Gestaltungsfreiheit für Motion-Designer und das Ende von Flash
HTML5 und seine neuen Möglichkeiten halten Einzug in Design-Büros sowie Web-Design- und Werbeagenturen. Neue Tools erleichtern den Einstieg. Was ist neu und was ist anders als vorher?
Webdesign: auf jedem Bildschirm anders?
Die Welt des Web-Design, genauer gesagt, die Darstellung des Designten im Webbrowser, lässt Gestalter manchmal verzweifeln. Das Design ist keine unverrückbare Größe mehr, sondern erfordert technikbedingt Flexibilität beim gestalterischen Denken: Wie würde die Seite aussehen, wenn ein Element nicht dargestellt wird oder nicht richtig dargestellt wird? Ein Ausweg waren oft mehrere Versionen einer Seite für verschiedene Geräte. Heute gibt es zur Anpassung an den Bildschirm das Responsive-Design.
Problembereiche im Webdesign: Schriften, Farben, Auflösungen Bewegtbild
Zu den Problembereichen zählte eigentlich alles, was für den Designer wichtig ist: Schriftdarstellung, Farben, Schärfe, Auflösungen und flüssige Darstellung im Bewegtbild, speziell auch die Darstellung von Animationen. Rettung versprach anderthalb Jahrzehnte lang das Flash-Format und im Bereich der 3D-Darstellung z.B. bei Spielen das Shockwave-Format. Später zog Flash nach und ermöglichte auch 3D-Berechnungen und 3D-Darstellungen von Grafiken. Der Designer konnte sich sicher sein, dass die von ihm gestaltete Flash-Webseite oder Flash-Animation am Bildschirm so dargestellt wird, wie er das wollte. Eine Layouttreue war gegeben.
Der Nachteil von Plug-ins: Keine Darstellung ohne Zusatzinstallation
Doch Flash hatte prinzipiell den gleichen Nachteil wie Shockwave: war das entsprechende Browser-Plug-in nicht installiert, konnten Flash-Anwendungen trotzdem nicht dargestellt werden. Eine Art „Alles-oder-Nichts“-Prinzip. Hinzu kamen Anfeindungen gegen Flash als Ressourcenfresser, die Apple schließlich dazu veranlasste, Flash auf seinen Geräten nicht mehr zu unterstützen. Außerdem sind Browser-Plug-ins wie Flash auch als Sicherheitslücken bekannt.
Ein neues Konzept: HTML5 ohne Flash-Plug-in
HTML5, der neue Webstandard, braucht aber nun kein Flash und somit keine Plug-ins mehr, um animierte Inhalte darstellen zu können. HTML5 kann ebenfalls Schriften serverseitig einbinden. Vorausgesetzt, ein Browser ist voll HTML5-kompatibel, sind keine Plug-ins mehr nötig. Eine neue Zeitrechnung für die exaktere Darstellung des ursprünglich gedachten Designs bricht an – wenn auch etwas getrübt durch die Responsive-Eigenschaften von Web-Design, die ein Umdenken bei der Gestaltung vom Designer einfordern.
WebGL und Canvas für mehr HTLM5-Power
Entscheidend ist auch das sogenannte WebGL (= Web Graphics Library), das inzwischen in allen wichtigen Browsern bis auf den Internet Explorer vorhanden ist. WebGL ist für die direkte Hardwarebeschleunigung von multimedialen Inhalten und 3D-Grafiken zuständig, etwas, das ursprünglich nur Shockwave konnte. (Zentral in HTML5 ist übrigens das sogenannte „Canvas“, das multimediale Inhalte wie Grafiken oder Animationen dynamisch erzeugen kann.)
Motion-Design neu gedacht: Wie wird das Web der Zukunft aussehen?
Es wird noch mobiler sein, genauer gesagt: standortunabhängiger. Ob in Google Glasses, auf dem Uhrenbildschirm am Handgelenk, am Fernseher oder sonstigen Monitor im geschäftlichen Besprechungsraum oder privatem Relax-Raum, am Tablet, am stationären PC, Laptop/Netbook oder am Handy. Der Bildschirm wird den Alltag noch weiter durchdringen. Fotorealistische bewegte 3D-Darstellungen, die man bisher immer noch überwiegend bei Spielen findet, werden andere Bereiche erobern, denn HTML5 macht die Browser dafür tauglicher. Das letzte Domizil des Flash-Formates, die Gestaltung von Online-Werbebannern, wird bald auch ausschließlich unter HTML5 laufen.
Animationstools für HTML5
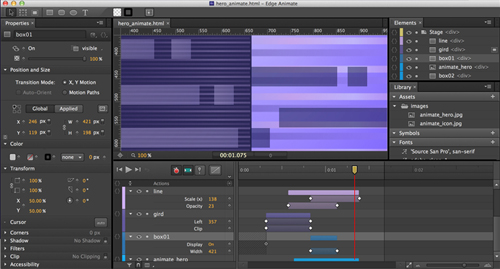
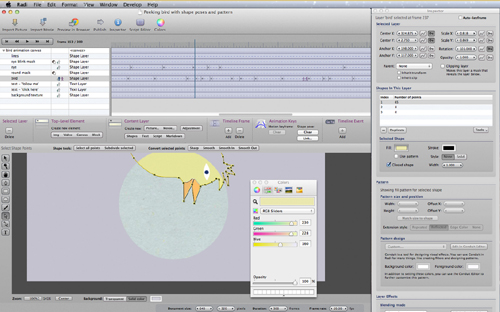
Inzwischen gibt es Lösungen, um Animationen oder interaktive Elemente in HTML5 zu gestalten, zum Beispiel den Sencha Animator, Tumult Hype, Adobe Edge Animate CC, oder Radi. Das sind allerdings Profi-Werkzeuge, in die man sich einarbeiten muss.

