicht verloren ist.
Ähnliche Artikel:
- Tipps fürs Interface-Design
- Die Apple Watch und ihr Interface-Design
- Farb-Kombinations-Software „Kuler“, „ColoRotate“ und „Color Scheme Designer“
- Die halbe Miete? Mit der Adobe Creative Cloud Grafik- und Multimedia-Software abonnieren
- Multiscreen-Design: Zwischen Kompromiss und Entscheidung









