User Interface als Schnittstelle zum Anwender
Ein grafisches User Interfaces (UI), also die Benutzerschnittstelle vom Menschen zur Software, muss intuitiv bedienbar, also anwenderfreundlich und selbsterklärend sein. Gerne dürfen sie dabei auch noch ansprechend gestaltet sein und gar unterhalten, wie etwa die Wetter-App mit aufwendig erstellten Grafiken, passend zum Land und zum aktuellen Wetter.

Wir haben 30 moderne UI-Beispiele für euch recherchiert und hier aufgelistet. Außerdem zeigen wir euch zusätzlich so einige Tipps und Tricks, wie ihr in Photoshop eure eigene Benutzerschnittstelle gestaltet.
UI of engineering app
Designer: Sergey Valiukh

© Sergey Valiukh
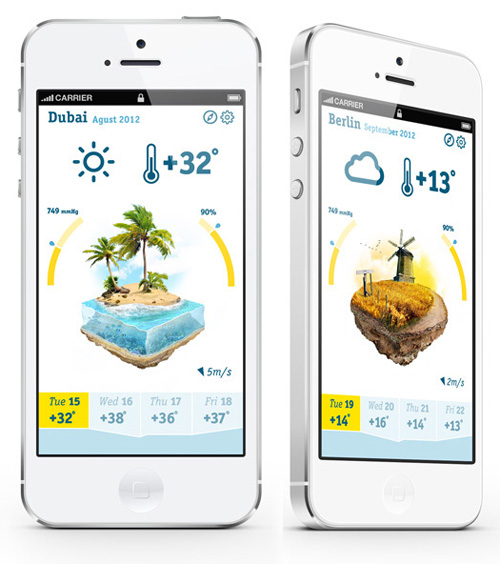
Cube weather
Designer: Ilya Kulikov

© Ilya Kulikov
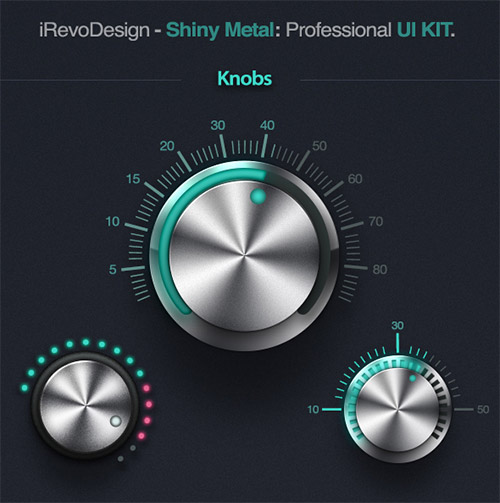
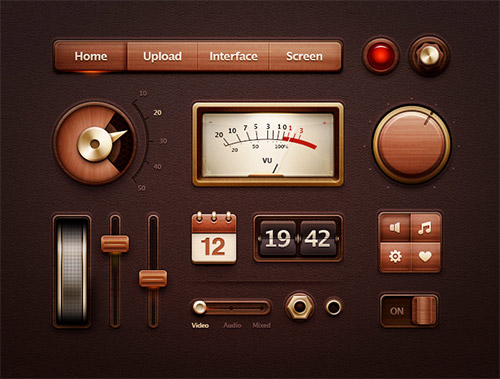
Shiny Metal – Professional UI Kit
Designer: Alfonso Severo

© Alfonso Severo
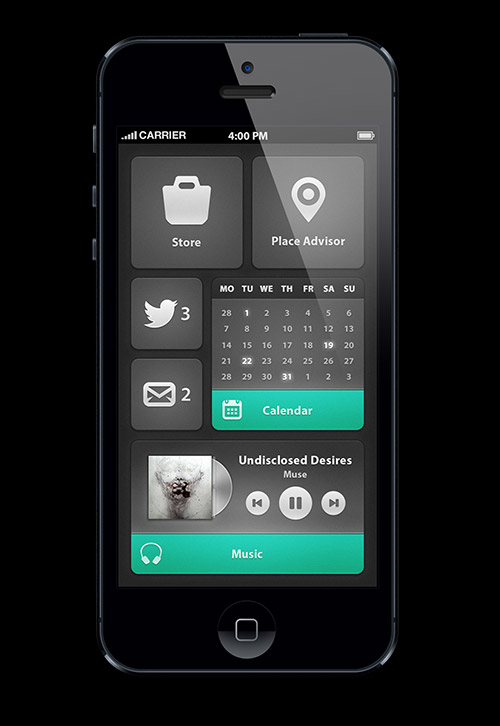
Phone UI Retina – Natalie
Designer: Ismail MESBAH

