Ein neuer Trend im Webdesign
Die folgenden Screenshots in dieser Sammlung können kaum andeuten, was sich hinter diesen Webfunden für fantastische Effekte verbergen. Zum Einsatz kommt der Effekt der Bewegungsparallaxe, bei dem sich manche Elemente der Webseite beim Scrollen langsamer bewegen, als andere.

So entsteht ein Gefühl der Tiefe, ein 3D-Effekt, der allerdings erst durch die Bewegung so richtig spürbar wird. Und wer nach den inspirierenden Beispielen selbst loslegen möchte, der kann im Anschluß 10 Anleitungen entdecken, wie solche Effekte programmiert werden.
13 Reasons
Urheber: neomam
Website: neomam.com

© neomam
Discovery Lab
Urheber: dementialab
Website: dementialab.org

© dementialab
Atlantis World’s Fair
Urheber: lostworldsfairs
Website: lostworldsfairs.com

© lostworldsfairs
Believe In
Urheber: soleilnoir
Website: soleilnoir.net

© soleilnoir
Head 2 Heart
Urheber: collyde
Website: collyde.com

© collyde
I am Invincible
Urheber: oakley
Website: moto.oakley.com

© oakley
Every Last Drop
Urheber: niceandserious
Website: niceandserious.com

© niceandserious
madwellnyc
Urheber: madwellnyc
Website: madwellnyc.com

© madwellnyc
Netlash-bSeen
Urheber: Netlash-bSeen
Website: netlash-bseen.be

© Netlash-bSeen
VON DUTCH
Urheber: VON DUTCH
Website: vondutch.com

© VON DUTCH
Ther hybrid graphic novel
Urheber: PEUGEOT DEUTSCHLAND GMBH
Website: graphicnovel-hybrid4.peugeot.com

© PEUGEOT DEUTSCHLAND GMBH
Mario Kart
Urheber: Nintendo
Website: nintendo.com.au

© Nintendo
Activate
Urheber: activatedrinks
Website: activatedrinks.com

© activatedrinks
iutopi creative land
Urheber: iutopi
Website: iutopi.com

© iutopi
Jan Ploch
Urheber: Jan Ploch
Website: janploch.de

© Jan Ploch
Unfold
Urheber: Unfold
Website: unfold.no

© Unfold
Boy-Coy
Urheber: Boy-Coy
Website: boy-coy.com

© Boy-Coy
Sweez
Urheber: sweez
Website: sweez.com

© sweez
Shibui me
Urheber: shibui
Website: shibui.me

© shibui
iStrategylabs Portfolio Review
Urheber: islreview.com
Website: islreview.com

© islreview.com
Flash vs HTML5
Urheber: flashvhtml.com
Website: flashvhtml.com

© flashvhtml.com
Nouvelle Skoda Octavia
Urheber: nouvelleoctavia.fr
Website: nouvelleoctavia.fr

© nouvelleoctavia.fr
numéro10
Urheber: numéro10
Website: numero10.ch

© numéro10
HOTDOT
Urheber: hotdot.pro
Website: hotdot.pro

© hotdot.pro
Dangelico Guitars
Urheber: D’Angelico Guitars
Website: dangelicoguitars.com

© D’Angelico Guitars
NASA Prospect
Urheber: nasaprospect
Website: nasaprospect.com

© nasaprospect
VW Sommerkampanje
Urheber: kampanjeweb.apt.no
Website: kampanjeweb.apt.no

© kampanjeweb.apt.no
LEXUS LS
Urheber: lexusls.asia
Website: lexusls.asia

© lexusls.asia
RIMMEL
Urheber: uk.rimmellondon.com
Website: uk.rimmellondon.com

© uk.rimmellondon.com
Steven and the unique horn
Urheber: Ewout van Lambalgen + Ruben Maalman
Website: theuniquehorn.com

© Ewout van Lambalgen + Ruben Maalman
sweete
Urheber: sweetestevia
Website: sweetestevia.gr

© sweetestevia
The Story of Jess and Russ
Urheber: jessandruss
Website: jessandruss.us

