Sie sind voll im Trend und so ist es kein Wunder, dass wir derzeit recht häufig über typografische Poster und ähnliche Kunstwerke stolpern, die Buchstaben aus der echten Welt repräsentieren. Dabei werden Aufnahmen von Schriftzeichen so bearbeitet, dass sie das ganze Alphabet abbilden. Manche mischen dabei verschiedenste Stile, wie etwa Buchstaben aus Graffiti, Neon-Schildern und alten Druckplatten, andere ziehen einen Stil durch und präsentieren zum Beispiel alle Buchstaben aus Holz geschnitzt.

Bei der Umsetzung gibt es so einiges zu beachten, wie etwa die gleichbleibende Größe aller Schriftzeichen, die Optimierung der Farben und Kontraste sowie der Perpektive. Tipps und Tricks dazu findest du in diesem Beitrag für typografische Erlebnisse.
Unser Ziel
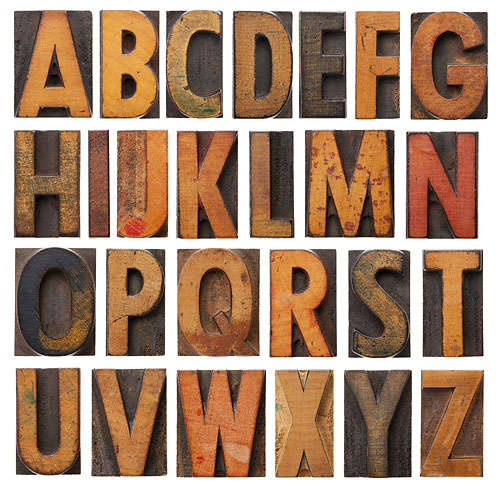
Stellt die Vorlage alle Buchstaben zur Verfügung, so ist es recht leicht, diese zu fotografieren und so aufzubereiten, dass wir ein komplettes Alphabet erhalten, wie hier zu sehen. Diese Zeichen wurden dazu verwendet, um auf dem oberen Foto den Schriftzug „TYPO“ zu bilden. Oft müssen wir unser Alphabet allerdings aus zahlreichen, ganz unterschiedlichen Aufnahmen erstellen.

Typografie-Trick #1: Buchstaben ausschneiden
Aktiviere das Freistellungswerkzeug und ziehe damit einen Rahmen um den gewünschten Buchstaben auf, wie im Beispiel zu sehen. Ein Doppelklick in die Mitte des Rahmens stellt den Buchstaben dann auch schon frei. Möchtest du den Bildausschnitt auch nachträglich noch anpassen, so sollte in der Optionsleiste Außerh. lieg. Pixel löschen deaktiviert sein. Dann kannst du auch nach der Freistellung noch mit dem Verschieben-Werkzeug den Buchstaben im Dokument positionieren.

Typografie-Trick #2: Bildqualität optimieren
Über Strg + J wird die Hintergrundebene einmal kopiert, um dann über Bild > Auto-Farbton und Bild > Auto-Kontrast eine erste schnelle Optimierung vorzunehmen (ist die Umsetzung zu stark, so kann jeder Vorgang über Bearbeiten > Verblassen abgeschwächt werden). Fehlt jetzt noch Kontrast, gehe im Menü auf Bild > Korrekturen > Helligkeit/Kontrast und erhöhe da den Wert des Kontrast-Reglers.

