Austria
Belgium
Canada
Czech Republic
Denmark
Finland
France
Germany
Great Britain
Greece
Hungary
Ireland
Italy
Luxembourg
Netherlands
Norway
Poland
Portugal
Slovakia
Slovenia
Spain
Sweden
Switzerland
USA
Printing products
- Ad inserts
- Address labels
- Appointment cards
- Birthday cards
- Booklets
- Bookmarks
- Books
- Bottle labels (sticky/stick-on)
- Brochures/Magazines
- Business cards
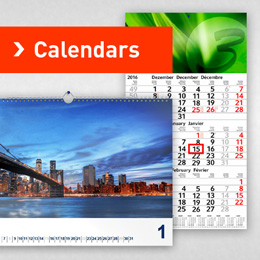
- Calendars
- CD/DVD products
- Christening cards
- Christmas cards
- Christmas postcards
- Clipboards
- Compliment slips
- Contactless cards
- Desk pads
- Dissertations
- Dividers (separator sheets)
- Doctoral theses
- Document folders
- Door hangers
- Drawing folders
- Election Posters
- Envelopes
- Flyers/Folded flyers
- Folded cards
- Folders
- Gift tags
- Gift wrapping papers
- Greeting Cards
- Invitations
- Job Application Folders
- Labels
- Letterheads
- Lever arch files
- Loyalty cards
- Magazine files
- Magnetic stripe cards
- Membership cards
- Memo pads
- NCR papers
- Neon posters
- Neon stickers
- Note pads
- Notebooks
- Packing tapes
- Pamphlets
- Plastic cards
- Plastic Sleeves
- Postcards
- Posters
- Printing Sheets
- Ring binders
- Ring folders
- Sales Folders
- Seminar folders
- Slipcases
- Smart cards
- Stamps
- Stickers
- Sticky note sets
- Sticky notes
- Student magazines
- Sympathy Cards
- Tablet hardcovers
- Tickets
- Wedding Cards
- Wedding magazines
- Writing cases
- More products?
Photo products
- Photo books
- Photo buttons
- Photo calendar
- Photo canvas
- Photo collages
- Photo colouring books
- Photo cups
- Photo door plaques
- Photo greeting cards
- Photo mouse pads
- Photo paint calendars
- Photo posters
- Photo prints
- Photo puzzles
- Photo smartphone cases
- Photo stickers
- Photo tablet cases
- Photo wall murals
- Photo wall pictures
- Photomatch
- More products?
- Created online with
Textile products
- Aprons
- Bags
- Baseball caps
- Bathrobes
- Beanies
- Blouses
- Chef jackets
- Gilets
- Gym bags
- Hoodies
- Jackets
- Jerseys
- Long sleeves
- Polo shirts
- Running T-shirts
- Shirts
- Sport shorts/trousers
- Sport socks
- Sweatshirts/Sweaters
- T-shirts
- T-shirts for babies
- T-shirts for kids
- Towels
- Work jackets
- Work trousers
- Zip up hoodies
- More products?
Packaging
Advertising equipment
- (Chair) Covers
- A-boards
- Accessories
- Advertising column
- Backlit films
- Banner frames
- Beachflags
- Business signs
- Canvas prints
- Counters
- Door signs
- Event signs
- Fabric Banners
- Flags
- Floor stickers
- Frames
- L-/X-banners
- Light boxes
- Magnetic sheets
- Magnets
- Pavement Signs
- Pop-up stands
- Pop-up towers
- Rigid banners with stand
- Roller Banners
- Self adhesive film
- Showroom plates
- Signboards
- Signs with suction cups
- Tarpaulins/Banners
- Tension fabric frames
- More products?
Large-format
Catering supplies
- Aprons
- Bathrobes
- Bottle tags
- Chef jackets
- Coasters
- Cutlery bags
- Drip catchers
- Menus
- Mugs
- Napkins
- Order Pads
- Place cards
- Place mats
- Tent cards
- More products?
Promo products
- Advent calendars
- Bag clips
- Ballpoint pens
- Bottle openers
- Chocolate
- Cinnamon star biscuits
- Deck chairs
- Dextrose candy
- Drink cans
- Floor mats
- Folding rulers
- Fruit drops
- Gingerbread
- Ice scrapers
- Keyrings
- Lanyards
- Letter openers
- Lollipops
- Match sticks
- Mugs
- Paperclips
- Parking discs
- Pencils
- Rulers
- Stress balls
- Tape measures
- Trolley coins
- Umbrellas
- USB sticks
- Wine gums
- Wristbands
- More products?
Office supplies
- Ballpoint pens
- Business card cases
- Business card holders
- Crayons
- Envelopes
- Erasers
- Fineliners
- Glue sticks
- Highlighters
- Hole punches
- Ink cartridges
- Note pads
- Note paper boxes
- Notebooks
- Paperclips
- Pen refills
- Pencils
- Plastic sleeves
- Pocket calculators
- Rulers
- Stamps
- Staplers
- Sticky note sets
- Sticky notes
- Toners
- Whiteboard markers
- More products?










