Im Zeitalter des Bewegtbildes
Wer mit Publizieren im Internet zu tun hat – ob im Blog, auf der Webseite oder dem Sozialen Netzwerk – sieht sich zunehmend mit dem Umstand konfrontiert, dass statische Bilder alleine nicht mehr genügen. Im Zeitalter des Bewegtbildes hat sich zwischen Mikro-Kurzfilmen wie bei „Vine“ oder „Keek“ und normalen Videolängen wie bei „YouTube“ oder „Vimeo“ längst das animierte GIF als bewegender Standard etabliert.
Vorbereitung der GIF-Animation
Ein Tool, um GIF-Animationen schnell und einfach online zu erstellen ist der GIF-Maker. Einzige Voraussetzung ist ein auf mehrere Bilder aufgeteilter Bewegungsablauf, den man vorher in einem Bildverarbeitungsprogramm erstellt haben muss. GIF-Maker selbst importiert die Bilder und setzt sie automatisch zu einem Bewegtbild im GIF-Format zusammen, das sich erst betrachten und dann downloaden lässt.

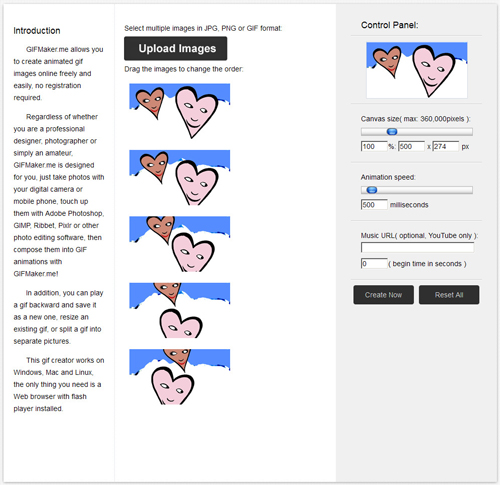
Oben: Das ist die Benutzeroberfläche vom GIF-Maker.
Über den Button „Upload Image“ lädt man in der richtigen Reihenfolge ein Bild nach dem anderen hoch. Man kann dabei alle Dateien auf einmal anklicken. In der Mittelspalte werden die hoch geladenen Bilder untereinander angezeigt. Rechts oben ist ein Vorschaubild, das die Animation klein zeigt. Über „Canvas Size“ kann man die Größe des Bildes noch im Nachhinein verändern. „Animation Speed“ kontrolliert die Geschwindigkeit des Bildablaufes. Über „Music URL“ lässt sich eine YouTube-Webadresse eingeben und so ein Musikstück einbinden, was aber nicht immer funktioniert – je nachdem, wo das GIF abgespielt wird. Und in die Box „Begin time in Seconds“ kann man den Beginn des Ablaufs der Animation verzögern, indem man eine Zahl für einen Sekundenwert einträgt.
Beim Hochladen der Bilder für die GIF-Animation ist zu beachten:
- Reihenfolge: Um sich nicht zu vertun, sollte man die Bilder in ihrer richtigen Reihenfolge vorher durchnummerieren, gerade wenn es sich um viele Bilder handelt.
- Datenmenge: GIF-Animationen sind, da sie aus vielen Bildern bestehen, oft groß und speicherintensiv. Wer zum Beispiel eine GIF-Animation auf einem Sozialen Netzwerk über das Smartphone betrachtet, muss manchmal den Ressourcenhunger der GIF-Animation fürchten. Deshalb sollte man die Bilder auf der Grundlage von 72dpi Bildauflösung, was ihre Abmessungen anbelangt, nicht größer anlegen, als dies zum Erkennen der Bilder sein muss. Faustregel für das flüssige Betrachten: je kleiner die Datenmenge, desto besser. Durch die schnelle Bewegung der Bilder sind bestimmte Unschärfen und Komprimierungsartefakte nicht unbedingt zu erkennen.
Einfaches Handling bei GIFMaker
Nachdem man die Bilder hochgeladen hat, nutzt man in der Regel nur noch den Schieberegler für die Geschwindigkeit, mit der die Animation ablaufen soll. Man kann verschiedene Geschwindigkeiten ausprobieren und downloaden. Ein und dieselbe Animation kann aber nur insgesamt fünf Mal erzeugt werden, also zum Beispiel in fünf unterschiedlichen Geschwindigkeiten. Wenn man mehr ausprobieren will, müsste man die Bilder ein weiteres Mal hochladen.
Technische Voraussetzungen des Bewegt-GIFs
Dabei sind die Animationen auf maximal 30 Bilder begrenzt, was aber für die meisten Fälle ausreicht. Hochgeladene Bilder werden in den Formaten JPG, PNG oder GIF erkannt und verarbeitet.
Weitere Optionen für die GIF-Bearbeitung
Auf der Webseite werden drei weitere Tools angeboten, mit denen man bereits erstellte GIF-Animationen wie folgt bearbeiten kann:
- GIF Reverser kehrt die Reihenfolge der Bilder um, lässt die Animation quasi rückwärts laufen. Das geänderte Ergebnis kann neu abgespeichert werden.
- GIF Resizer verändert die Bildgröße nachträglich.
- GIF Splitter extrahiert aus der GIF-Animation ihre ursprünglichen Einzelbilder.
Wie erstellt man eine Animation?
Animationen teilen Bewegungsabläufe in Einzelbilder auf. In der nachfolgenden Beispielanimation wurden zwei Herzen gezeichnet, eingescannt und in Adobe Photoshop farbig gefüllt. Die Animation entstand, indem man die zwei Herzen, die jeweils auf unterschiedlichen Ebenen lagen in ihrer Größe, ihrer Winklung und Position verändert hat. Daraus sind 10 Einzelbilder entstanden. Möchte man den Bewegungsablauf perfekter – um den Preis, dass die Datenmenge größer wird – muss man mehr Bilder erstellen, den Ablauf also kleinteiliger anlegen.

