Photoshop-Tutorial
Die Gestaltung eines Logos hängt auch stark vom Unternehmen ab, dem es ein Gesicht geben soll. So könnten Logos für Restaurants und Cafés natürlich passende, stilisierte Elemente der Küche oder vom Kaffeetisch zeigen, um gleich als solche erkannt zu werden.

Wir stellen in diesem Photoshop-Tutorial vier Logo-Beispiele zum Thema Restaurants & Cafés vor und führen Schritt für Schritt zum Ziel. So lernst du alle Techniken für ein ganz eigenes Werk kennen.
Kochmütze als Grundlage
Schritt 1 – Drei Kreise
Zunächst haben wir die Hintergrundebene mit der Farbe #004455 (RGB 0, 68, 85) gefüllt, über Bearbeiten > Fläche füllen mit Verwenden: Farbe. Darüber entstehen mit dem Ellipse-Werkzeug drei Kreise in der Farbe #ffdd00 (RGB 255, 211, 0). Um einen Kreis aufzuziehen, hältst du einfach bei der Bearbeitung die Umschalttaste gedrückt. Wir arbeiten im folgenden auch weiterhin mit den Form-Werkzeugen, die in Photoshop Vektorgrafiken erzeugen.

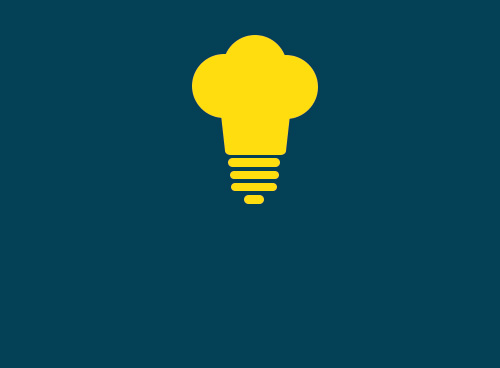
Schritt 2 – Komplette Mütze
Die Kochmütze soll eine Lampenfassung erhalten, um die Verbindung aus dem Thema Kochen und Idee (die oft mit einer leuchtenden Glühbirne symbolisiert wird) aufzuzeigen. Dazu wird zunächst im gleichen Gelbton und dem Abgerundeten-Rechteck-Werkzeug die größere Form aufgezogen. In der Optionsleiste war ein Radius von fünf Pixel aktiv. Diese Form soll oben noch etwas breiter werden. Dazu reicht Bearbeiten > Pfad transformieren > Perspektivisch aus, wenn oben die Greifpunkte etwas auseinander gezogen werden.
Ebenso mit dem Abgerundeten-Rechteck-Werkzeug ist die Lampenfassung entstanden. Im gleichen Radius wurden einfach einige verschieden große Balken aufgezogen.

Schritt 3 – Beschriftung
In zwei verschiedenen Schriftarten wurde die Beschriftung mit dem Text-Werkzeug schnell erledigt. Damit die Kochmütze nicht ganz so zweidimensional wirkt, wurde noch ein blauer Kreis in der Hintergrundfarbe aufgezogen. Gleich darüber liegt ein gelber Kreis, der allerdings leicht versetzt wurde. Dazu aktivierst du das Verschieben-Werkzeug und nutzt die Pfeiltasten, um diesen etwas nach rechts, unten zu bewegen. So entsteht ein dünner „Halbmond“, welcher der Kochmütze etwas Tiefe verleiht.

Kaffeetasse von oben
Schritt 1 – Zwei Kreise
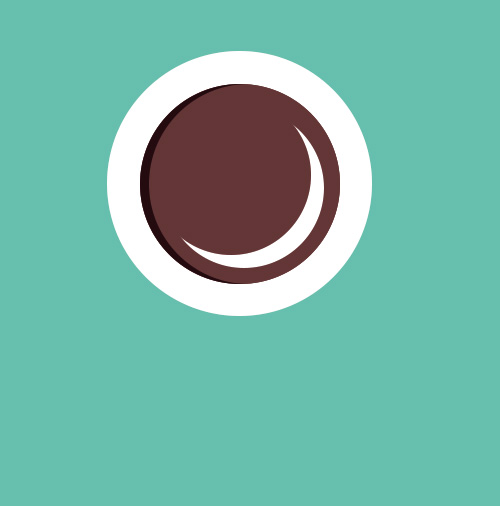
Für eine schöne Kaffeetasse werden zwei Kreise benötigt. Über einem Hintergrund, in der Farbe #66bbaa (RGB 102, 187, 170), wird zunächst ein weißer Kreis aufgezogen. Wieder kommt das Ellipse-Werkzeug bei gedrückter Umschalttaste zum Einsatz, um Pfade zu generieren. So kann das Logo später beliebig vergrößert und verkleinert werden, ohne Qualitätsverluste befürchten zu müssen. Darüber entsteht ein etwas kleinerer Kreis, in der Farbe #663333 (RGB 102, 51, 51).