30 icon sets you must have in your collection
Amazing icons for every taste and need!
Whether it is for a website or a desktop, the right set of icons can improve the user experience. We bring you a wide range of these small images, some minimalistic, others photo-realistic but all of them fantastic as they get!
Take advantage of them because altogether, these sets make for well over 600 individual icons. There will definitely be something for every taste and quite likely some that are simply perfect for your collection!
Take a look at them, enjoy and be sure to help yourself to the ones that suit you best!
Freebie: Academic Icon Set (10 Icons + PSD Source)
Designer: David Appleyard
© David Appleyard
Vector Art Free Download – Envelope Icon Set
Designer: Phil Earley
© Phil Earley
Tab Bar Icons iOS 7
Designer: pixeden.com
© pixeden.com
Free download: 48 flat designer icons
Designer: Ben Moss
© Ben Moss
Free flat icon set
Designer: Barry McCalvey
© Barry McCalvey
Flat Icons Freebie
Designer: Seevi kargwal
© Seevi kargwal
Payment Card Glyphs Icon Set
Designer: lovicons.com
© lovicons.com
60-SEO-Services-Icons
Designer: simpleicon.com
© simpleicon.com
Web-Font for creating multi-layered Weather Icons
Designer: iconvau.lt
© iconvau.lt
Flatilicious – 48 Free Flat Icons
Designer: pixel-fabric.com
© pixel-fabric.com
Icon Tutorial Tips: Basic Geometric Shapes
01 Two triangles
Playing with basic shapes can quickly lead to interesting results. The aim here, for example, is to make a pointed pyramid. Simply pull the pen tool and draw a triangle and then simply mirror it in a new layer to form a pointed pyramid.
02 More triangles
On the faces of both of the triangles draw two smaller triangles in a darker shade. This gives the illusion that a piece of the pyramid is missing. The „left wall“ is a bit darker than the „bottom“. Choose both small triangles by holding down the Ctrl key in the Layer menu and copy them. After, go to Edit> Transform> Flip Horizontal and position the copies as you wish with the Move tool.
03 Gradients
Activate the Layer Style> Gradient Overlay for each layer, with blending mode: Overlay, Opacity: 100%, a gradient from black to white and linear type. You can also control the angle of the gradient too. By doing the gradient in this manner you give support to the 3D effect in the image.
04 The dark side
To make one side of the pyramid look slightly darker, you can „switch on“ the corresponding triangle with Layer Style> Color Overlay and Multiply , adding a dark shade of gray. You can also control in here the opacity level to fine-tune the effect.
05 Shadow
You can even add a shadow below the pyramid. For this purpose just create a new layer above it by doing Layer> New> Layer and decrease its opacity to about 25%. With the brush and a black foreground color roughly add a shadow and then blur it with the Filter> Blur> Gaussian Blur tool to give it a soft and „shadow-y“ appearance.
06 More basic shapes to use
You could of course also play with other forms, such as with a circular shape. To do so simply pull the Ellipse Tool and activate Layer> Layer Style> Gradient Overlay . Place the blend mode to Normal, Opacity: 100%, Style: Radial, Angle: 90 degrees, and Scale: 145%. Click on the gradient and choose white to blue to black.
07 Aligning the gradient
You can control the gradient easily. Click on the image and move the mouse back and forth until you obtain an optimal result. A drop shadow will further improve the 3D effect.
Socialtograms
Designer: Steffen Nørgaard Andersen
© Steffen Nørgaard Andersen
Medical Icons Set
Designer: pixeden.com
© pixeden.com
Flat Icon Set
Designer: Mike | Creative Mints
© Mike | Creative Mints
Light Android Icons Set
Designer: graphicburger.com
© graphicburger.com
90 Social Clouds v2
Designer: Joe Vains
© Joe Vains
Cosmo mini free
Designer: icojam.com
© icojam.com
Retro icons / Freebie
Designer: Claudio Gomboli
© Claudio Gomboli
iPhone / iPad Freebie rebound + Thunderbolt
Designer: Corey Michaud
© Corey Michaud
Badges HiDPI, 2x, Ai CS6 Freebie
Designer: Jeff Miller
© Jeff Miller
Contact
Designer: Endless Studio
© Endless Studio
8 Free Icons – Azure Pack
Designer: psddicted.com
© psddicted.com
Free Icons Set
Designer: flat-icons.com
© flat-icons.com
T-shirt Icons
Designer: spovv
© spovv
Free Pictograms For Keynote
Designer: Arthur Guillermin Hazan
© Arthur Guillermin Hazan
Social icons – freebie
Designer: Pierre Borodin
© Pierre Borodin
Flat Design Icons Set Vol1
Designer: pixeden.com
© pixeden.com
It’s Flat – Icon Set
Designer: Sebastiano Guerriero
© Sebastiano Guerriero
Free download: 5 O’Clock Shadows Icon Set
Designer: WebdesignerDepot Staff
© WebdesignerDepot Staff
Autumn Breeze Icons
Designer: da-flow
© da-flow
Summer beach and seaworld set
Designer: Vikasuperstar
© Vikasuperstar
Related posts: