Anpassung an verschiedene Monitorgrößen
Seit es Bildschirme gibt, gibt es das Problem, dass Inhalte auf unterschiedlich großen und unterschiedlich aufgelösten Bildschirmen anders dargestellt werden. Webdesigner beschweren sich immer schon darüber, dass die mangelnde Durchgängigkeit der Webstandards zusätzlich dazu geführt hat, dass ihre Webseite jedes Mal anders aussieht, je nachdem, mit welchem Browser man sie auf welchem Monitor betrachtet.

Quelle: atipo (via Behance)
Responsive Design: Mehr Flexibilität bei der Webseitendarstellung
Seit den Web-Programmiersprachen HTML5 und CSS3 hat sich Responsive Design durchgesetzt und wird zunehmend zum Standard. Responsive Design bezeichnet die Anpassung von Webinhalten an unterschiedlich große Bildschirme. Dabei ist das Wesentliche, dass in die Programmierung sogenannte Breakpoints implementiert werden, die festlegen, bei welcher Bildschirmbreite das Design sich wie darstellt und ab wann es sich neu umbricht. Dabei verändern sich die Anzahl der Spalten, die Breite von Bildelementen oder es verschwinden Elemente wie Subnavigationen bei kleinen Bildschirmen. Gängige Breakpoints beziehen sich zum Beispiel auf folgende Bildschirmbreiten, die sogenannten Viewports (das ist der sichtbare Bereich im Browser, in dem die Webseite dargestellt wird):

Quelle: Jordan Heisey (via Behance)
Die konzeptionellen Varianten einer bildschirmoptimierten Webseite
Es gibt einige Punkte, die für die Konzeption einer Webseite, die sich dem Bildschirm anpasst, zu berücksichtigen sind:
Dabei gibt es unterschiedliche Strategien, eine solche Anpassung zu erreichen.
1. Zwei verschiedene Webseiten: Mobile Webseiten und Desktop-Webseiten
Viele Unternehmen nutzen eine Webseite für größere Desktop-PC-Monitore und eine für Smartphones. Mit dem Erstarken der Tablets als Zwischengröße wäre eine weitere Variante der Webseite notwendig geworden. Denn die Mobil-Darstellung des Smartphones nutzt den Platz auf dem Tablet nicht aus. Der Aufwand für die Pflege zweier oder noch mehr unterschiedlicher Webseitensysteme ist hoch. Außerdem hat sich die Anzahl der Monitorgrößen sprunghaft erhöht. Es liegt also nahe, eine Webseite zu bauen, die sich jeder Bildschirmgröße anpassen kann.
2. Verschiedene starre Layouts: Adaptive Webseiten
Der nächste Schritt hin zu mehr Anpassung an die Bildschirmgrößen, war die adaptive Gestaltung. Dies meint, dass es eine Webseite gibt, die auf der Grundlage verschiedener Raster für verschiedene Bildschirmbreiten, die Gestaltung anpasst. Diese Gestaltungsraster sind nicht flexibel und für ganz bestimmte Bildschirmbreiten optimiert. Das führt dazu, dass auf abweichenden Monitorbreiten die Darstellung z.T. fehlerhaft ist oder den zur Verfügung stehenden Platz nicht ausnutzt.
3. Verschiedene flexible Layouts: Responsive Webseiten
Hier passen sich Raster, Schriften, Bilder und Videos der Bildschirmbreite flexibel an. Bis zu einem gewissen Faktor verkleinert sich die Seite, dann springt sie an vorher definierten Breakpoints um, zum Beispiel von der Vierspaltigkeit auf die Dreispaltigkeit oder von der Dreispaltigkeit auf die Zweispaltigkeit und dann auf die Einspaltigkeit. Das responsive Design passt sich, je nachdem wie viele Breakpoints man setzt und wie viele unterschiedliche Bildschirmbreiten man damit berücksichtigt, am flexibelsten an. Ein weiterer Vorteil ist, dass das Design auch zukünftig auf neue Bildschirmformate angepasst werden kann. Dafür sind Konzeption und Programmierung aufwendiger.
 |
 |
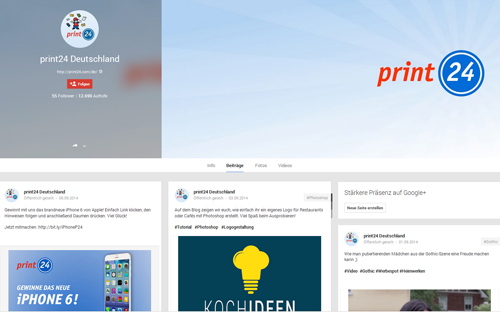
Links: Die Google+-Seite von print24 am Desktop ist dreispaltig.
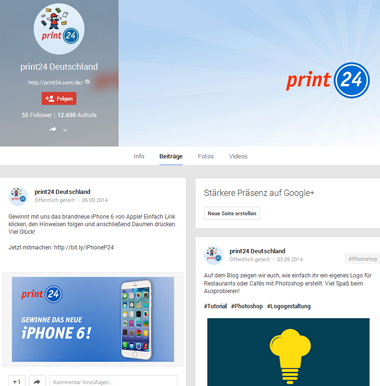
Rechts: Schiebt man die Seite am PC-Monitor zusammen, wird sie zweispaltig. Ein Beispiel für Responsive Design.
Bildgrößen und Bilddatenmengen beim Responsive Design
Ein aktuelles Thema des responsiven Designs sind auch zunehmend Bildgrößen und damit Bilddatenmengen, weil es Lösungen für die Programmierung gibt, die für kleinere Bildschirme auch kleinere Bildgrößen über CSS3 Media Queries zur Verfügung stellen. Diese ermitteln, welche Bildgröße benötigt wird und liefern diese an den Bildschirm aus. Außerdem geht es darum, diese einmal aufgerufenen Bilder auch im Cache schnell zur Verfügung zu stellen. Diese neuen Anforderungen haben Bewegung in die Datenformate gebracht, so stellte Google mit seinem Bildformat „WebP“ ein neues Format für kleinere Dateigrößen vor.
Ein Tool zur Überprüfung des responsiven Layouts
Mit dem kleinen Tool „Query Bookmarklet“ kann man per Klick und ohne Installation direkt am eigenen Bildschirm sehen, wie breit der ist, bzw. in welcher Dimension man ihn zusammenschiebt oder verkleinert bzw. welche Media Queries enthalten sind.