Hier als Beispiel ein Radi-Screen, der zeigt, dass es nicht für jeden einfach ist, sich dort zurechtzufinden.
Google bringt Google Web Designer für die HTML5-Animation
Auch Google, einer der Großen im weltweiten Online-Werbemarkt, befeuert dieser Tage das Ende von Flash mit seinem kostenlosen Tool „Google Web Designer“, mit dem man Animationen und Banner in HTML5 gestalten kann. Angelehnt ist das Look&Feel von„Google Web Designer“ an Adobes CS-Suite. Die Software ist kostenlos downloadbar, läuft unter Windows allerdings nur unter Version 7 und 8.
Ein kurzer Überblick im Video: Google Web Designer im Schnelldurchlauf
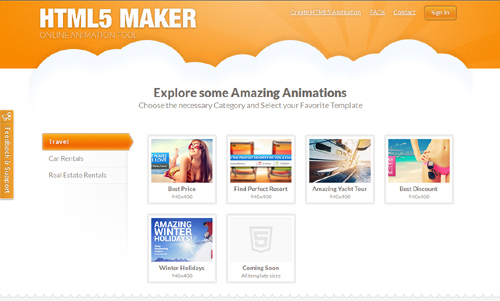
Schnell und einfach HTML5-Animationen: Der „HTML5 Maker“
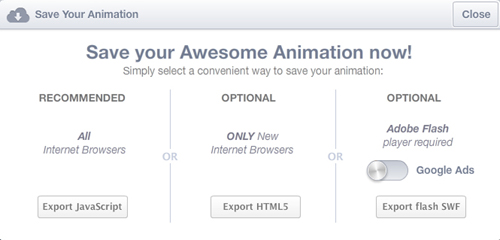
Eine einfachere Lösung ist der „HTML5 Maker“, der es auch dem ambitionierten Laien erlaubt, schnell und einfach HTML5-kompatible Banner, Buttons, Popups oder Slider zu gestalten. Möglich ist sogar die Ausgabe in JavaScript und Flash. Einziger Nachteil dabei: Will man seine Layouts dort hosten, um sie später weiter zu bearbeiten, entstehen Kosten. Wer keine späteren Korrekturen braucht, kann aber seine Animation ohne weitere Vorkenntnisse erstellen und im gewünschten Format herunterladen. Die erneute Bearbeitung ist dann aber kostenlos nicht möglich. Die Software kann in ihrer Nutzerfreundlichkeit als Modell für weitere zukünftige Angebote gelten. Gleichzeitig zeigt sie die Möglichkeiten von HTML5. Wie funktioniert der „HTML5 Maker“?