© Ismail MESBAH
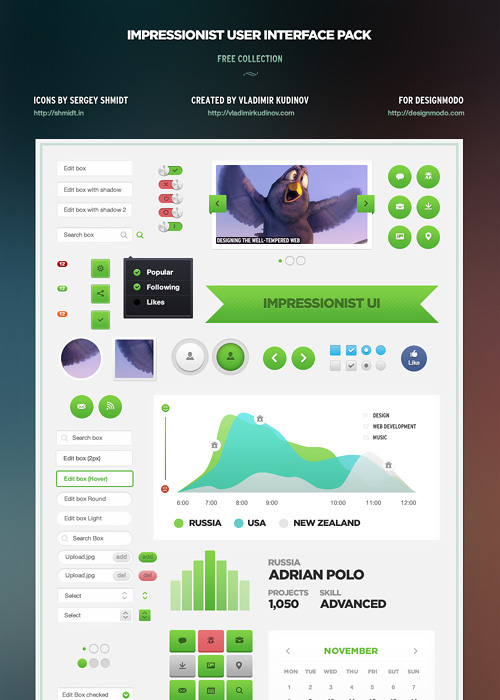
Impressionist UI Free – User Interface Pack
Designer: Adrian

© Adrian
Audio Equipment
Designer: Gianluca Divisi

© Gianluca Divisi
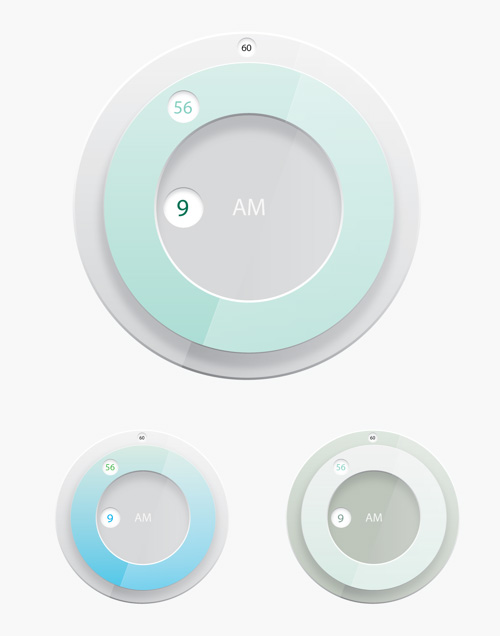
UI Clock Design
Designer: Clay Thompson

© Clay Thompson
Dashboard – User Interface Template
Designer: Florin Constantin

© Florin Constantin
Ads via The Deck
Designer: Mike, Creative Mints

© Mike, Creative Mints
Button-Grundlage mit Texturen
01 Zwei Formen
Einzig mit den Stilen und hochwertigen Texturen lassen sich schon sehr schöne Interface-Elemente gestalten. Zunächst erstellst du die Grundform. Hier habe ich mit dem Ellipse-Werkzeug zwei Kreise aufgezogen, die mit unterschiedlichen Grautönen gefüllt sind. Da Form in der Optionsleiste ausgewählt war, wurden die Kreise auf jeweils eigenen Ebenen abgelegt.

02 Ebenenstile
Die Ebene mit dem größeren Kreis sollte aktiv, also blau hinterlegt sein. Gehe im Menü auf Ebene > Ebenenstil und aktiviere Abgeflachte Kante und Relief mit Tiefe: 700%, Größe: 3 und Weichzeichnen: 6 Pixel. Es folgt ein Schlagschatten mit Winkel: 112 Grad, Abstand: 5 und Größe: 5 Pixel.
Der obere Kreis erhält ebenso einen Ebenenstil > Abgeflachte Kante und Relief, mit Tiefe: 1000%, Größe: 3 und Weichzeichnen: 4 Pixel.