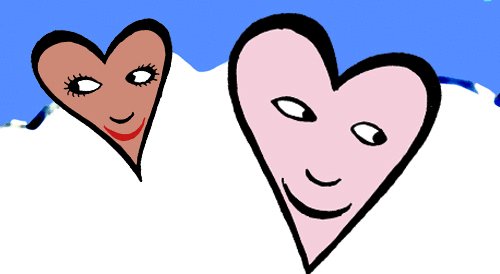
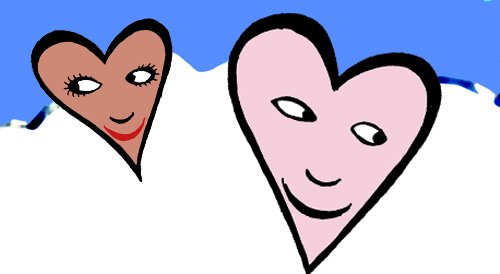
Oben: Bild 1 der Animation. Durch die unterschiedliche Größe der beiden Herzen wurde schon eine Vordergrund-/Hintergrund-Wirkung erzielt.

Oben: In Bild 2 wurde das linke Herz etwas nach oben und das rechte Herz etwas nach unten verschoben.

Oben: Das Verschieben nach oben und unten geht weiter. Außerdem wurde das linke Herz leicht nach rechts und das rechte Herz leicht nach links geschoben, weil die beiden ihre Position tauschen sollen, damit sie sich im Endbild ansehen.

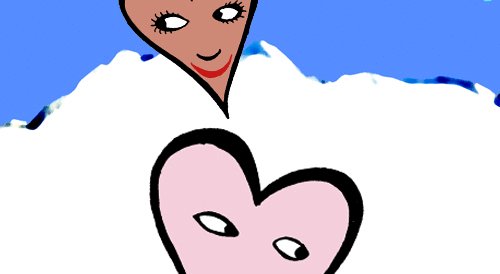
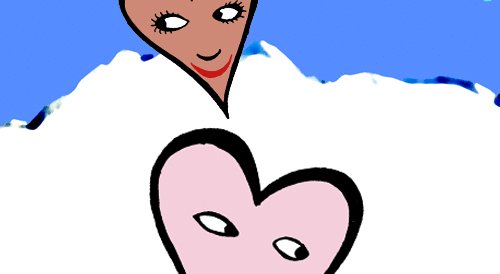
Oben: Im Moment gucken sie in entgegengesetzte Richtungen. Die Illustrationen gehen jetzt stark aus dem Format, was zusätzliche visuelle Spannung schafft.

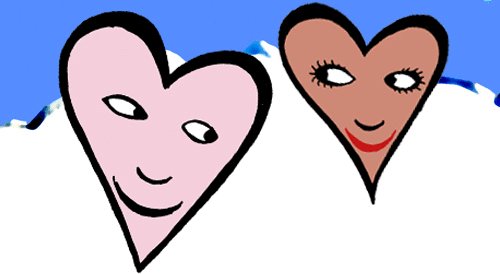
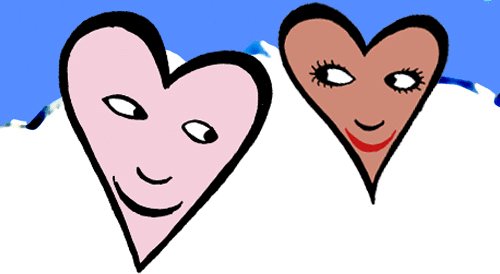
Oben: Damit sie besser zusammenpassen, werden sie zueinander gewinkelt und ihre Größe gleicht sich an. Das rechte Herz wird größer, das linke kleiner.

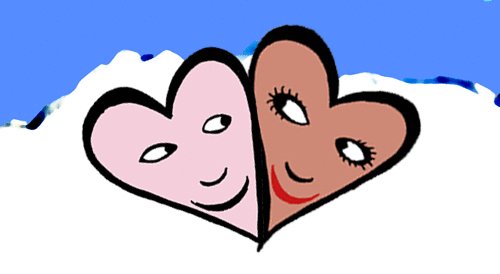
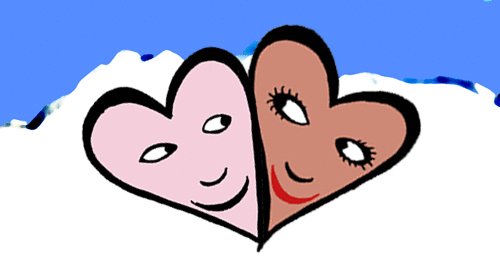
Oben: In Bild 9 haben die Herz-Illustrationen die gleiche Größe erreicht und sind sich näher gekommen.
Die fertige GIF-Animation in einer langsamen Variante, wie sie von GIF-Maker erzeugt wurde, sieht dann so aus:
In einer mittleren Variante sieht der Bewegungsablauf so aus:
Und ganz schnell animiert, sieht das Ergebnis so aus:

















Leider packt der gif maker seit kurzem ein lästiges Wasserzeichen in das gif. Eine Alternative die ich momentan verwende ohne branding ist gif-erstellen.com