So gestaltest du die Grundlagen mit zahlreichen Optionen
Tickets kommen in zahlreichen Größen und Formen bei verschiedensten Events zum Einsatz. Wir alle kennen wohl die Eintrittskarte ins Kino oder Getränkemarken bei Veranstaltungen. Aber auch im privaten Bereich, etwa als besonders gestaltete Einladung zur Hochzeit, kommen sie zum Einsatz.

Wir zeigen drei ganz unterschiedliche Beispiele, geben Tipps und Tricks zur eigenen Gestaltung, damit die Umsetzung deiner Idee problemlos in der Bildbearbeitung Photoshop gelingt.
Beispiel 1: Gutschein für ein Getränk
Ticket-Trick #1: Grundform gestalten
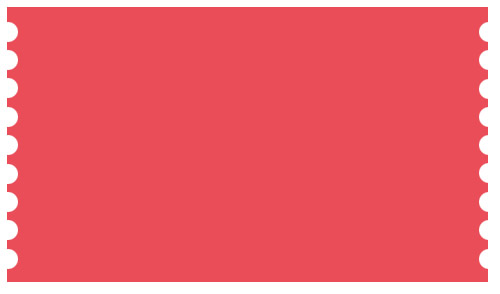
Die Grundlage des Gutscheins entsteht mit dem Rechteck-Werkzeug und einer Farbe deiner Wahl (hier wurde der Rotton #ee4455 RGB 238, 68, 85 eingesetzt). Nach einem Klick im Menü auf Ebene > Ebenenmaske > Alle einblenden wählst du mit dem Auswahlellipse-Werkzeug bei gedrückter Umschalttaste einen kleinen Kreis aus. Diesen positionierst du am Rand der Fläche und drückst dann bei schwarzer Hintergrundfarbe die Entfernentaste. So gehst du weiter vor, bis an den Rändern die typische Lochung erscheint, die man von zahlreichen kleinen Tickets gewohnt ist.

Ticket-Trick #2: Grundform mit Schatten
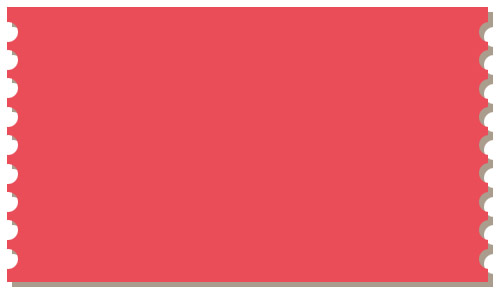
Steht die Grundform, so klicke im Menü auf Ebene > Ebenenstil > Schlagschatten. Die Farbe habe ich da auf #aa9988 (RGB 170, 153, 136) eingestellt, über den kleinen Farbwähler, gleich neben der Füllmethode. Die Deckkraft stellst du auf 100 %, den Winkel auf 138 Grad, den Abstand auf 7 und Überfüllen sowie Größe auf 0 (diese Werte variieren je nach Dokumentengröße). Ziel ist ein harter Schlagschatten, um die Form etwas vom Hintergrund zu lösen.

Ticket-Trick #3: Abgerundeter Rahmen
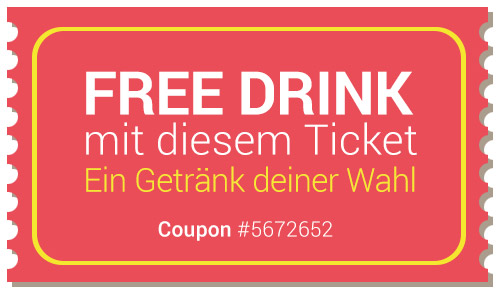
Mit dem Abgerundeten-Rechteck-Werkzeug habe ich in gelber Farbe (#eeee22 RGB 238, 238, 34) eine Fläche aufgezogen. In der Optionsleiste war dazu ein Radius von 30 Pixel eingestellt. Über Strg+J wird die Form kopiert und über einen Doppelklick auf die Ebenenminiatur die Farbe so abgeändert, dass sie der roten Grundform entspricht. Über das Tastenkürzel Strg+T wird diese Kopie dann leicht verkleinert. Noch schnell mit dem Text-Werkzeug beschriftet und schon kannst du mit freien Getränken punkten.

