Die besten gratis Quellen für Vektorgrafiken, Buttons und Icons
Printdesigner, Webdesigner, Coder/Programmierer – sie alle brauchen zum Gestalten Icons oder Grafiken. Das sind entweder Pixelgrafiken oder Vektorgrafiken. Wie sich vektororientierte Illustrationen von normalen Pixelgrafiken unterscheiden und wo man sie kostenlos bekommen kann, erfahrt ihr hier.

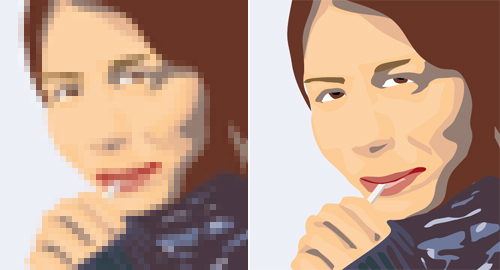
Oben: Links ist die Vektorgrafik in der Konturendarstellung zu sehen und rechts, wie sie farbig aussieht.
Vom Pixel zum Vektor
Bei den Darstellungsweisen von Grafik- und Bildformaten in den digitalen Medien hat es eine interessante Entwicklung im Bereich der Illustration gegeben. Bildete am Anfang das Pixel das Grundelement des Bildes, gab es mit Entstehen der Software Adobe Illustrator und später von Macromedia Freehand und dem Macromedia-Flash-Format ein Umdenken. Dort waren Illustrationen, Logos und Schriften – also alle Arten von grafischen Zeichen – nicht mehr pixelbasiert, sondern vektorbasiert. Das heißt, dass eine mathematisch abbildbare Außenkontur das Objekt definierte. Der Kontur kann eine Strichstärke zugewiesen werden, sie kann mit Farben, Verläufen, Mustern oder mit Pixelbildern gefüllt werden. Zwei große Vorteile hat dieses Datenformat: es ergibt kleine Datenmengen und es ist auflösungsunabhängig, kann also beliebig skaliert werden.
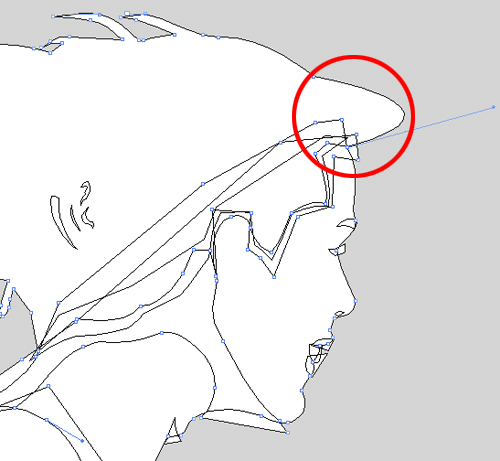
Kurvenpunkte für die leichte Änderbarkeit von Grafiken
Das Flashformat, das etwas aus der Mode gekommen ist, basiert auf Vektoren, ebenso das aktuelle SVG-Format – und das EPS-Format sowieso. Pate für diese Entwicklung stand die Schrift-Technologie, denn Schriften werden ebenfalls über Außenkonturen und mathematisch beschreibbare Kurven-Punkte und Eckpunkte auf diesen Konturen definiert, genauso wie CSS3 als Layer über HTML5 ebenfalls in der Lage ist, einfache Grafiken oder Grafikelemente über Außenkonturen zu erzeugen.