Schritt 2 – Schatten und Highlight
Damit nun die Tasse etwas Tiefe erhält, brauchen wir zunächst einen Schatten. Einen Weg haben wir schon etwas weiter oben beschrieben. Dazu werden zwei Kreise kombiniert. Der untere Kreis hat hier die Farbe #221111 (RGB 34, 17, 17), der obere Kreis die Farbe #663333 (RGB 102, 51, 51), wie der schon zuvor erzeugte Kreis. Damit dieser obere Kreis nur da angezeigt wird, wo auf der unteren Ebene Pixelmaterial vorhanden ist, gehst du im Menü auf Ebene > Schnittmaske erstellen. Mit gleicher Technik ist auch der zweite „Halbmond“ in weißer Farbe entstanden. In Kombination scheint es, dass Kaffee in eine Tasse geschüttet wurde, da hier etwas Tiefe entstanden ist.

Schritt 3 – Griff und Beschriftung
Die Beschriftung ist wieder schnell mit dem Text-Werkzeug entstanden. Der Griff wurde in weißer Farbe mit dem Abgerundeten-Rechteck-Werkzeug und einem Radius von 20 Pixeln erzeugt, die in der Optionsleiste eingestellt werden. Damit sich dieser nun besser von der Tasse abhebt, wurde noch ein kleiner, dunkelgrauer Schatten eingezeichnet. Das geht recht leicht mit dem Pfad-Werkzeug (Zeichenstift), wenn dieses in der Optionsleiste auf Form steht.

Coffee to go
Schritt 1 – Becher
Zunächst wird die Grundform des Bechers aufgezogen. Dazu kommt wieder das Abgerundeten-Rechteck-Werkzeug mit einem Radius von etwa fünf Pixel zum Einsatz, das bei weißer Vordergrundfarbe die Becherform erzeugt. Zumindest fast, da der Becher oben etwas breiter sein soll. Dazu wird Bearbeiten > Pfad transformieren > Perspektivisch verwendet, wobei einfach oben die beiden Greifpunkte auseinander gezogen werden. Für die Basis des Labels haben wir hier noch eine Fläche im Braunton #aa8866 (RGB 170, 136, 102) eingefügt und über Ebene > Schnittmaske erstellen an die Grundform angepasst.

Schritt 2 – Deckel und Label
Es folgt ein einfaches Label, das als weißer Kreis mit dem Ellipsen-Werkzeug umgesetzt wurde. Der Ebenenstil > Kontur sorgt hier für die Umrahmung. Der Deckel wird einfach mit einem dunklen Grauton mit dem Abgerundeten-Rechteck-Werkzeug und verschiedenen Radien erzeugt. Der größere Teil hat einen Radius von 5 Pixel, der schmale, untere Rand von 20 Pixel. Diese zwei Flächen müssen dann nur noch mittig zum Becher ausgerichtet werden.

Schritt 3 – Schatten
Das Text-Werkzeug hat wieder dafür gesorgt, dass unser Label beschriftet wird. Damit nun das Logo nicht ganz so flächig wirkt, haben wir hier auf einer Seite einen Schatten eingefügt. Dazu erstellst du auf einer neuen Ebene eine Auswahl mit dem Auswahlrechteck-Werkzeug, genau auf einer Hälfte des Bechers. Diese Auswahl wird mit schwarzer Farbe gefüllt und dann die Füllmethode auf Weiches Licht umgestellt. Die Ebenendeckkraft steuert die Stärke des Schattens.
Damit sich nun der Schatten nur auf die Form des Bechers auswirkt, wählst du im Ebenenbedienfeld bei gedrückter Strg-Taste alle Ebenen des Bechers aus und drückst Strg+G. Dadurch wurden die ausgewählten Ebenen gruppiert. Liegt die Ebene mit dem Schatten darüber, reicht Ebene > Schnittmaske erstellen aus, um die Form des Schattens zu bestimmen.