03 Texturen einfügen
Jeweils über den Kreisen wurde eine Holztextur eingefügt. Damit diese nur innerhalb der Kreisform zu sehen sind, gehst du im Menü auf Ebene > Schnittmaske erstellen. Dadurch bleiben auch die Ebenenstile erhalten. Beide Ebenen mit Kreisen haben auch noch den Ebenenstil > Schein nach außen erhalten, mit Füllmethode: Multiplizieren, einem Braunton als Farbe, Überfüllen: 90 und Größe: 5 Pixel.

04 Marker-Grundlage
Damit wir wissen, an welcher Stelle der Drehknopf steht, bekommt er einen kleinen „Marker“ in Form eines Dreiecks. Aktiviere dazu das Polygon-Werkzeug und stelle in der Optionsleiste die Seiten auf 3 ein. Ziehe das Dreieck auf und positioniere es am oberen Rand.

05 Marker optimieren
Ändere die Füllmethode der Ebene mit dem „Marker“ auf Ineinanderkopieren ab und senke die Fläche (unterhalb der Ebenendeckkraft) auf 20%. Aktiviere den Ebenenstil > Schatten nach innen mit Füllmethode: Multiplizieren, einem Braunton als Farbe, Winkel: 20 Grad, Abstand: 20 und Größe: 20 Pixel.

06 Maßeinheiten
Jetzt fehlen nur noch die Maßeinheiten. Mit dem Linienzeichner-Werkzeug ziehst du einen Strich. Dieser wird über Strg+J kopiert und auf die gegenüber liegende Seite positioniert. Wähle beide Ebenen mit gedrückter Strg-Taste an und drücke wieder Strg+J zum Kopieren. Drücke Strg+T zum Transformieren und drehe die Striche. Wiederhole diesen letzten Schritt mehrfach.

Schoolboard
Designer: Aquarius 13

© Aquarius 13
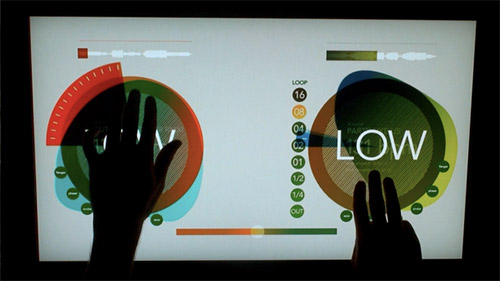
Multi Touch Light Table: gergwerk
Designer: Gerg Kaufman

© Gerg Kaufman
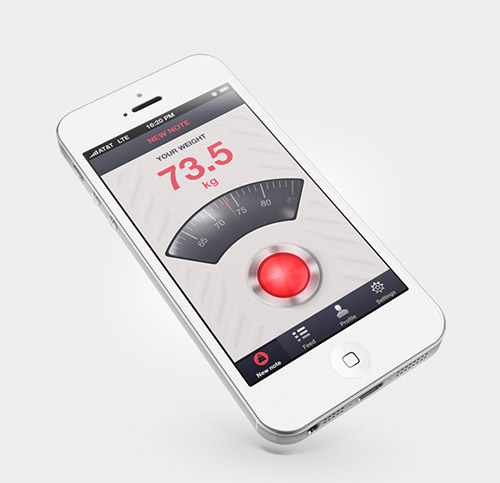
WeightRec App
Designer: BLASTAROCKS