Oben: Über die Manipulation der Punkte auf den Konturen kann man Flächenformen bei der Vektorgrafik ganz einfach ändern.
Vektorgrafik: Kleine Datenmenge und auflösungsunabhängig
Während eine Pixelgrafik beim Vergrößern auflösungsbedingt ihre Qualität verliert und sich außen eine Treppchenstruktur bildet und innen eine Mosaikstruktur, bleibt die Qualität der Vektorgrafik erhalten. Zumal es Anwendungsbereiche gibt – zum Beispiel, wenn Logos und Schriftzüge über einen Plotter aus Klebefolien geschnitten werden müssen – bei denen das Vektorformat der Standard ist. Das Argument der Dateigröße relativiert sich jedoch etwas: Bei sehr komplexen Vektorgrafiken mit vielen Punkten in den Konturen, erhöht sich hier ebenfalls die Größe der Datei erheblich. Bei einfachen Formen, die aus vergleichsweise wenig Linien bestehen, ist die Dateigröße aber extrem klein. Für den Mediendesigner gerade im Bereich „Print“ bietet die Vektorgrafik Zuverlässigkeit. Ist ein Logo oder eine Illustration in einer Datei für eine Drucksache als Vektorgrafik vorhanden, muss er sich keine Gedanken darüber machen, ob ihre Auflösung stimmt.

Oben: Links ein pixelbasiertes Bild, das zu stark vergrößert wurde und deshalb pixelig ist. Rechts das gleiche Bild vektorbasiert. Es könnte immer weiter vergrößert werden, ohne an Darstellungsqualität zu verlieren.
Leichte Veränderbarkeit der Vektorformen
Ein weiterer Vorteil der Vektorgrafik ist ihre einfache Veränderbarkeit. Auch wenn im Bereich der Bildverarbeitung viele Tools existieren, mit denen man die Farbstimmung eines Bildes per Schieberegler ändern kann oder etwa einzelne Farben auswählen und umfärben kann, ist die pixelbasierte Bildverarbeitung etwas anspruchsvoller, wenn es um schnelle oder gravierende Änderungen zum Beispiel der Formen geht. Man kann also eine vorhandene Vektorillustration nehmen und sie relativ schnell umfärben, die Strichstärken verändern oder ihre Elemente umformen und ihr damit einen eigenen Stil geben.
Vektorillustrationen im Internet
Im Internet sind viele kostenlose Vektorgrafik-Bibliotheken zu finden, die zum Teil aus einfachen Logos bestehen, aus Icons, Buttons oder Illustrationen. Darstellungsweisen für Interfaces und Softwareoberflächen wie das Flat-Design oder Googles Material-Design eignen sich in ihrer reduzierten Formensprache gut für das Vektorformat. Bei dem kostenlosen Vektorgrafik-Material im Internet ist Verschiedenes zu beachten:
1. Creative Commons-Regelungen bei Grafik-Material
Manche Vektor-Illustrationen unterliegen den Creative Commons, das sind rechtliche Vereinbarungen über den Status einer Grafik; das heißt, ob und wie sie von jedermann verwendet werden darf. Es gibt sechs unterschiedliche Creative-Commons-Stufen, die selbst bei freier Nutzung zum Beispiel die Namensnennung des Urhebers einschließen können. Unterliegt eine Grafik in einem Portal mit kostenlosen Vektorgrafiken den Creative-Commons-Vereinbarungen, sollte man genau lesen, welchen Beschränkungen es unterliegt! Das gilt auch für andere rechtliche Einschränkungen wie zum Beispiel „Nur für nicht-kommerzielle Zwecke verwendbar“. Bei vielen Angeboten muss der Urheber der Grafik genannt werden. Geht es um Verwendung auf einer Webseite, stellt die Downloadseite für die Grafik manchmal einen Code bereit, der in die Seite kopiert werden kann und auf sie verweist.