Essensglocke
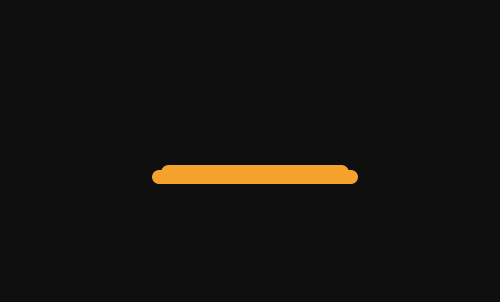
Schritt 1 – Basis gestalten
Über einem schwarzem Hintergrund werden in der Farbe #f6a626 (RGB 246, 166, 38) mit dem Abgerundeten-Rechteck-Werkzeug und einem Radius von 20 Pixeln zwei Balken aufgezogen, welche die Basis für die Essensglocke bilden.

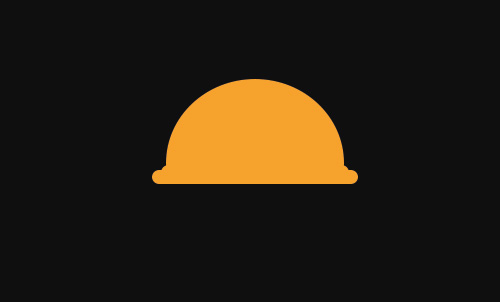
Schritt 2 – Halbkreis
Es folgt in gleicher Farbe ein Kreis mit dem Ellipse-Werkzeug bei gedrückter Umschalttaste. Diesen Kreis möchten wir nun in einen Halbkreis verwandeln. Dazu aktivierst du das Rechteck-Werkzeug und stellst in der Optionsleiste bei dem ersten Icon Pfadvorgänge > Vordere Form subtrahieren ein. Wird nun die untere Hälfte des Kreis mit dem aktuellen Werkzeug überdeckt, so entsteht aus dem Kreis ein Halbkreis.

Schritt 3 – Griff und Beschriftung
Die Beschriftung erfolgt mit dem Text-Werkzeug. Damit nun der Deckel als solcher gut erkennbar ist, erhält dieser noch einen Griff. Mit dem Rechteck-Werkzeug entsteht eine kleine Basis, aus der ebenso dank dem Rechteck-Werkzeug ein Stab heraus schaut, der um eine Ellipse ergänzt wird. Diese entsteht natürlich mit dem Ellipse-Werkzeug.
Mit dem Zeichenstift-Werkzeug und weißer Vordergrundfarbe entstand noch der Glanzeffekt. Möchtest du damit eine Kurve ziehen, so setze einen ersten Punkt, um dann beim zweiten Punkt die Maustaste zu halten und zu ziehen. Danach möchte Photoshop unbedingt eine weitere Kurve ziehen. Wer nun eine gerade Linie ziehen möchte oder muss, der klickt den zuletzt gesetzten Punkt mit gedrückter Alt-Taste an.

Natürlich sind das ganz allgemein gehaltene Beispiele und ein Logo ist wohl immer eine sehr persönliche Angelegenheit. Doch mit den vorgestellten Techniken kannst du jetzt sicher leichter deine eigenen Ideen umsetzen.
Wir wünschen dir viel Spaß und Inspiration dabei!
Ähnliche Artikel:
- Design-Elemente im Flat-Stil verstehen und gestalten
- Logos zum Wohlfühlen: Shopping, Wein und Beauty-Spa im Logo-Tutorial
- Speisekarten selbst gestalten: So einfach gelingen Menükarten
- Tutorial: Infografiken im Flat-Design gestalten
- Photoshop: Tickets, Eintrittskarten und Gutscheine selbst gestalten