© BLASTAROCKS
Qiwy iOS/iPhone app curl test
Designer: Mikael Eidenberg

© Mikael Eidenberg
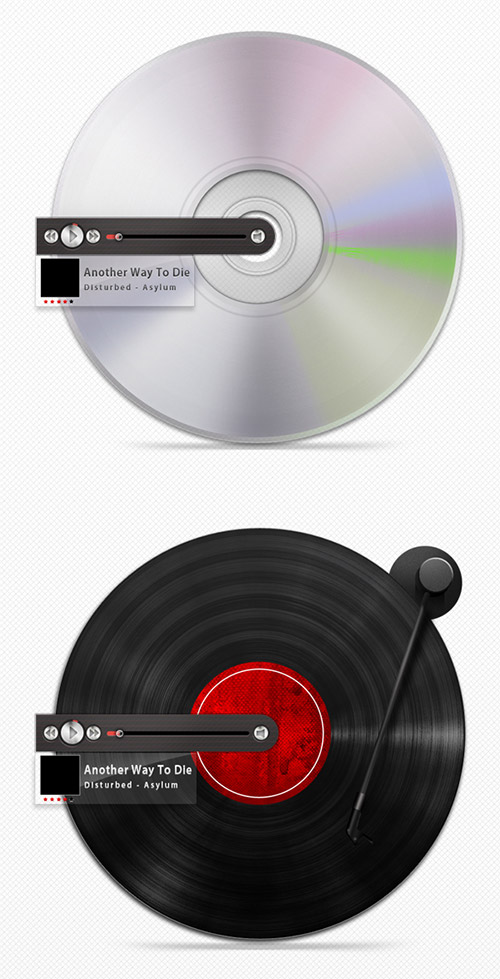
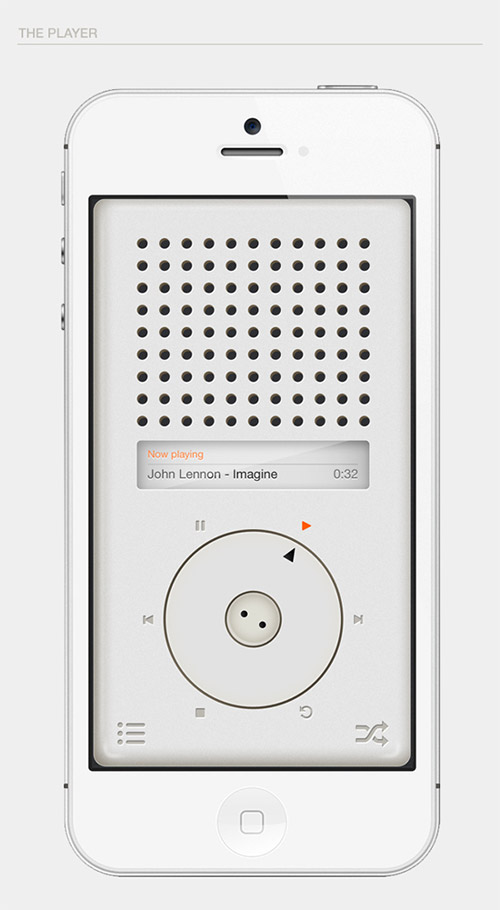
Create 3 Retro MP3 Players in Photoshop
Designer: Paul Flavius

© Paul Flavius
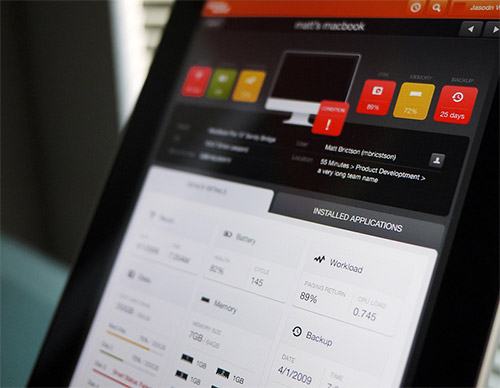
device_scout
Designer: Jason Wu

© Jason Wu
Future Touch Pad (After Effects Template)
Designer: Usman RAFI

© Usman RAFI
FRAME – The laboratory
Designer: Gianpaolo Tucci

© Gianpaolo Tucci
The First Else (aka The Monolith)
Designer: Noa Dolberg

© Noa Dolberg
CDJ PADMUSICUIX
Designer: Petithomme Greg

© Petithomme Greg
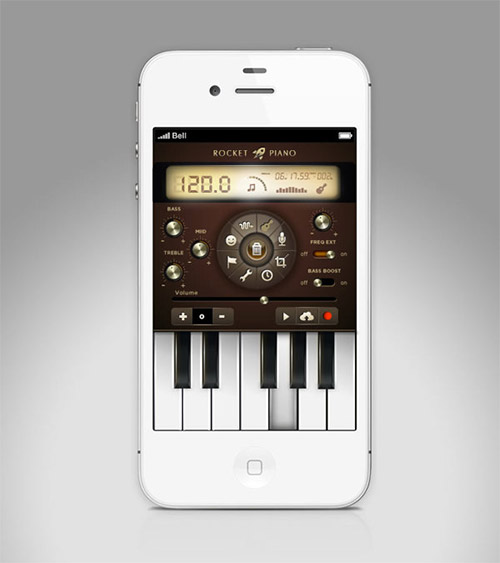
Rocket Piano UI design & concept for app
Designer: Isabel Aracama