Typografie-Trick #2: Buchstaben retuschieren
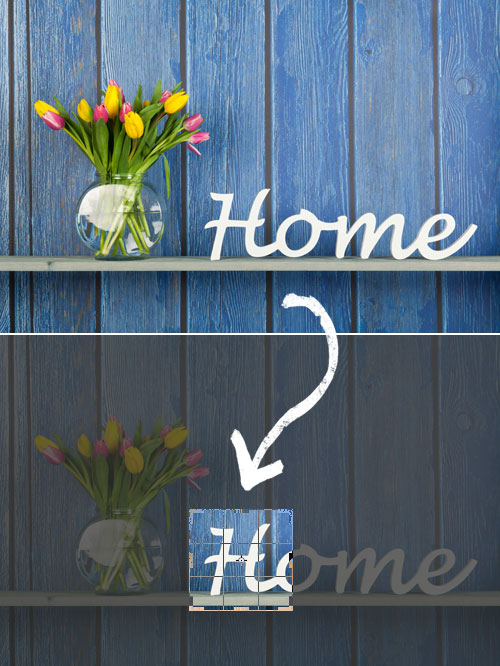
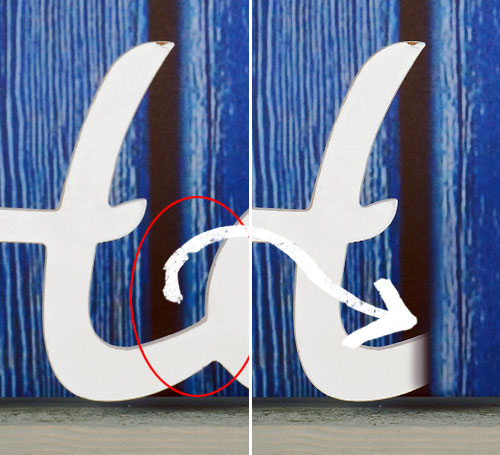
Oft geht ein Buchstabe auf den anderen über, weshalb ein wenig Retuschearbeit nötig sein kann. Hier habe ich einfach mit dem Auswahlrechteck-Werkzeug den oberen Teil des Holzabschnittes ausgewählt und über Strg + J auf eine eigene Ebene kopiert. Mit dem Verschieben-Werkzeug wird dieses Teilstück dann nach unten positioniert und in einer Maske an die neue Umgebung angepasst. Dazu klickst du im Hauptmenü auf Ebene > Ebenenmaske > Alle einblenden und sorgst dann an den Rändern mit dem Pinsel und schwarzer Vordergrundfarbe für einen weichen Übergang zum Original.

Typografie-Trick #3: Weitere Buchstaben entdecken
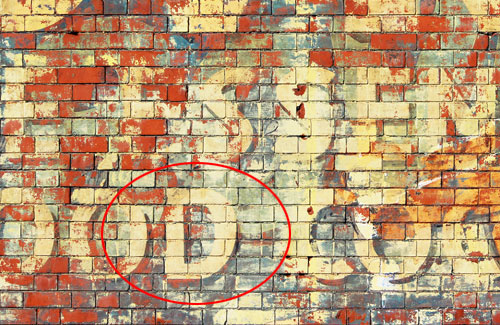
Jetzt geht es darum, die weiteren Buchstaben zu entdecken. Und die finden sich überall: wie etwa im folgenden Beispiel als alte Malerei an einer Hauswand, um etwa den Buchstaben D zu erlangen. Wer die 26 Grundbuchstaben plus Umlaute (Ä, Ö, Ü) und Eszett (ß) entdecken möchte, kann sich vorstellen, dass man dazu etwas Zeit und Geduld benötigt. Häuserwände, Verpackungen, ja selbst alte Schreibmaschinen sind da mehr als nur einen Blick wert.

Typografie-Trick #4: Perspektive korrigieren
Da wir bei der Anzahl an Buchstaben nicht so wählerisch sein dürfen, können wir auch perspektivisch nicht ganz so korrekte Aufnahmen leicht optimieren. Aktiviere in Photoshop das Perspektivische Freistellungswerkzeug und setze damit Punkte entlang der Schrift. Wurden alle vier Punkte gesetzt, so kannst du leicht die Seiten des Gitters auseinanderziehen und es damit vergrößern. Gehst du etwas vom Rand weg, so kannst du das ganze Gitternetz leicht drehen. Ein Doppelklick in die Mitte stellt das Bild wieder frei, wobei dabei allerdings die Buchstaben in der Perspektive korrigiert wurden.

Typografie-Trick #5: Inspiration
Im Internet können zahlreiche Beispiele kreativer Typografie-Projekte entdeckt werden. Als ein Beispiel soll der aktuelle Typographic Wall Calendar von Harald Geisler dienen, der mittlerweile schon in der siebten Ausgabe erschienen ist. Dabei beschäftigt er sich mit der typografischen Gestaltung alter Keyboard-Tasten, die über die Jahrzehnte gar nicht so gleichbleibend sind, wie man vielleicht denkt.

Quelle: Harald Geisler
Ähnliche Artikel:
- Schnell & kreativ: Vintage-Effekte für den Photoshop-Fan
- Photoshop-Special: Fünf Techniken, um Fotos schnell zu schärfen
- Schnell & kreativ: 7 Wege zum perfekten Schwarzweiß-Foto
- Photoshop-Tutorial: Steampunk-Model in passender Umgebung
- Photoshop: Tickets, Eintrittskarten und Gutscheine selbst gestalten