© jessandruss
Cloud 330 Experience
Urheber: cloud330experience
Website: cloud330experience.com

© cloud330experience
Vesmirny Program
Urheber: vesmirnyprogram
Website: vesmirnyprogram.sk

© vesmirnyprogram
tinke
Urheber: zensorium
Website: zensorium.com

© zensorium
Bomb Girls
Urheber: globaltv
Website: globaltv.com/bombgirls

© globaltv
Titanic
Urheber: titanic.q-music.be
Website: titanic.q-music.be

© titanic.q-music.be
Intacto 10 Years
Urheber: intacto10years.com
Website: intacto10years.com

© intacto10years.com
Wildlife
Urheber: whois.wildlife.la
Website: whois.wildlife.la

© whois.wildlife.la
Ratatattoo
Urheber: ratatattoo
Website: ratatattoo.it

© ratatattoo
10 Tutorials mit Beispielen für eigene Bewegungsparallaxe
Es gibt zahlreiche Tutorials, also Schritt-für-Schritt-Anleitungen, im Netz zum Thema Parallax zu entdecken. Wir haben die besten für dich recherchiert:
Build a parallax scrolling website interface with jQuery and CSS
Urheber: Pixel Acres
Website: f6design.com

© Pixel Acres
Fluid CSS3 Slideshow with Parallax Effect
Urheber: Ring Wang
Website: tympanus.net/codrops

© Ring Wang
Building a parallax scrolling storytelling framework
Urheber: Stevan Živadinović
Website: netmagazine.com

© Stevan Živadinović
Parallax Scrolling Tutorial
Urheber: Richard Shepherd
Website: richardshepherd.com

© Richard Shepherd
Parallax Gallery
Urheber: webdesignerwall
Website: webdesignerwall.com

© webdesignerwall
A Simple Parallax Scrolling Technique
Urheber: Mohiuddin Parekh
Website: net.tutsplus.com

© Mohiuddin Parekh
jQuery Parallax Tutorial – Animated Header Background
Urheber: Sam Deering
Website: jquery4u.com

© Sam Deering
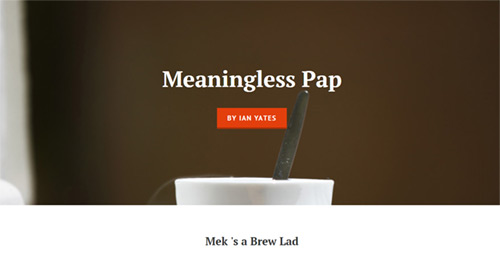
Jazz up a Static Webpage with Subtle Parallax
Urheber: Ian Yates
Website: webdesign.tutsplus.com

© Ian Yates
Super Easy Parallax Effect with jQuery
Urheber: Abduzeedo
Website: abduzeedo.com

© Abduzeedo
Create a Funky Parallax Background Effect using jQuery
Urheber: Anthony Comben
Website: blog.themeforest.net

© Anthony Comben
Ähnliche Artikel:
- 20 kreative Wallpaper sowie 10 coole Tutorials für eigene Bilder
- 30 sauber gestaltete Postkarten und tolle Tipps für eigene Designs
- 30 Kunstwerke mit illustrativen Elementen und Extra-Tutorials zur eigenen Gestaltung
- 30 fein gezeichnete Illustrationen und Tipps für eigene Kreationen
- 30 moderne UI-Beispiele und wie du in Photoshop deine eigene Benutzerschnittstelle gestaltest










Alles so schön bunt hier!
Es ist einfach nur nervig, dass man mit riesigen Bildern konfrontiert wird, die 0 und nada Informationsgehalt haben geschweige denn eine angemessene Orientierung für den User bieten.
Hübsch anzusehen, die Taucherkapsel ist ein nettes Gimmick. Aber nicht mehr!!!
Schön ist, dass diese Form des Web-„Designs“ in ein paar Monaten so durch ist, dass es wieder viel Arbeit für gute Web-Designer gibt.