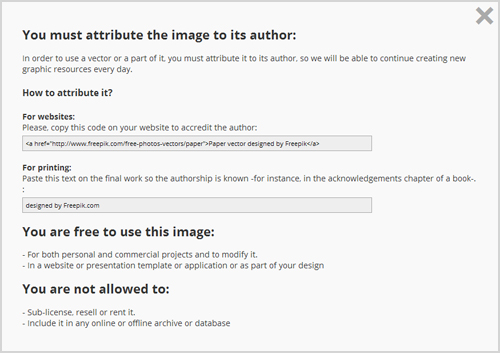
Oben: So sieht ein rechtlicher Hinweis bei „Freepik“ aus. Es muss sowohl bei einer Drucksache als auch auf einer Webseite ein Hinweis erfolgen, der „Freepik“ als Urheber angibt. Will man das nicht, muss man ein kostenpflichtiges Abo erwerben.
2. Kommerzielle Anbieter hinter nicht-kommerziellen Grafik-Seiten
Es gibt Webangebote, die den Nutzer auf immer neue Seiten leiten und ihn dadurch verleiten, falsch zu klicken, um zum Beispiel ein kostenpflichtiges Angebot zu zeigen oder den Download von etwas zu starten. Deshalb sollte man gerade bei kostenlosen Angeboten vorsichtig sein. Manchmal versteckt sich ein kommerzieller Anbieter von Clip-Arts hinter einem Dienst, der angeblich kostenloses Grafik-Material bietet und leitet den Nutzer auf seine Bezahl-Angebote.
3. Gebräuchliche Vektorgrafik-Formate
Vektorgrafiken können in verschiedenen Grafik-Formaten enthalten sein. Die gebräuchlichsten Formate sind EPS oder SVG. Logos, Grafiken oder Grafik-Elemente können auch im Adobe-Illustrator-EPS- oder AI-Datenformat ausgeliefert werden. Auch das Flashformat SWF oder ein PDF kann vollständige Vektorgrafiken enthalten, sofern sie dort eingebunden sind. Ein PDF lässt sich zum Beispiel in Adobe Illustrator öffnen, und man kann so die enthaltene Vektorgrafik extrahieren und weiter bearbeiten. Wer Webseiten gestaltet bzw. programmiert, kann einfarbige Grafiken, die im vektorbasierten SVG-Format vorliegen als Webfont abspeichern und so Ladezeiten minimieren, weil einfache Vektorformate extrem klein sind und sich deshalb schnell laden. Icons, die als Webfonts heruntergeladen werden können, bietet die Seite Fontello. Ein eher seltenes Format ist CSH, das von Adobe Photoshop für Vektorformen in der Bildbearbeitung verwendet wird. Weitere Vektor-Dateiformate sind SKETCH (Sketch Drawing) für Apple Macintosh, das von dem Design-Tool Sketch erzeugt wird und KEY von Apples (iWork-)Keynote.

Quelle: monstreh
Oben: Kostenlose Vektorgrafiken von pixabay, die auch bei kommerziellen Nutzung frei ist und keinen Bildnachweis benötigt.
4. Anmeldung bei Vektorelemente-Seiten
Von den zahlreichen Seiten, die Vektorgrafik-Material zur Verfügung stellen, gibt es einige, die eine Anmeldung verlangen und andere, bei denen dies nicht erforderlich ist. Schneller, problemloser und sicherer ist es, Material von solchen Seiten zu übernehmen, bei denen man keine Anmeldung benötigt.
Oben: Iconmonstr kommt mit individuellen Designs für seine Icons daher.
Welche kostenlosen Vektorgrafik-Angebote im Web sind empfehlenswert?
Bibliotheken wie „Vectorportal“ oder „Freevectors“ bieten eine breite Auswahl an komplexeren Illustrationen oder Symbolbibliotheken.
- Flaticon bietet dem Nutzer eine Fülle an Vektorsymbol-Bibliotheken ohne Anmeldung im SVG- oder Webfont-Format.
- Fontello bietet seine vergleichsweise kleine Icon-Sammlung ausschließlich als Webfont an, eignet sich also vorzüglich für Webprojekte.
- Iconmonstr enthält moderne Icons, die auch für kommerzielle Projekte kostenlos verwendet werden dürfen – ein Download per SVG ist möglich.
- Icomoon bietet für seine Icons die Formate SVG, PDF oder Webfont ohne weitere Anmeldung.
- Awwwards bietet einen typografisch dominierten Überblick über Iconsets und Webfonts.
- Vectorme funktioniert wie eine Suchmaschine für Vektorgrafiken.









