Der sympathische Werbeträger
Flaschenanhänger können vielfältig eingesetzt werden. So sind edle Weinflaschen perfekte Geschenke für die liebsten Kunden. Ein Flaschenhänger sorgt da für den individuellen Charakter.

Oft werden diese Anhänger auch experimenteller eingesetzt, so etwa auch als Türhänger oder als kreativer Flyer. Die einfache Grundform macht es möglich. Wir stellen gleich drei ganz unterschiedliche Layouts vor und geben Tipps und Tricks zur Gestaltung.
Flaschenhänger-Schritt #1: Texturen als Grundlage
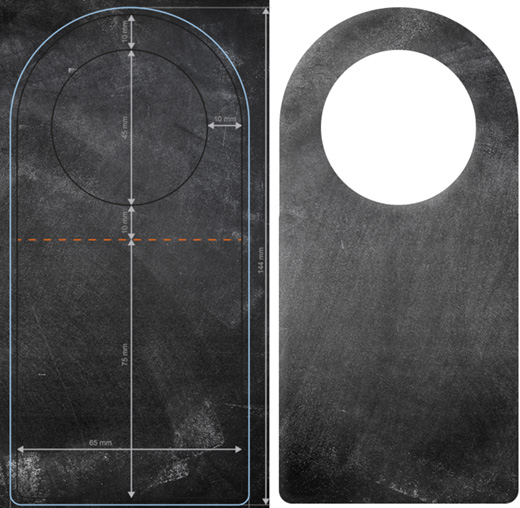
Die wichtigste Information zum Anfang dieses Artikel sind wohl unsere Datenblätter, auf die wir gerne hinweisen möchten. Jedes Produkt bietet auf der Startseite gleich neben dem Produktnamen das Datenblatt. Jedes „Datenblatt“ informiert dann über die Druckdaten und bietet auch gleich eine PDF-Vorlage an. Sehr praktisch also, um in Photoshop gleich die perfekte Vorgabe zu erhalten.

Denn auch wenn wir in unseren Beispielen den Anhänger praktisch als fertiges Ergebnis zeigen, so legt ihr die Druckdatei doch wie beschrieben an und nutzt die PDF-Vorlage dabei nur als kleine Vorschau, die später natürlich wieder ausgeblendet wird.
So ist es einzig in unseren Beispielen nötig, die Form der Textur an die Vorgabe des Flaschenhängers anzupassen, einfach damit ihr euch besser vorstellen könnt, wie das Ergebnis später wirkt. Die Druckdatei sollte einfach eine große, rechteckige Textur zeigen, die eben nicht zugeschnitten ist. Das geschieht automatisch in unserem Haus.
Flaschenhänger-Schritt #2: Einfache Beschriftung
Im ersten Beispiel spielt eine Textur die Hauptrolle, welche die Oberfläche des Flaschenhängers komplett abdecken soll. Hier ist das eine Schiefertafel, es könnte aber auch Holz, Stein, Leder, Metall oder eine andere (gar zum Unternehmen) passende Struktur sein. Unsere Tafel haben wir auch gleich beschriftet, mit einem Font, der das Thema aufgreift. So wirkt das Ergebnis sehr schlüssig und ist trotzdem sehr schnell umgesetzt.