Beispiel 2: Eintrittskarte zur Hochzeit
Ticket-Trick #1: Grundform erzeugen
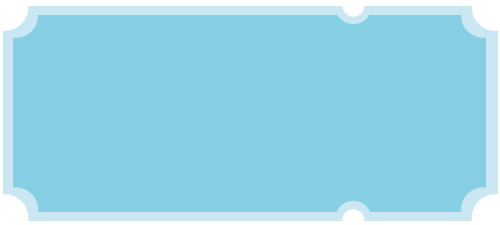
Aktiviere das Rechteck-Werkzeug und ziehe damit die Grundform auf. Hier wurde der Blauton #cceeff (RGB 204, 238, 255) verwendet. Nach Ebene > Ebenenmaske > Alle einblenden erzeugst du mit dem Auswahlellipse-Werkzeug bei gedrückter Umschalttaste eine kreisförmige Auswahl, die in den Ecken dank dem Drücken der Entfernentaste bei schwarzer Hintergrundfarbe für Ausstanzungen sorgt. Diese entstehen in allen Ecken und auch an zwei gegenüberliegenden Stellen an den Seiten.
Nach dem Aufheben der Auswahl, etwa über Strg+D, kopierst du die Form über Strg+J, um sie dann über Strg+T etwas zu verkleinern. Über einen Doppelklick auf die Ebenenminiatur änderst du die Farbe auf einen dunkleren Ton ab.

Ticket-Trick #2: Weitere Flächen
Ziehe mit dem Rechteck-Werkzeug einen dunkelblauen Balken auf. Darüber entsteht eine größere, weiße Fläche. Zunächst die Ebene mit dem blauen Balken, dann die Ebene mit der weißen Fläche werden über einen Klick im Menü auf Ebene > Schnittmaske erstellen an die darunter liegende Form angeglichen. Oberhalb der weißen Fläche habe ich noch zwei kleinere Balken aufgezogen. So erhalten wir genügend Grundlagen für die nun folgende Beschriftung

Ticket-Trick #3: Beschriftung und weitere Elemente
Mit dem Text-Werkzeug erfolgt nun die Beschriftung. Um schnell verschiedene Schriftgrößen, -farben und -arten einzustellen, empfehle ich, über das Menü das Fenster > Zeichen einzublenden. Für eine Trennlinie habe ich das Linienzeichner-Werkzeug eingesetzt, wobei zuvor in der Optionsleiste die Fläche auf Keine Farbe und die Kontur auf 0,8 Pt eingestellt wurde.
Auch die Formkonturart wurde angepasst, sodass die Kontur mit Abständen gezeichnet wird. Auf einer eigenen Ebene (schnell erstellt über Umschalt+Strg+N) entstand noch das rote Banner, welches einfach mit dem Polygon-Lasso-Werkzeug als Auswahl gezeichnet wurde, um diese dann mit dem Rotton zu füllen.

Beispiel 3: Ticket für Veranstaltung
Ticket-Trick #1: Grundform einzeichnen
Aktiviere das Abgerundete-Rechteck-Werkzeug und ziehe damit die Grundform auf. Hier wurde der Braunton #ccbbaa (RGB 204, 187, 170) verwendet. Nach Ebene > Ebenenmaske > Alle einblenden erzeugst du mit dem Auswahlellipse-Werkzeug bei gedrückter Umschalttaste eine kreisförmige Auswahl, die über das Drücken der Entfernentaste bei schwarzer Hintergrundfarbe für Ausstanzungen sorgt, am linken Rand sowie über die Fläche auf der rechten Seite, um eine Abreißkante zu simulieren.

Ticket-Trick #2: Linien zur Unterteilung
Aktiviere das Linienzeichner-Werkzeug und ändere in der Optionsleiste die Fläche auf eine Farbe ab. Kontur sollte deaktiviert sein. In einem dunklen Grauton ziehst du einige Linien zur Unterteilung ein. Um eine Linie zu drehen, gehst du einfach auf Bearbeiten > Pfad transformieren > 90 Grad im Uhrzeigersinn drehen. Wer die Geduld hat, zeichnet vielleicht auf einer Seite noch einen simulierten Strichcode ein, der ebenso aus (zahlreichen) Linien besteht.

Ticket-Trick #3: Beschriftung
Der Text besteht aus verschieden großen Wörtern im Zusammenspiel. Eine Überschrift wurde als eine Art Logo in einer besonderen, eckigen Schriftart umgesetzt.

Natürlich kannst du zunächst eine Grundlage drucken lassen, die später dann die laufende Nummer und echten Strichcode erhält. In diesem Beispiel ging es uns um den generellen Entstehungsprozess eines Tickets, wie es später dann so oder ganz anders eingesetzt werden kann.