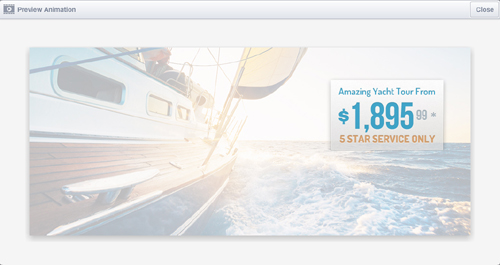
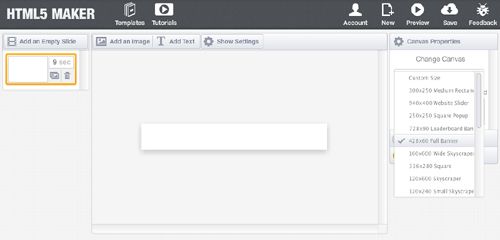
Oben links im dunklen Balken können Templates geöffnet und bearbeitet oder ein paar Tutorials genutzt werden. Das „Preview“ rechts zeigt die fertige Animation, „Save“ speichert die Animation auf die Festplatte.

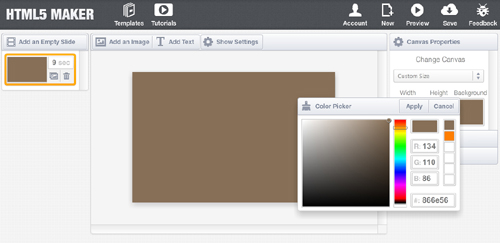
Links oben unter der Hauptnavigation kann man ein neues Projekt anlegen bzw. beim bestehenden die Dauer der Animation festlegen. In der Mitte befindet sich der Hauptscreen, in dem später die Animation bearbeitet wird. Rechts kann man zunächst z.B. die Hintergrundfarbe festlegen.

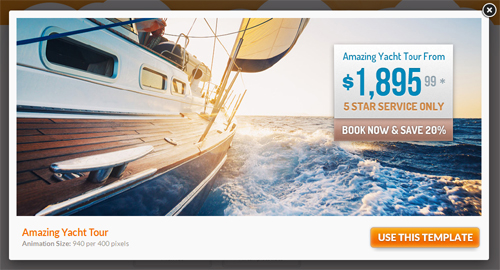
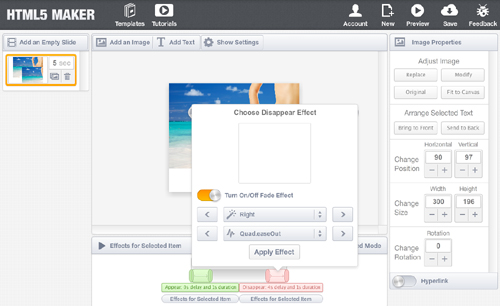
Es lassen sich Bilder aus dem Archiv des HTML5 Maker einfügen oder eigene. Man kann sie per Klick mit einem Animationseffekt versehen. Je nachdem, welches Element man bearbeitet, sind in den Funktionsfeldern ganz rechts Spezifikationen auswählbar.

Hier kann die Größe der Arbeitsfläche bestimmt und dem Motiv ein Hyperlink zugewiesen werden. Es kann darüber hinaus mit einem zweiten Slide geloopt werden.

Jedes Element kann übersichtlich geändert werden. Text lässt sich überschreiben, Bilder lassen sich ersetzen, Schatten und Animations-Art- und -Dauer einstellen
Fazit zu HTML5 und den neuen gestalterischen Freiheiten:
Webdesign insgesamt muss aufgrund der unterschiedlichen Ausgabegeräte flexibler werden. HTML5 als neuer Standard vereinfacht das Format-Wirrwarr. Neue Online-Tools und Desktop-Tools erleichtern den Umstieg. Webdesign entfernt sich weiter vom Print-Design und wird noch virtueller und anpassungsfähiger. Wer die neuen Möglichkeiten von HTML5 umfassend nutzt, wird die Arbeit bei bewegtbild-dominierten Anwendungen vereinfachen und die Resultate aufwerten. Änderungen sind einfacher und schneller als früher durchzuführen.