Flaschenhänger-Schritt #3: Muster selbst gestalten
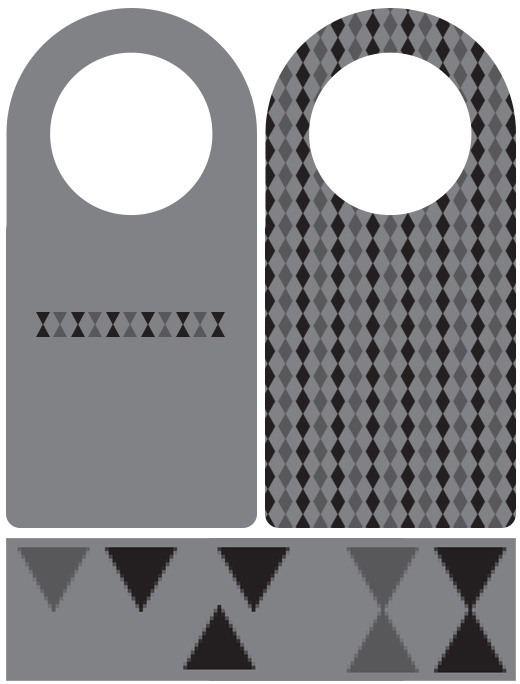
Natürlich könnte auch ein Muster die Fläche des Anhängers abdecken. So stellen wir in diesem Beispiel ein cooles Schottenmuster vor, das schnell erzeugt ist. Zunächst wird die komplette Fläche mit einem Grau-Ton gefüllt, etwa über das Tastenkürzel Umschalt+F5. Das Muster besteht aus zahlreichen Dreiecken. Aktiviert dazu das Polygon-Werkzeug und stellt in der Optionsleiste die Anzahl der Seiten auf 3 ein.

Ein erstes, dunkelgraues Dreieck wird aufgezogen, dann auf einer eigenen Ebene noch ein schwarzes. Das Tastenkürzel Strg+J kopiert ein Dreieck, um es dann über das Menü und Bearbeiten > Transformieren > Vertikal spiegeln auszurichten. Mit dem Verschieben-Werkzeug bringt ihr die Kopie in Position. So entstehen immer im Wechsel die gespiegelten Paare als dunkelgraue und schwarze Varianten.
Steht die erste Reihe, so ist alles andere nur noch Kopieren über Strg+J sowie Positionieren mit dem Verschieben-Werkzeug. Schneller als gedacht ist dann die komplette Fläche gefüllt.
Flaschenhänger-Schritt #4: Muster verfeinern
Damit unser Muster noch etwas komplexer wirkt, wurden einige gelbe Linien eingezogen. Aktiviert dazu das Linienzeichner-Werkzeug und setzt in der Optionsleiste die Stärke auf 1 Pixel. Sehr leicht können nun die Linien erzeugt werden, wobei hier immer der Mittelpunkt der Rautenform als Hilfsstellung verwendet wurde. So zieht ihr also Linie für Linie auf.
Aktiviert im Ebenenbedienfeld die oberste Linien, dann bei gedrückter Umschalttaste die unterste Linie. Diese wurden damit ausgewählt und können nun über das Tastenkürzel Strg+G gruppiert werden. Diese Gruppe wird kopiert, etwa über Strg+J, und dann über Bearbeiten > Transformieren > Horizontal spiegeln neu positioniert.

Flaschenhänger-Schritt #5: Basis für weitere Informationen
Natürlich ist so ein Muster viel zu unruhig, um darüber Informationen abzulegen. Die Lösung ist jedoch schnell gefunden, dank einem Rechteck mit abgesetzten Rahmen. Aktiviert dazu das Rechteck-Werkzeug, um mit der gewünschten Vordergrundfarbe die Form aufzuziehen. Wer mag, aktiviert noch eine Kontur nach innen, etwa im gleichen Gelb-Ton, der auch schon zuvor genutzt wurde, sowie einen Schein nach außen, jeweils über das Menü und Ebene > Ebenenstil.
Beim Schein nach außen stellen Sie die Füllmethode auf Normal, die Deckkraft auf 100%, Überfüllen auf 90% und die Größe nach eigenem Geschmack ein. Damit steht die Basis für den Text, der sich gut lesbar von dem ruhigen Hintergrund abhebt.