© Isabel Aracama
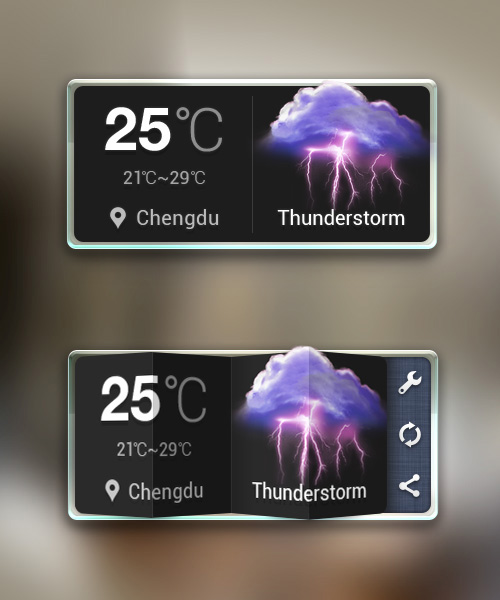
Weather
Designer: Kingyo xie

© Kingyo xie
Nike Fuel Design Exploration
Designer: Brantley Barefoot

© Brantley Barefoot
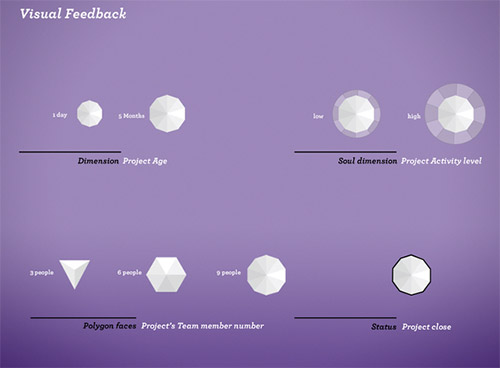
Time managing app
Designer: Martin Schurdak

© Martin Schurdak
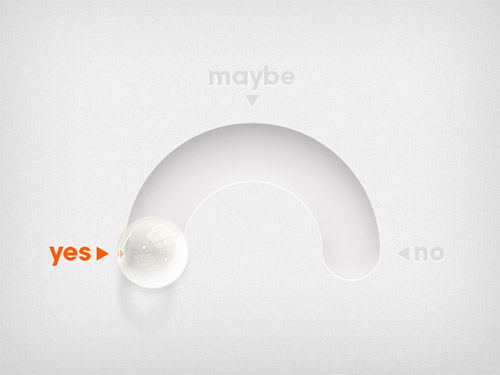
Yes/No Interfaces
Designer: Nina Georgieva

© Nina Georgieva
Canyon Country National Parks for iPad
Designer: Rally Interactive

© Rally Interactive
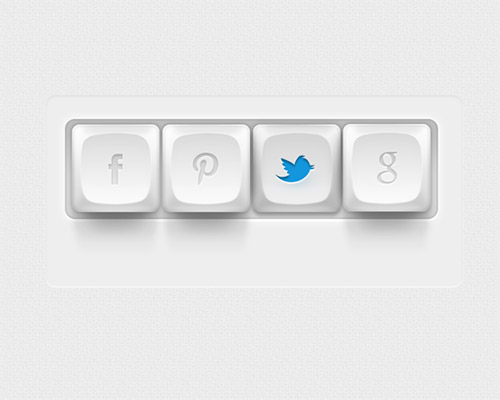
Button design
Designer: nijah zhang

© nijah zhang
Partly Cloudy – The Ultimate Infoviz Weather App
Designer: Timm Kekeritz

© Timm Kekeritz
China unicom Mobile client UI design
Designer: fan hao

© fan hao
The T3 Concept
Designer: Eder Rengifo

© Eder Rengifo
Moodswings – iPhone
Designer: Gustav Schiring

© Gustav Schiring
Ähnliche Artikel:
- 35 UI-Design-Beispiele mit offenen PSD-Ebenen
- 30 Aufkleber, die deine kreativen Grenzen sprengen
- 30 sauber gestaltete Postkarten und tolle Tipps für eigene Designs
- So gestaltest du eine Präsentationsmappe in InDesign und Photoshop
- 33 Button-Tutorials, die zum Anklicken geschaffen wurden und Tricks zur eigenen Gestaltung