Flaschenhänger-Schritt #6: Konturen einsetzen
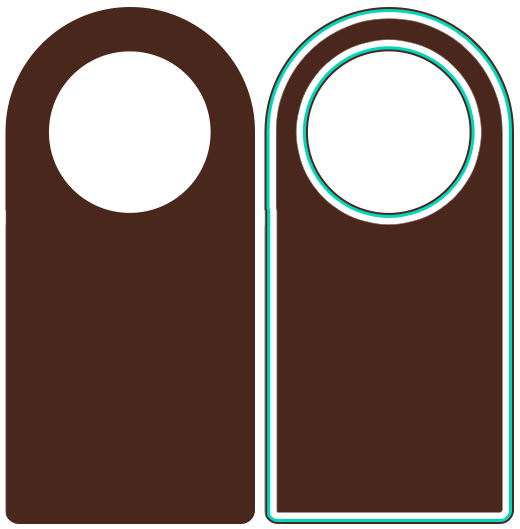
Der Flat-Stil ist im Trend. Dabei werden Farben und Formen stark reduziert und so kommt es zu einem Ergebnis, das minimalistisch ist und leicht „wie aus einem Guss“ wirkt. Hier wurde etwa die Fläche mit einer Farbe gefüllt und dann einige Konturen umgesetzt. Im Zusammenspiel nutzten wir die Ebene > Ebenenstile > Kontur, Schatten nach innen und Schein nach innen so, dass eine dreifache Kontur entstanden ist.

Schatten nach innen und Schein nach innen werden dabei so eingestellt, dass sie eine sichtbare Linie bilden. Beide erhalten die Füllmethode Normal, die Deckkraft auf 100% und Überfüllen bzw. Unterfüllen auf 90%. Die Größe und ausgewählte Farbe machen dann den Unterschied.
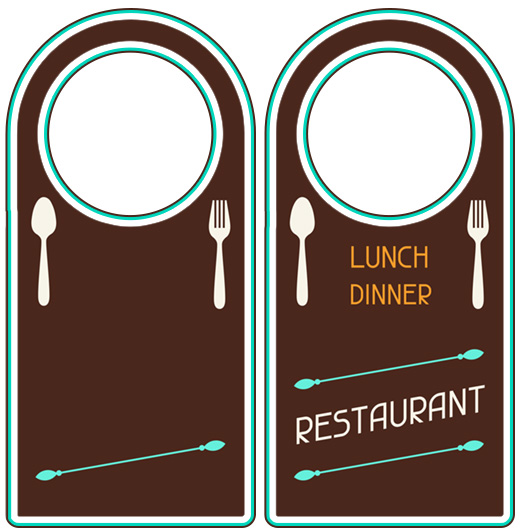
Flaschenhänger-Schritt #7: Icons und Beschriftung
Hier wurden noch zwei Icons (Löffel und Gabel) an den kreisförmigen Ausschnitt positioniert, um die Illusion eines Tellers zu erschaffen. Ihr könnt also auch die bestehenden Formen in euer Layout einbeziehen. Das Logo („Restaurant“) wird mit zwei Linien abgegrenzt. Weitere Informationen könnten folgen.

Denkt auch immer daran, dass ein Flaschenhänger zwei Seiten besitzt. Die eine Seite hängt sichtbar an der Flasche, die zweite Seite wird der Betrachter erst sehen, sobald er den Anhänger abnimmt. Ihr könnt den Platz also gleich doppelt nutzen: zunächst ganz prominent für die Kernaussage und das Branding, die Rückseite dann für weitere Informationen, Werbung für Produkte und Dienstleistungen oder einem Gewinnspiel.
Ähnliche Artikel:
- Photoshop-Anleitung: Haare freistellen für den Einsteiger in drei einfachen Schritten
- Photoshop-Tutorial: Fotos im „Low Poly“-Stil
- Photoshop-Tutorial: Steampunk-Model in passender Umgebung
- Photoshop-Wunder: So bildest du ein Foto farbenfroh aus Text nach
- Photoshop-Special: Fünf Techniken, um Fotos schnell zu schärfen









